标签:nload type class 分享图片 报错 script click hello http
onload事件:页面加载(文本和图片)完毕的时候,
onload的作用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
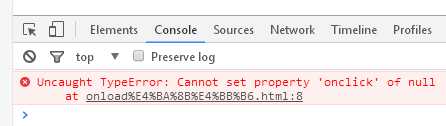
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("Hello JavaScript!");
};
</script>
</head>
<body>
<button id="btn">点击</button>
</body>
</html>

整个页面上所有元素加载完毕后再执行js的内容
window.onload可以预防使用标签在定义之前,即实现JS代码于html页面的异步加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("Hello Javascript!");
}
}
</script>
</head>
<body>
<button id="btn">点击</button>
</body>
</html>
同步与异步:
1.生活中同步是所有的事一起执行,异步是事件一件一件的执行
2.web中同步是事件一件一件的执行,异步是所有的事一起执行
标签:nload type class 分享图片 报错 script click hello http
原文地址:https://www.cnblogs.com/zhang-jiao/p/9566350.html