标签:obs des 阅读 end 案例 compute watcher 技术 png
fire
读在最前面:
1、此文章衔接Vue 虚拟Dom 及 部分生命周期初探,相关整体知识点请先阅读后再继续本文阅读
问:子组件中明明有watch value,为什么this.$emit(‘input‘, 888);没有触发watch回调,反而在父组件data数据变化后触发回调?
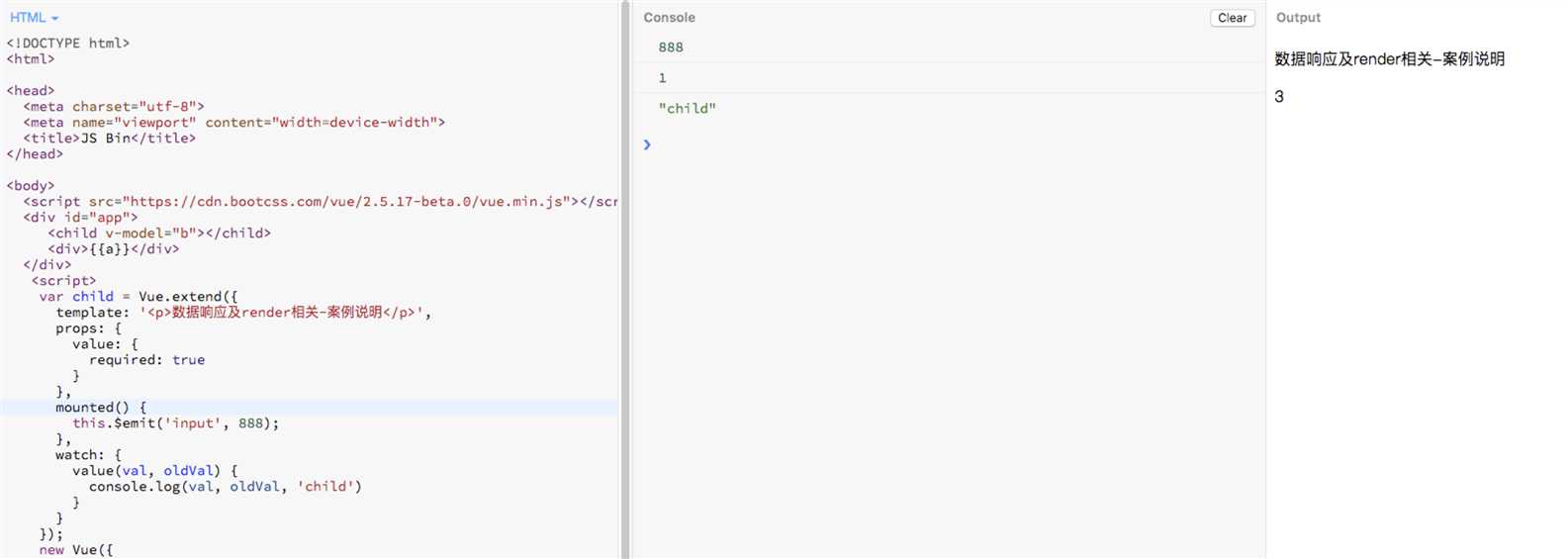
<child v-model="b"></child>
var child = Vue.extend({
template: ‘<p>数据响应及render相关-案例说明</p>‘,
props: {
value: {
required: true
}
},
mounted() {
this.$emit(‘input‘, 888);
},
watch: {
value(val, oldVal) {
console.log(val, oldVal, ‘child‘)
}
}
});
如下图:

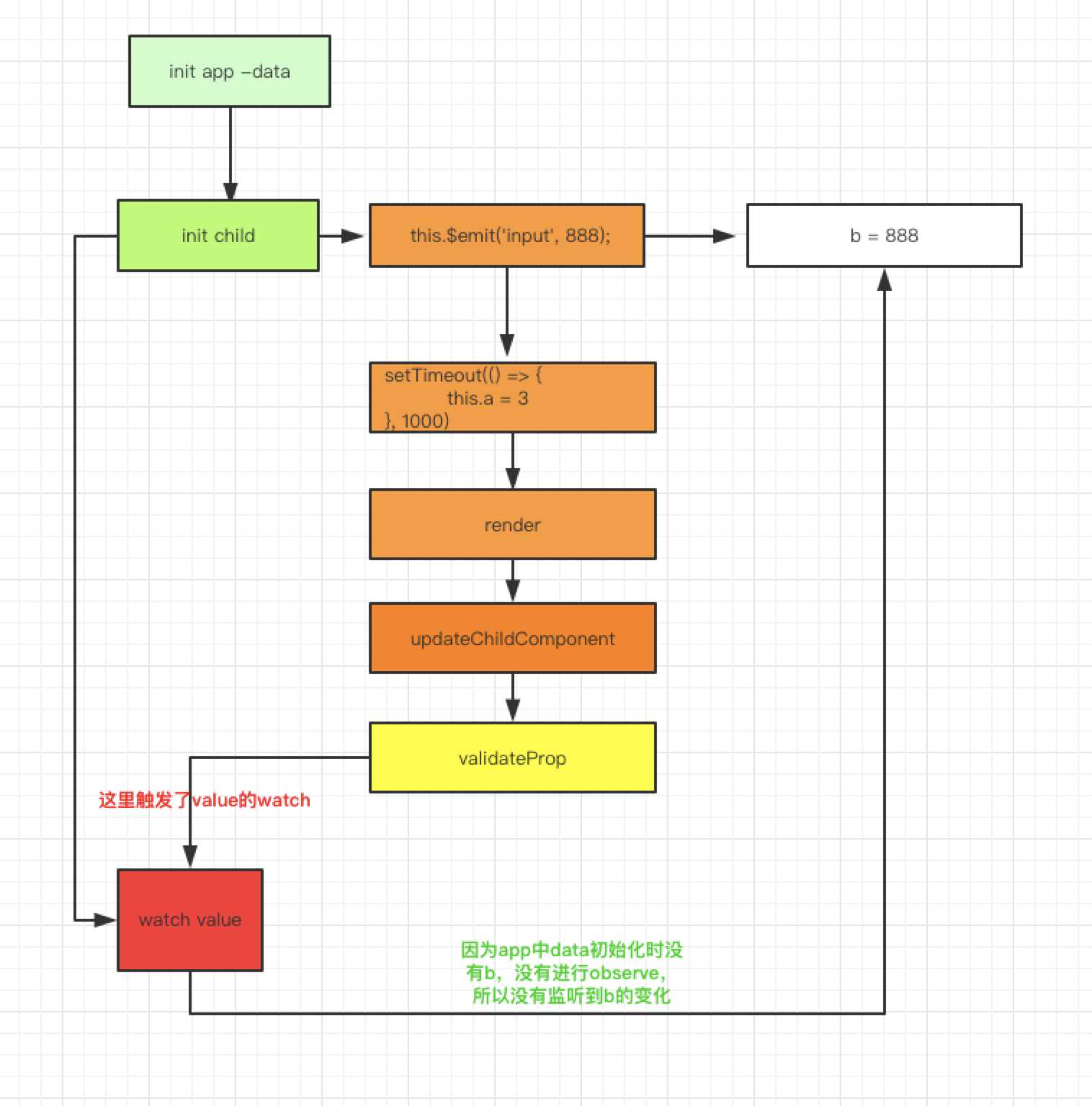
关键执行顺序分析:
1、子组件this.$emit(‘input‘, 888)执行
2、父组件执行这段代码,settime 去更新父组件值
created() {
this.b = 1
setTimeout(() => {
this.a = 3
}, 1000)
}
3、settime执行后,触发父组件a的set -> 触发watch -> 触发vm.render -> 触发patch-> 触发 validPros -> 触发子组件pros更新 -> 触发value更新 ->回调watch
大致流程如下图

el-select 中也是实现了watch value,详见源码
备注:
1、observe不会对不在data中的数据进行处理
2、v-model子组件中,watch value 在页面更新时会触发
3、页面更新时,会执行render,所有的数据绑定会再次执行,包括{{xxx}} , {{methods}}, {{computed}} 等,生成新的vnode
4、一个时间周期中的数据更新,非立即执行的watcher,都会统一进入queueWatcher,在下个tick进行执行
by:海豚湾-丰
watch案例解析(element-ui el-select 无法选中问题剖析)
标签:obs des 阅读 end 案例 compute watcher 技术 png
原文地址:https://www.cnblogs.com/teamblog/p/9567270.html