标签:临时文件 无数据 uri 案例 get 大小 art 微软雅黑 str
①、get

说明:
get方式是将表单元素的name属性值与用户输入的数据,组织成对的形式,放在url传递到所请求的文件。
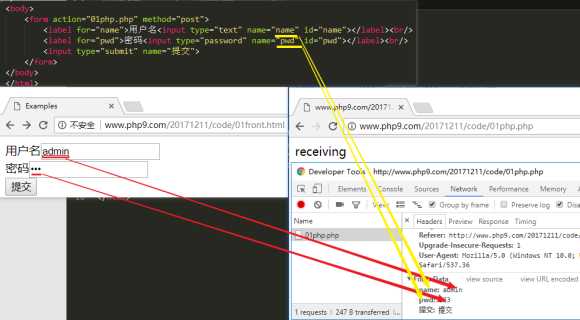
②、post

说明:
post方式将用户输入的数据,与表单元素的name属性值,组织成对的形式,放在http协议内部传递到后台。
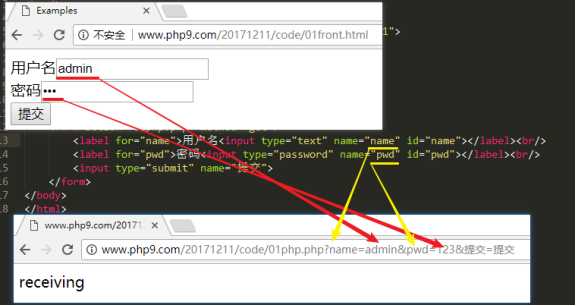
③、模拟get方式提交数据
主要应用在没有表单的情况下,向后台提交数据。
如何模据:只要是html文档中能够输入url的地方,在所请求的文件名后加?名=值&名=值方式,在没有表单的情况下向后台传递数据。
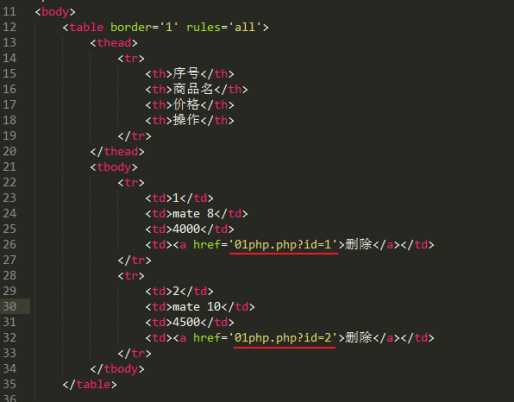
<a href=””>…</a>
window.location.href=url

④、get VS post
get
数据不安全
提交的数据量小
提交的数据类型单一,只能传递文本数据。
get方式主要用于从服务器端获取数据。
post
相对安全
提交的数据量大
提交的数据类型多样。
post方式主查用于向服务器端提交数据。
①、$_GET

说明:
将前台传递过来的各个名值对中的名作为关联数组元素的键名,名值对中的值,作为关联数组元素的键值。
②、$_POST

说明:
将前台传递过来的各个名值对中的名作为关联数组元素的键名,名值对中的值,作为关联数组元素的键值。
③、$_REQUEST
同时能够接收前台使用get或post方式提交的数据。
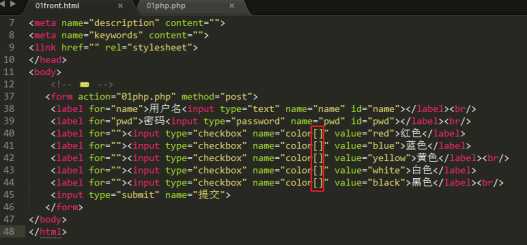
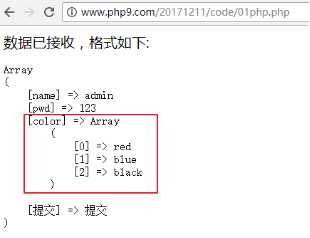
对于复选框,在设置html时,需要在name属性值的后面加[],这个’[]’符号一旦被php接收后,会自动转换为数组。


版本一:
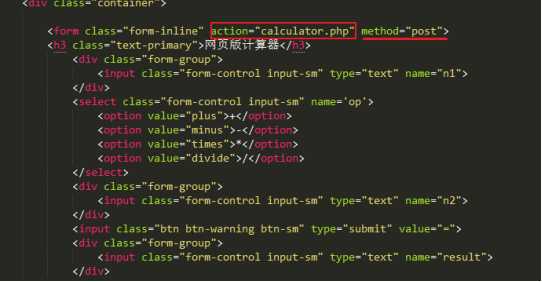
①、为表单url

②、创建cacluator.php文件

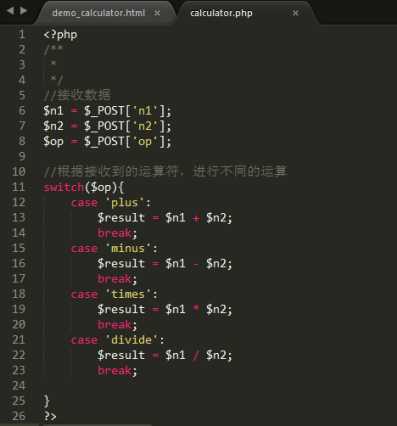
③、接收并计算

具体代码见:version2
ps:版本1和版本2的区别在于版本1是二个文件,而版本2只有一个问题,后续版本2出现的错误,都是因为变量没定义的问题,以及页面第一次访问对于无数据进行的判断,而增加代码的复杂度。
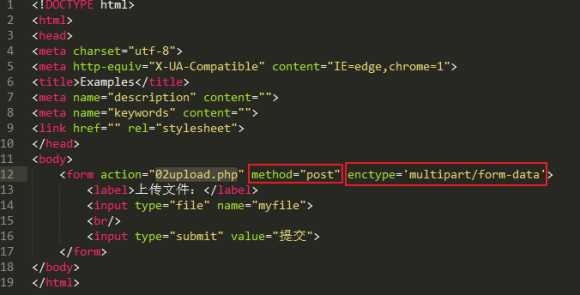
form表单:
action属性应该指向一个php文件
method属性必须设置为post
enctype属性:
取值:
application/x-www-url-encoded (默认)只能上文本数据
multipart/form-data 可以上传多种类型的数据(上传文件)
示例:

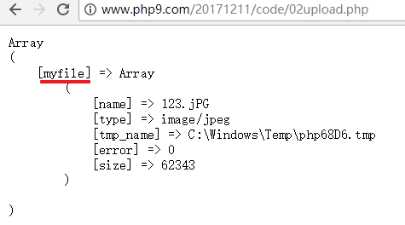
上传的文件的相关信息,被保存在php中$_FILES这个预定义变量中。

说明:
myfile 键名是表单上传域的name属性值,对应一个数组。
name 所上传的文件的原文件名
type 文件的mime(文件类型)
size 文件大小(单位字节)
tmp_name 是文件上传到服务器后的临时文件名。
error 文件上传过程中的错误信息
error的错误代码如下:

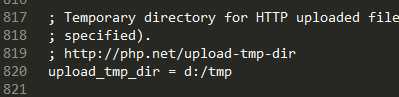
更改临时文件夹:

重新启动apache
临时文件中的文件,在php脚本执行结束后会被自动删除。所以文件上传的原理就是将位于临时文件夹中的临时文件,移到其他的位置。
语法:
move_uploaded_file(tmp,dest);
说明:
tmp 用户上传的临时文件
dest 目录文件。
示例:

控制文件的保存的文件名
控制文件的格式
控制文件的大小
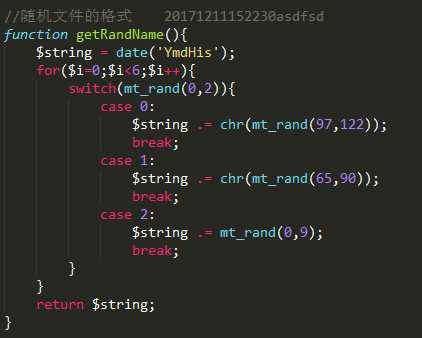
①、生成随机文件名
mt_rand(m,n)
生成m与n之间的随机整数
chr(code)
将code所表示的整数转换为相应的字符。
示例:

标签:临时文件 无数据 uri 案例 get 大小 art 微软雅黑 str
原文地址:https://www.cnblogs.com/Php1989/p/9569161.html