标签:style blog http color 使用 ar sp 2014 c
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
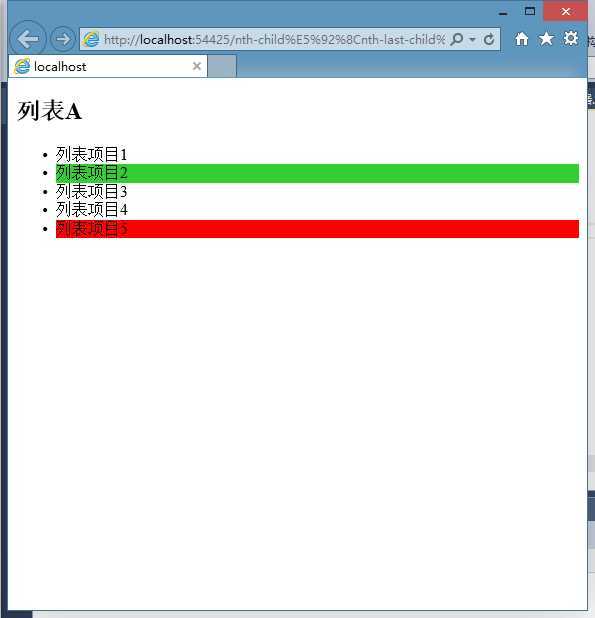
li:nth-child(2) {
background-color:limegreen;
/*从左开始计数, li:nth-child(2) 就是第2个*/
}
li:nth-last-child(1) {
background-color:red;
/*从last开始计数, li:nth-last-child(1) 就是倒数第一个*/
}
</style>
</head>
<body>
<h2>列表A</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
</body>
</html>
效果如下:

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
/*li:nth-child(2) {
background-color:limegreen;
从左开始计数, li:nth-child(2) 就是第2个
}
li:nth-last-child(1) {
background-color:red;
从last开始计数, li:nth-last-child(1) 就是倒数第一个
}*/
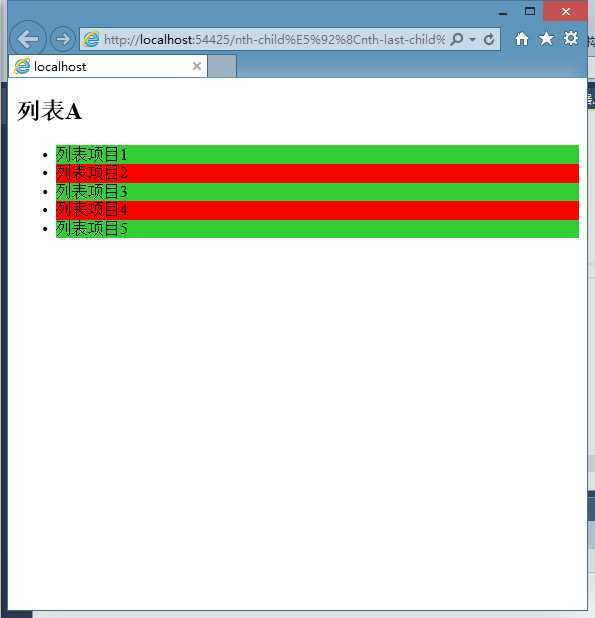
li:nth-child(odd) {
background-color:limegreen;
/*所以正数上去的偶数个元素*/
}
li:nth-last-child(even) {
background-color:red;
/*所有倒数上去的奇数个元素*/
}
</style>
</head>
<body>
<h2>列表A</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
</body>
</html>
效果如下:

选择器的使用(nth-child和nth-last-child选择器)
标签:style blog http color 使用 ar sp 2014 c
原文地址:http://www.cnblogs.com/jason-davis/p/4009691.html