标签:style blog http color 使用 ar sp 2014 c
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
li:first-child {
background-color:limegreen;
}
li:last-child {
background-color:red;
}
</style>
</head>
<body>
<h2>列表A</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
<hr />
<h2>列表B</h2>
<ul>
<li>列表项目1</li>
<li>列表项目2</li>
<li>列表项目3</li>
<li>列表项目4</li>
<li>列表项目5</li>
</ul>
</body>
</html>
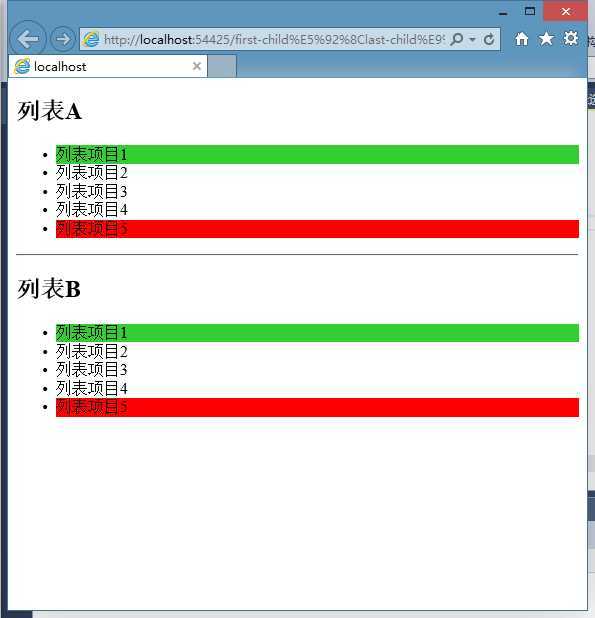
效果如下:

选择器的使用(first-child和last-child选择器)
标签:style blog http color 使用 ar sp 2014 c
原文地址:http://www.cnblogs.com/jason-davis/p/4009684.html