标签:over 通过 初始化 target alt contain 容器 query form
以面向对象的方式实现无线轮播效果组件
预览地址:https://evenyao.github.io/carousel-jQuery/
我们的demo轮播为四张图,如有多张图,逻辑是一样的
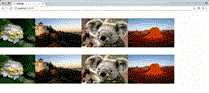
当初始化之前,CSS中如果撤除 overflow: hidden; ,即可看到该样式,即四张图排列在一起(此时容器的宽度已经通过JS计算得到)


然后将 css 中视窗容器的 overflow: hidden;重新添加即可

设置自动轮播,并添加鼠标 hover 事件mouseover 时:停止自动轮播mouseout 时:重新开始自动轮播
标签:over 通过 初始化 target alt contain 容器 query form
原文地址:https://www.cnblogs.com/evenyao/p/9573941.html

