标签:页面 pager utf-8 sheet trap add height idt fixed
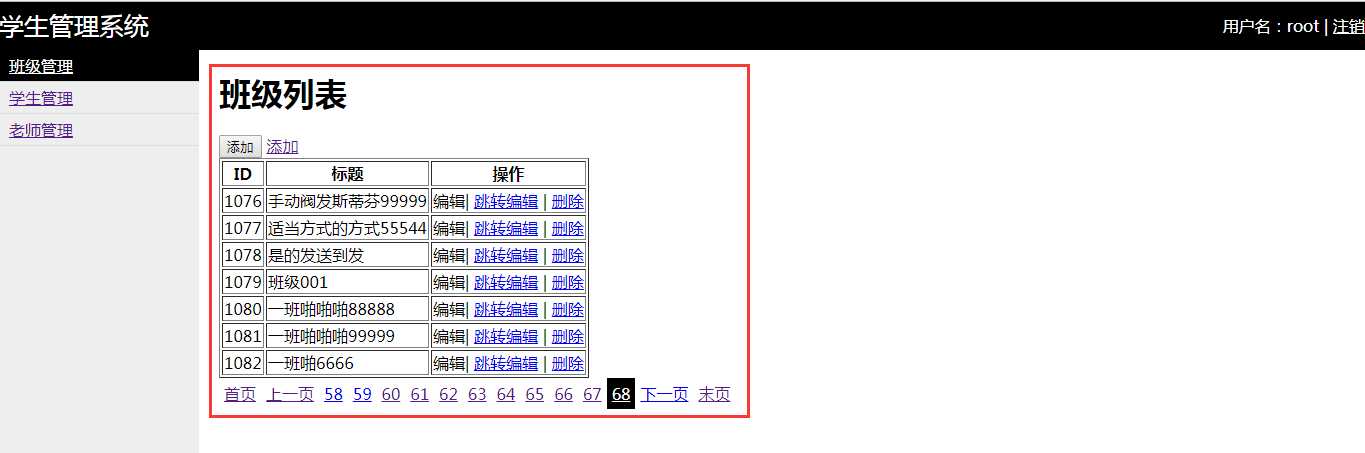
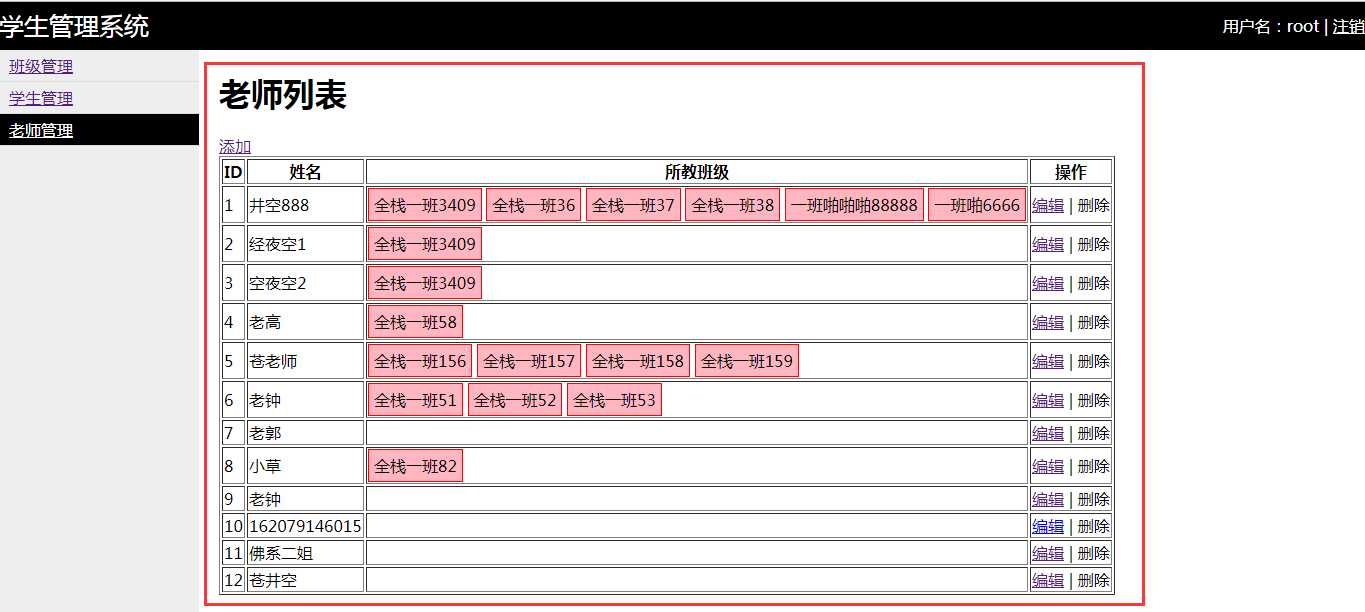
我们先看以下几个页面:



你可以看出,除了每个红色框框以外,其他的地方都是一样的。这样我们就可以使用模板的功能,也就是只有部分地方需要填充。
母版提取:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
//###################样式##################
<style>
body{
margin: 0;
}
.hide{
display: none;
}
.menu .item{
display: block;
padding: 5px 10px;
border-bottom: 1px solid #dddddd;
}
.menu .item:hover{
background-color: black;
color: white;
}
.menu .item.active{
background-color: black;
color: white;
}
.modal{
position: fixed;
top: 50%;
left: 50%;
width: 500px;
height: 400px;
margin-top: -250px;
margin-left: -250px;
z-index: 100;
background-color: white;
}
.remove{
position: fixed;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin-top: -100px;
margin-left: -200px;
z-index: 100;
background-color: #c00;
}
.shade{
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: black;
opacity: 0.5;
z-index: 99;
}
.pagination a{
display: inline-block;
padding: 5px;
}
.pagination a.active{
background-color: black;
color: white;
}
</style>
<!--link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"-->
{% block css %} {% endblock %}
</head>
<body>
//###################左标题##################
<div style="line-height:48px;height: 48px;background-color: black;color: white;">
<span style="font-size:25px;color:white">学生管理系统</span>
//###################右信息##################
<div style="float: right">用户名:{{ username }} | <a style=‘color:white‘ href="/logout.html">注销</a></div>
</div>
<div>
//###################左导航##################
<div class="menu" style="position: absolute;top: 48px;left: 0;bottom:0;width: 200px;background-color: #eeeeee">
<a id="menu_class" class="item" href="/classes.html">班级管理</a>
<a id="menu_student" class="item" href="/student.html">学生管理</a>
<a id="menu_teacher" class="item" href="/teacher.html">老师管理</a>
</div>
<div style="padding-left:20px;position: absolute;top: 48px;left: 200px;bottom:0;right: 0;overflow: auto">
{% block content %} {% endblock %}
</div>
</div>
//###################JavaScript#################
<script type="text/javascript" src="/static/jquery-2.1.4.min.js"></script>
<!--script type="text/javascript" src="/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script-->
{% block js %} {% endblock %}
</body>
</html>
班级管理填充:
//继承母版
{% extends "layout.html" %}
//继承CSS
{% block css %}
{% endblock %}
//继承content
{% block content %}
<h1>班级列表</h1>
<div>
<input id="id_add" type="button" value="添加" />
<a href="/add_classes.html">添加</a>
</div>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>标题</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for item in cls_list %}
<tr>
<td alex="id">{{ item.id }}</td>
<td alex="caption">{{ item.caption }}</td>
<td>
<a class="td-edit">编辑</a>| <a target="_blank" href="/edit_classes.html?nid={{ item.id }}">跳转编辑</a> | <a class="td-delete" href="/delete_classes.html?nid={{ item.id }}" onclick="return confirm(‘确定删除吗?‘);">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
<div class="pagination">
{{ str_pager|safe }}
</div>
<div class="modal hide">
<form method="post" action="/classes.html" >
<input name="id" type="text" class="hide" />
<input name="caption" type="text" placeholder="班级名" />
<br/>
<input id="id_modal_cancel" type="button" value="取消"/>
<input type="submit" value="Submit提交"/>
<input type="button" id="modal_ajax_submit" value="Ajax提交"/>
</form>
</div>
<div class="shade hide"></div>
<div class="remove hide">
<input id="id_remove_cancel" type="button" value="取消"/>
<input type="button" value="确定"/>
</div>
{% endblock %}
//继承JavaScript
{% block js %}
{% endblock %}
标签:页面 pager utf-8 sheet trap add height idt fixed
原文地址:https://www.cnblogs.com/skyflask/p/9574568.html