标签:资料 www. inner event spl long 像素 ubi 返回
它们都是Element的属性,表示元素的宽度。
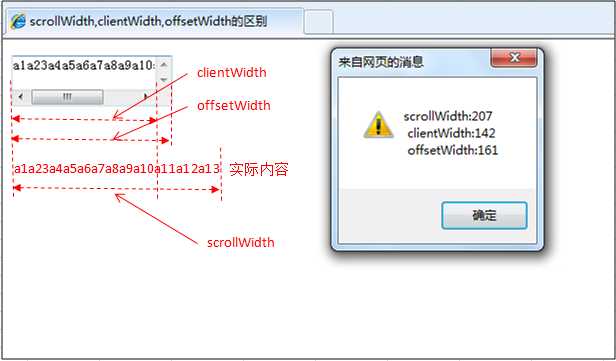
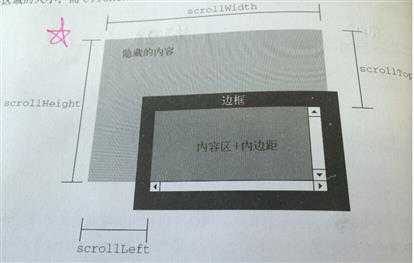
Element.scrollWidth 内容+内边距+溢出尺寸-----不包括边框和外边距 ==实际内容
Element.offsetWidth 元素的宽度(内容+内边距+边框+滚动条)==整体,整个控件
Element.clientWidth 内容+内边距,-----不包括边框和外边距、滚动条 == 可视内容

总结关于位置信息的方法和属性
页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包含边线的宽、滚动条);
网页可见区域高: document.body.offsetHeight
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
屏幕辨别率的高: window.screen.height;
屏幕辨别率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
以下是详细的说明。
Element
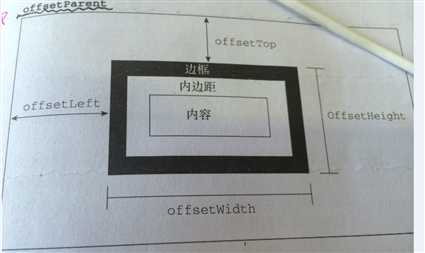
Element.offsetParent:是一个只读属性,返回一个指向最近的包含该元素的定位元素
Element.offsetTop:为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部的距离。
Element.offsetLeft: 子元素的border与父元素border的距离 是数值
Element.offsetWidth :元素的宽度(内容+内边距+边框+滚动条)===整体,实际
Element.offsetHeight:是一个只读属性,它返回该元素的像素高度,高度包含该元素的垂直内边距和边框,且是一个整数。
Element.getClientRects() 方法返回一个指向客户端中每一个盒子的边界矩形的矩形集合,包含left、top、right和bottom属性
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。支持浮点数

Element.ClientTop:一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距或内边距
Element.ClientLeft:表示一个元素的左边框的宽度,以像素,包括滚动条,不包括左外边距和左内边距
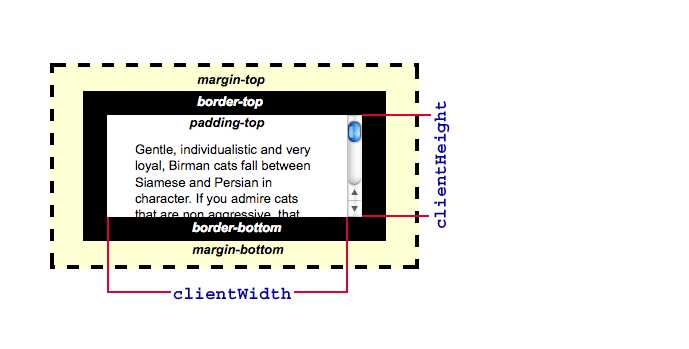
Element.ClientWidth:表示元素的内部宽度,以像素计,包括内边距,但不包括垂直滚动条(如果有)、边框和外边距。
Element.ClientHeight:它是元素内部的高度(单位像素),包含内边距,但不包括水平滚动条、边框和外边距。
clientHeight 可以通过 CSS height + CSS padding - 水平滚动条高度 (如果存在)来计算

Element.ScrollTop:获取或设置一个元素的内容垂直滚动的像素数(值为0即最顶部/不能被滚动)
Element.ScrollLeft:读取或设置元素滚动条到元素左边的距离(它>元素内容最大宽度,它就是元素最大宽度),是整数
Element.ScrollWidth:内容+内边距+溢出尺寸-----不包括边框和外边距 ==实际内容
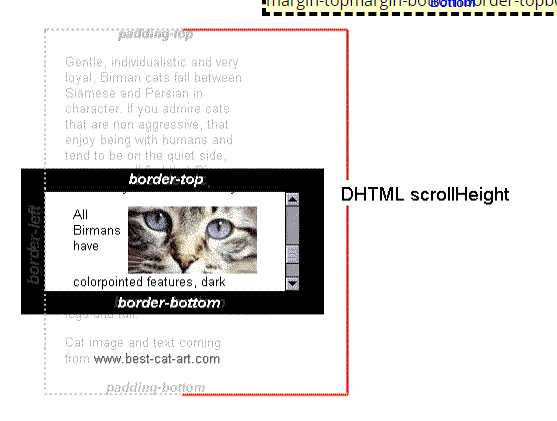
Element.ScrollHeight:一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。


window
window.screen.width:返回屏幕的宽度。(屏幕的分辨率)
window.screen.height:返回屏幕的高度(屏幕的分辨率)
window.screen.Top:返回当前屏幕顶部的距离(以像素为单位)
window.screen.availWidth:屏幕可用宽度(屏幕最大宽度),包括滚动条+标题栏,(以像素为单位)
window.screen.availHeight:屏幕可用高度
非标准
window.screen.availLeft:返回屏幕左侧可用的第一个可用像素。
window.screen.availTop:指定未分配给永久或半永久用户界面功能的第一个像素的y坐标。
window.screen.Top:返回当前屏幕顶部的距离(以像素为单位)
window.screen.Left:返回从主屏幕左侧到当前屏幕左侧的距离(以像素为单位)。
window.screenX:只读属性返回的水平距离
window.screenY:只读属性返回的垂直距离
window.scrollX:返回文档当前水平滚动的像素数,pageXoffset属性是它的别名(兼容性更好)
window.scrollY:返回文档当前垂直滚动的像素数
window.innerWidth:浏览器视口宽度,包括滚动条,像素单位
window.innerHeight:浏览器视口高度,包括滚动条,像素单位
window.outerWidth:整个浏览器窗口宽度,全部
window.outerHeight:整个浏览器窗口高度,全部
Event
event.clientX:客户区域内的水平坐标
event.clientY:客户区域内的垂直坐标
event.scrollX:鼠标指针在屏幕坐标中的水平坐标
event.scrollY:鼠标指针在屏幕坐标中的垂直坐标
event.pageX:返回相对于整个文档的左边缘单击鼠标的X(水平)坐标,包括当前不可见的文档的任何部分
非标准非IE支持的
event.offsetX :鼠标指针在该事件与目标节点的填充边缘之间的X坐标中的偏移量。
event.offsetY:鼠标指针在该事件与目标节点的填充边缘之间的Y坐标中的偏移量。
参考的资料
https://www.cnblogs.com/shubiao/p/4954848.html
https://www.cnblogs.com/yeminglong/p/6158699.html
https://www.cnblogs.com/kwhei/p/5683847.html
https://developer.mozilla.org/en-US/docs/Web
scrollWidth、clientWidth、offsetWidth的区别及总结
标签:资料 www. inner event spl long 像素 ubi 返回
原文地址:https://www.cnblogs.com/TAO-JL/p/9575430.html