标签:info hidden dia button ace name src smis --
创建modal款的基本“框架”:
1 <body> 2 <!--1、触发模态框的按钮--> 3 <button class="btn btn-info" data-toggle="modal" data-target="#myModal">注册</button> 4 <!--2、定义模态框、平缓出现--> 5 <div class="modal fade" id="myModal" aria-labelledby="myModalLabel" aria-hedden="ture"> 6 <!--3.定义对话框--> 7 <div class="modal-dialog"> 8 <!--4.模态容器--> 9 <div class="modal-content"> 10 <!--4.1、容器里的头部分--> 11 <div class="modal-header"> 12 <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> 13 × 14 </button> 15 <h4 class="modal-title" id="myModalLabel"> 16 请填写信息: 17 </h4> 18 </div> 19 <!--4.2、容器里的中间部分--> 20 <div class="modal-body"> 21 22 </div> 23 <!--4.3、容器里的脚底部分--> 24 <div class="modal-footer"> 25 26 </div> 27 </div> 28 </div> 29 </div> 30 </body>

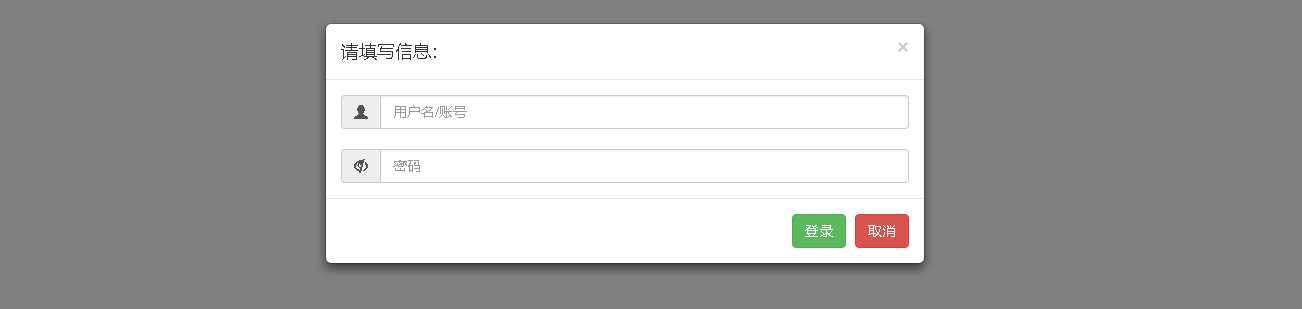
分别向header、body、footer添加了信息:
1 <body> 2 <!--1、触发模态框的按钮--> 3 <button class="btn btn-info" data-toggle="modal" data-target="#myModal">注册</button> 4 <!--2、定义模态框、平缓出现--> 5 <div class="modal fade" id="myModal" aria-labelledby="myModalLabel" aria-hedden="ture"> 6 <!--3.定义对话框--> 7 <div class="modal-dialog"> 8 <!--4.模态容器--> 9 <div class="modal-content"> 10 <!--4.1、容器里的头部分--> 11 <div class="modal-header"> 12 <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> 13 × 14 </button> 15 <h4 class="modal-title" id="myModalLabel"> 16 请填写信息: 17 </h4> 18 </div> 19 <!--4.2、容器里的中间部分--> 20 <div class="modal-body"> 21 <form action="" method="post"> 22 <!--4.2.1输入组2--> 23 <div class="input-group"> 24 <span class="input-group-addon"> 25 <span class="glyphicon glyphicon-user"></span> 26 </span> 27 <input name="youName" class="form-control" placeholder="用户名/账号"/> 28 </div> 29 <br /> 30 <!--4.2.1输入组2--> 31 <div class="input-group"> 32 <span class="input-group-addon"> 33 <span class="glyphicon glyphicon-eye-close"></span> 34 </span> 35 <input name="youPsw" class="form-control" placeholder="密码"/> 36 </div> 37 </form> 38 </div> 39 <!--4.3、容器里的脚底部分--> 40 <div class="modal-footer"> 41 <button class="btn btn-success">登录</button> 42 <button class="btn btn-danger">取消</button> 43 </div> 44 </div> 45 </div> 46 </div> 47 </body>

标签:info hidden dia button ace name src smis --
原文地址:https://www.cnblogs.com/ynhwl/p/9575694.html