标签:pre 编程 定位元素 开发者 adf init created 状态 file
话说搞安全的大佬们都非常忙,自己在一步一步成长中无暇顾及其他琐碎的事情,比如让猎头注意到各位大佬。如何让猎头和大厂注意到自己呢?第一、提高自己在整个行业的曝光度;第二、定时刷新自己的简历;还有第三,第四等等,各位发挥脑洞。针对第一点,很多大佬各有自己的办法,但是针对第二点其实我们有全自动化的解决方案,可以为自己相对地节约点时间。小弟今天就带来自己动手打造工具系列之自动刷新简历。本文主要是针对喜欢写工具的童鞋提供一些思路,并一步一步地分析思路和方法,起一个抛砖引玉的作用吧。
本工具主要是使用selenium来操作浏览器,实现元素定位、按钮点击和url请求,然后通过点击成功后页面信息的变化判断和截图判断的方式来确定是否成功刷新简历。另外本文只操作了猎聘网和智联招聘网站,因为自己用到这两个网站比较多,很多好机会都是从这两个网站获得的。其他招聘网站还请各位自行研究。比如如何识别验证码等。
开发语言:Python 3.6.5 (也存在Java版的)
所用模块:
selenium 3.11.0 (自动化测试模块)
argparse
sys
time.sleep
系统环境:MacOS Sierra
IDE: Pycharm
开始之前,需要下载相关的组件。主要包括各类浏览器的驱动(Webdriver),这样我们才可以操作浏览器来完成自动刷新简历的工作。以下是主流浏览器的驱动下载地址:
Firefox: https://github.com/mozilla/geckodriver/releases/ (本文主要以操作Firefox为主来讲解)
其他WebDriver下载地址:https://www.seleniumhq.org/download/
如果使用macOS, 直接使用brew install geckodriver 即可。
如果使用的是Pycharm的话,在选择建立项目的时候可以选择创建虚拟环境。同时,也可以自己建立虚拟环境。选择其一即可。建立虚拟环境的方法请参考官方文档。虚拟环境搭建好以后使用如下命令安装模块:
pip install selenium
等待安装完成后,即可开始工具编写之旅。
本文主要使用以下模块的方法:
from selenium.webdriver import Firefox
from selenium.webdriver.firefox.options import Options
from selenium.webdriver.common.keys import Keys
import argparse
import sys
from time import sleepOptions主要是来已无GUI方式启动浏览器,避免突然跳个浏览器出来吓自己一跳。
首先定义一个类,所谓面向对象编程嘛。现在很火,耳熟能详 ~ ~其次初始化参数和一些变量。代码如下:
class AutoJobHunter:
def __init__(self, username, password):
# 登陆网站所需要的用户名和密码
self.username = username
self.password = password
# 需要自动刷新简历的网站
self.zp_url = ‘https://www.zhaopin.com‘
self.lp_url = ‘https://m.liepin.com/login/?url=https://m.liepin.com/cq/‘
代码初始化了用户名和密码,而且定义了需要进行自动刷新简历的网站。后面的方法中会用到这些参数和变量。有盆友会问,为什么是m.liepin.com而不是www.leipin.com呢?后面会一一解释。
然后我们需要操作两个网站的简历自动刷新,那我们来定义两个方法吧,我真的想称之为函数。C/C++中毒太深!两个方法我取了个拼音,好low有没有!zhaopin() and liepin()。这个两个方法的内容大同小异,因为每个网站的结构不一样,所以造成了需要设定两个方法。以zhaopin()这个方法来讲解。
def zhaopin(self):
try:
#实例化Options,为启动无GUI界面做准备
options = Options()
#添加无GUI模式启动浏览器选项
options.add_argument(‘-headless‘)
#实例化对象
driver = Firefox(firefox_options=options)
#使用webdriver请求url
driver.get(self.zp_url)
#定位元素,输入用户名和密码,然后进行提交操作
driver.find_element_by_name(‘loginname‘).send_keys(self.username)
driver.find_element_by_name(‘Password‘).send_keys(self.password)
driver.find_element_by_tag_name(‘button‘).submit()
sleep(3)
#定位元素,点击"刷新简历"
driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > div:nth-child(3)").click()
#获取页面变化部分,因为该位置会变化成"刷新成功"
t = driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > p:nth-child(2)").text
if "刷新成功" in t:
print("智联招聘简历刷新成功!\n")
driver.close()
except Exception as e:
print("出现异常,程序将退出!\n")
print("具体错误信息如下:\n", e)
sys.exit(1)因为我们需要无GUI模式启动浏览器,所以Options必不可少,在其中加入‘headless’ 参数后便可以悄无声音地刷新简历,这样老板就不会看到我们在看其他机会啦。哈哈。在注释里已经说得相对明白了。其实主要在于如何去定位元素,然后操作元素。Selenium提供了8种定位元素的方法,大家有兴趣可以去官网看看。我们用得最多的还是.find_element_by_name、.find_element_by_tag_name 和 .find_element_by_class_selector。当然其他定位元素的方法只要能实现的都没问题,看自己喜好。
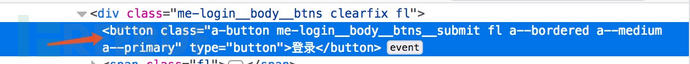
我们使用浏览器打开zhaopin.com, 按下F12打开开发者工具, 随后点击最左边的“选取一个元素按钮”,然后移动到用户名和密码输入框处便可以获取name,Class等信息。如图所示:
 最后使用.find_element_by_name 和 .find_element_by_tag来定位操作元素,因为该页面只有一个button标签,所以就使用tag name即可定位:
最后使用.find_element_by_name 和 .find_element_by_tag来定位操作元素,因为该页面只有一个button标签,所以就使用tag name即可定位:
#定位元素,输入用户名和密码,然后进行提交操作
driver.find_element_by_name(‘loginname‘).send_keys(self.username)
driver.find_element_by_name(‘Password‘).send_keys(self.password)
driver.find_element_by_tag_name(‘button‘).submit()其中sleep(3),主要是点击后页面可能还未加载。所以等待页面加载完后再进行其他操作。然后我们进入登陆后的页面去查找我们想要得到的自动刷新简历的功能。找到元素,右键“复制”->”CSS选择器”即可复制位置。
#定位元素,点击"刷新简历"
driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > div:nth-child(3)").click()
#获取页面变化部分,因为该位置会变化成"刷新成功"
t = driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > p:nth-child(2)").text而我们定义的t主要是来获取文字变化后状态,因为该网站简历刷新后文字会变成“刷新成功”。以此我们可以来判断是否刷新成功。最后关闭driver,一定得关闭,不然Firefox可能还在后台运行。
#判断简历是否刷新成功
t = driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > p:nth-child(2)").text
if "刷新成功" in t:
print("智联招聘简历刷新成功!\n")
driver.close()最后,liepin.com的操作方式大同小异,主要是在于www.liepin.com有反爬策略。对新手来说太友好。所以我选择了m.liepin.com来操作。不知道发了这篇文章后会不会加强m.liepin.com的反爬策略。哈哈!所以跟做安全一样,此路不通的时候,可以另辟蹊径。思路决定出路!代码如下:
def liepin(self):
try:
options = Options()
options.add_argument(‘-headless‘)
driver = Firefox(firefox_options=options)
driver.get(self.lp_url)
driver.find_element_by_name(‘user_login‘).send_keys(self.username)
driver.find_element_by_css_selector(‘div.inputzone:nth-child(3) > input:nth-child(2)‘).send_keys(self.password)
driver.find_element_by_css_selector(‘.btn‘).click()
sleep(3)
link = driver.find_element_by_css_selector(‘div.liepin-channel-list:nth-child(8) > div:nth-child(4) > a:nth-child(1)‘).get_attribute(‘href‘)
driver.get(link)
driver.find_element_by_css_selector(‘a.btn:nth-child(2)‘).click()
if driver.get_screenshot_as_file("success.png"):
print(‘猎聘网简历刷新成功!\n‘)
driver.close()
except Exception as e:
print("出现异常,程序将退出!\n")
print("具体错误如下:\n", e)
sys.exit(1)对于Selenium这个包来说,有很多用途,比如扫描工具可以使用它来进行模糊测试。此文主要是稍微浅显的说明下此模块的基本用法。还是那句话思路决定出路,idea是最宝贵的东西。大家多想多写,一定能成为安全界的大佬。
另外需要JAVA版的童鞋请私信我,谢谢!预告一下,下一次还有如何打造本地安全漏洞和安全工具的知识库的文章哦!欢迎关注自己动手打造工具系列文章! 欢迎关注Github: https://github.com/Hell0W0rld0。谢谢各位!最后附上完整代码:
# -*- coding: utf-8 -*-
# Created by Allen
from selenium.webdriver import Firefox
from selenium.webdriver.firefox.options import Options
from selenium.webdriver.common.keys import Keys
import argparse
import sys
from time import sleep
class AutoJobHunter:
def __init__(self, username, password):
# 登陆网站所需要的用户名和密码
self.username = username
self.password = password
# 需要自动刷新简历的网站
self.zp_url = ‘https://www.zhaopin.com‘
self.lp_url = ‘https://m.liepin.com/login/?url=https://m.liepin.com/cq/‘
def zhaopin(self):
try:
#实例化Options,为启动无GUI界面做准备
options = Options()
#添加无GUI模式启动浏览器选项
options.add_argument(‘-headless‘)
#实例化对象
driver = Firefox(firefox_options=options)
#使用webdriver请求url
driver.get(self.zp_url)
#定位元素,输入用户名和密码,然后进行提交操作
driver.find_element_by_name(‘loginname‘).send_keys(self.username)
driver.find_element_by_name(‘Password‘).send_keys(self.password)
driver.find_element_by_tag_name(‘button‘).submit()
sleep(3)
#定位元素,点击"刷新简历"
driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > div:nth-child(3)").click()
#获取页面变化部分,因为该位置会变化成"刷新成功"
t = driver.find_element_by_css_selector("a.zp-pfme-funcs-link:nth-child(2) > p:nth-child(2)").text
if "刷新成功" in t:
print("智联招聘简历刷新成功!\n")
driver.close()
except Exception as e:
print("出现异常,程序将退出!\n")
print("具体错误信息如下:\n", e)
sys.exit(1)
def liepin(self):
try:
options = Options()
options.add_argument(‘-headless‘)
driver = Firefox(firefox_options=options)
driver.get(self.lp_url)
driver.find_element_by_name(‘user_login‘).send_keys(self.username)
driver.find_element_by_css_selector(‘div.inputzone:nth-child(3) > input:nth-child(2)‘).send_keys(self.password)
driver.find_element_by_css_selector(‘.btn‘).click()
sleep(3)
link = driver.find_element_by_css_selector(‘div.liepin-channel-list:nth-child(8) > div:nth-child(4) > a:nth-child(1)‘).get_attribute(‘href‘)
driver.get(link)
driver.find_element_by_css_selector(‘a.btn:nth-child(2)‘).click()
if driver.get_screenshot_as_file("success.png"):
print(‘猎聘网简历刷新成功!\n‘)
driver.close()
except Exception as e:
print("出现异常,程序将退出!\n")
print("具体错误如下:\n", e)
sys.exit(1)
if __name__ == ‘__main__‘:
parser = argparse.ArgumentParser(description="自动刷新简历程序")
parser.add_argument(‘-u‘, ‘--username‘, help=‘Please input your username‘)
parser.add_argument(‘-p‘, ‘--password‘, help="Please input your password")
args = parser.parse_args()
username = args.username
password = args.password
if username and password:
aj = AutoJobHunter(username, password)
aj.liepin()
aj.zhaopin()
else:
print(parser.usage)标签:pre 编程 定位元素 开发者 adf init created 状态 file
原文地址:https://www.cnblogs.com/h2zZhou/p/9578163.html