标签:形状 ima phi 边框 nsf 图片 二维 col lov
SVG是使用XML来描述二维图形和绘图程序的语言。是指可伸缩矢量图形(Scalable Vector Graphics),svg、图像在放大或改变尺寸的情况下图形质量不会有所损失。
svg的主要竞争者是Flash(未开源的私有技术)
HTML中引入svg文件:<embed>、 <object>(不能使用脚本)、 <iframe>
<embed src=" " width=" " height=" " type="image/svg+xml">
svg形状
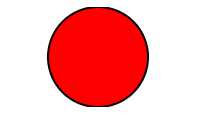
1、圆形
1 <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> 2 <!-- y、x圆形起点坐标(默认为(0, 0)),r为圆半径,stoke边框色,stroke-width边框宽度,fill填充色 stroke-opacity边框透明度 fill-opacity填充色透明度--> 3 <circle cx="100" cy="50" r="50" stroke="black" stroke-width="2" fill="red" fill-opacity="1" stroke-opacity="1"/> 4 </svg>

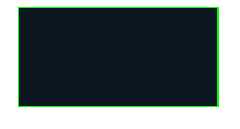
2.矩形
<?xml version="1.0" standalone="no" ?> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect width="200" height="100" style="fill: rgb(12,23,34);stroke:#0f0; stroke-width:2" /> </svg>
<?xml version="1.0" standalone="no" ?> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- rx,ry产生圆角, opacity 属性定义整个元素的透明值 --> <rect width="100" height="100" x="0" y="0" style="fill:blue; stroke:pink; stroke-width:5;stroke-opacity:.5; rx:20; ry:20"/> </svg>


3.椭圆
<?xml version="1.0" standalone="no" ?> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- cx,cx原点;rx,ry半径 --> <ellipse width="200" height="100" cx="100" cy="50" rx="100" ry="50" style="fill: rgb(12,23,34);stroke:#0f0; stroke-width:2" /> </svg>

4.线
<?xml version="1.0" standalone="no" ?> <!-- xml声明,standalone规定svg是否为独立的文件 --> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- x1,y1:线条开始位置,x2,y2:线条结束位置 --> <line x1="0" y1="50" x2="300" y2="50" style="stroke:red; stroke-width:3"/> </svg>
<?xml version="1.0" ?> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <polyline points="0 0, 20 20, 70 30, 40 40, 40 40, 60 60" style="fill:yellow; stroke:green; stroke-width:2" /> </svg>


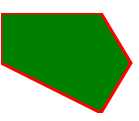
5.多边形
<?xml version="1.0" standalone="no" ?> <!-- xml声明,standalone规定svg是否为独立的文件 --> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!-- points定义多边形每个角的x,y坐标 --> <polygon points="0 0, 100 0, 130 50, 100 100,0 50" style="stroke:red; stroke-width:3; fill: green"/> </svg>

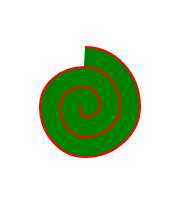
6.路径
<?xml version="1.0" ?> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <!--大写表示绝对位置,小写相对位置 M = moveto L = lineto H = horizontal lineto V = vertical lineto C = curveto S = smooth curveto Q = quadratic Belzier curve T = smooth quadratic Belzier curveto A = elliptical Arc Z = closepath--> <path d="M153 334 C153 334 151 334 151 334 C151 339 153 344 156 344 C164 344 171 339 171 334 C171 322 164 314 156 314 C142 314 131 322 131 334 C131 350 142 364 156 364 C175 364 191 350 191 334 C191 311 175 294 156 294 C131 294 111 311 111 334 C111 361 131 384 156 384 C186 384 211 361 211 334 C211 300 186 274 156 274 " style="fill:green;stroke:red;stroke-width:2"/> </svg>

7.文字
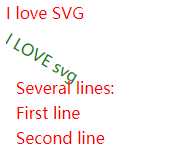
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <!-- x,y起点位置 fill字体色 transform --> <text x="0" y="15" fill="red">I love SVG</text> <text x="0" y="50" fill="green" transform="rotate(30 20, 40)">I LOVE svg</text> <text x="10" y="90" style="fill:red;">Several lines: <tspan x="10" y="115">First line</tspan> <tspan x="10" y="140">Second line</tspan> </text> </svg>

标签:形状 ima phi 边框 nsf 图片 二维 col lov
原文地址:https://www.cnblogs.com/wujialin/p/9579674.html