标签:缓存dns 就是 end 解析 render active 情况 hunk 获取
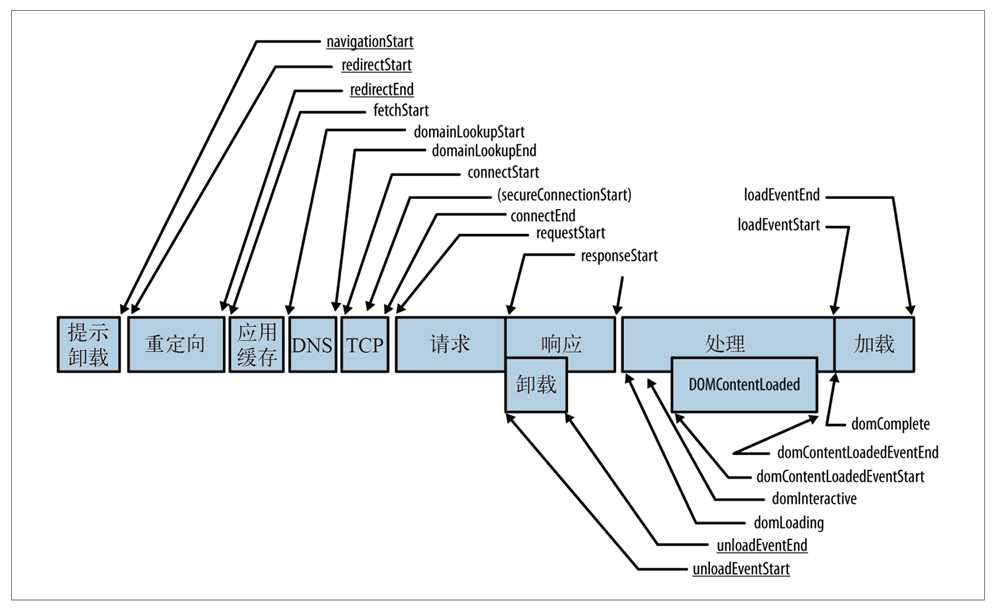
输入url用户按下回车键 主要的流程下面这张图已经非常清晰了。下图主要通过Navigation Timing API在客户端收集性能数据,并用XMLHttpRequest 或其它技术传送到服务端。同时,该API使你可以衡量之前难以获取的数据,如卸载前一个页面的时间,在域名解析上的时间,在执行load事件处理器上花费的总时间等。

从上到下按照事件发生的先后顺序,这些事件的列表如下:
navigationStart 加载起始时间 redirectStart 重定向开始时间(如果发生了HTTP重定向,每次重定向都和当前文档同域的话,就返回开始重定向的fetchStart的值。其他情况,则返回0) redirectEnd 重定向结束时间(如果发生了HTTP重定向,每次重定向都和当前文档同域的话,就返回最后一次重定向接受完数据的时间。其他情况则返回0) fetchStart 浏览器发起资源请求时,如果有缓存,则返回读取缓存的开始时间 domainLookupStart 查询DNS的开始时间。如果请求没有发起DNS请求,如keep-alive,缓存等,则返回fetchStart domainLookupEnd 查询DNS的结束时间。如果没有发起DNS请求,同上 connectStart 开始建立TCP请求的时间。如果请求是keep-alive,缓存等,则返回domainLookupEnd (secureConnectionStart) 如果在进行TLS或SSL,则返回握手时间 connectEnd 完成TCP链接的时间。如果是keep-alive,缓存等,同connectStart requestStart 发起请求的时间 responseStart 服务器开始响应的时间 domLoading 浏览器把document.readyState设置为“loading”的时间点,开始构建dom树的时间点; domInteractive 浏览器把document.readyState设置为“interactive”的时间点,DOM树创建结束; domContentLoadedEventStart 开始触发DomContentLoadedEvent事件的时间 domContentLoadedEventEnd DomContentLoadedEvent事件结束的时间 domComplete 从图中看是dom渲染完成时间,浏览器把document.readyState设置为“complete”的时间点; loadEventStart 触发load的时间,如没有则返回0 loadEventEnd load事件执行完的时间,如没有则返回0 unloadEventStart unload事件触发的时间 unloadEventEnd unload事件执行完的时间
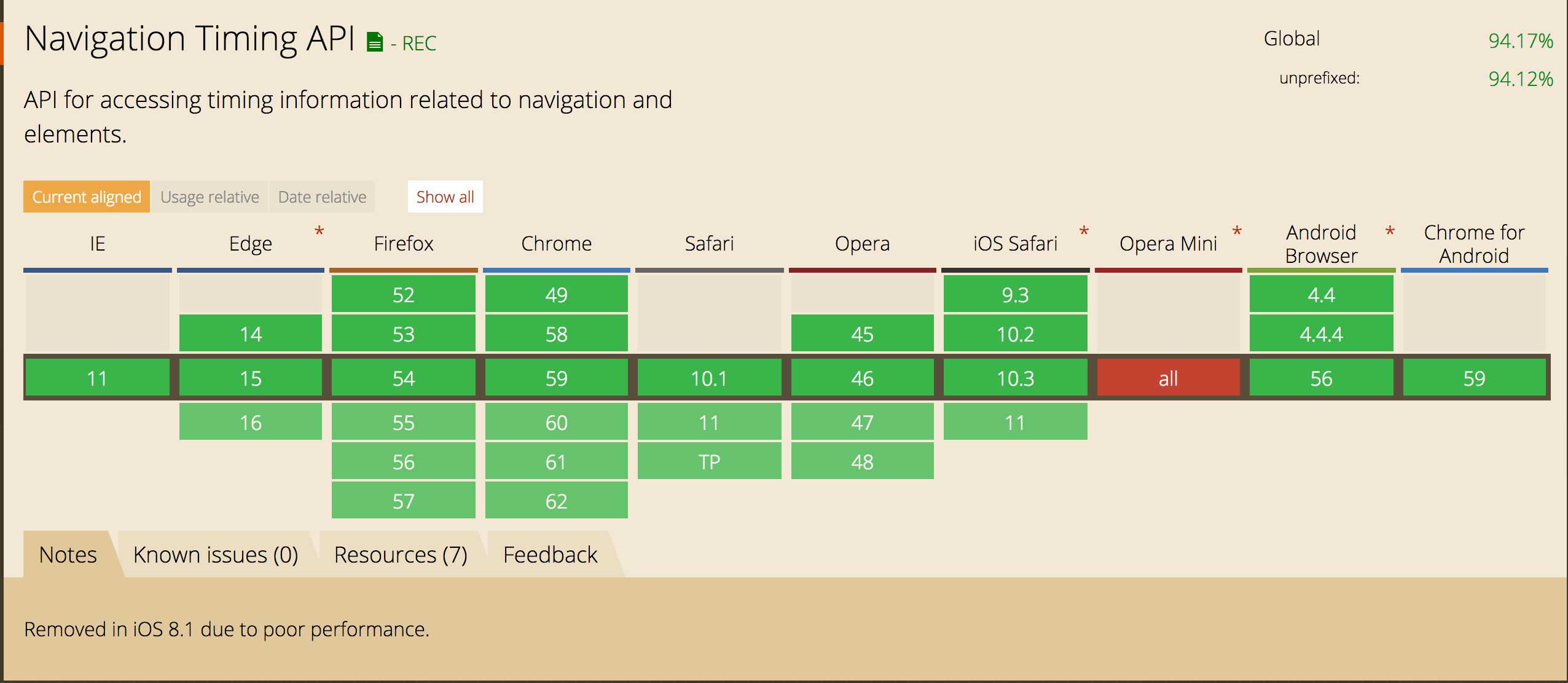
当然这个api兼容性

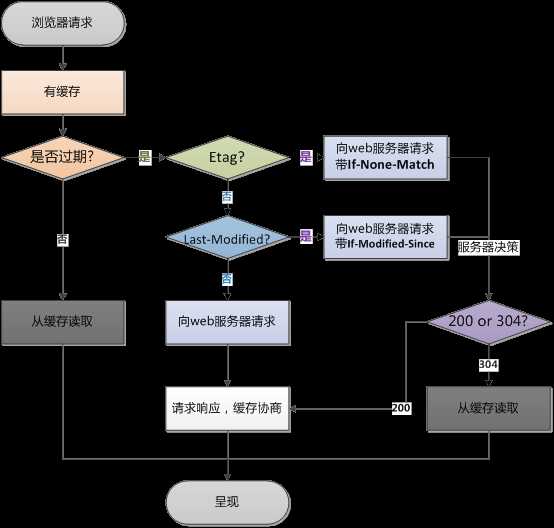
上面已经将浏览器的执行过程简单进行分析,下面我在捋一捋整个流程
HTTP/1.1 200 OK
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="DSP LAW"
Pragma: no-cache
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
X-Cnection: close
Transfer-Encoding: chunked
Date: Fri, 12 Feb 2010 09:05:55 GMT
2b3Tn@[...]
浏览器第一次请求时:

浏览器后续在进行请求时:

1. 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流。每个页面至少需要一次回流,就是在页面第一次加载的时候。
2. 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
注:回流必将引起重绘,而重绘不一定会引起回流。
标签:缓存dns 就是 end 解析 render active 情况 hunk 获取
原文地址:https://www.cnblogs.com/wangziye/p/9580064.html