标签:选择 api change ted 修改 col i++ 元素 效果
省市区三级联动
最近整理了一些之前做项目的时候自封装的小功能插件,当前这个省市区三级联动的插件使用有一个条件就是需要放在服务下进行启用,因为处理将省市区等信息放在了一个xml文件中,js加载的时候会执行jquery的load方法,将Area.xml文件中的所有信息加载至页面。
使用很简单,HTML部分只需要把对应的容器定义好,例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="province_city_area">
<select id="province"></select>
<select id="city"></select>
<select id="country"></select>
</div>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="dist.js"></script>
<script type="text/javascript">
area(‘河南省‘,‘郑州市‘,‘二七区‘);//用来直接展示地址传值信息,若调用展示默认地址则直接调用area()即可
</script>
</body>
</html>
js模块为:
// 地址三级联动 province city country
function area(province,city,country){
//执行jquery的load方法,将Area.xml文件中的所有信息加载至本页面。加载完成后,触发相应的方法
$("#province").load("Area.xml", function (msg) {
areaMessge = $(msg);
//首先获取所有的省,将获得的信息添加至省级的下拉列表中。
areaMessge.find("province").each(function (index, element) {
$("#province").append($("<option></option>").wrapInner($(this).attr("name")));
});
//修改省份默认值
var options = $("#province").find("option");
for (var i = 0; i < options.length; i++) {
if ($(options[i]).text() == province) {
$(options[i]).attr("selected", "selected");
}
}
//触发当前省级下拉列表的change方法
$("#province").trigger("change");
});
//给当前的省级下拉列表绑定change方法,当选择其他省级时,会触发方法。当前方法会根据选择的省份确定下一级的市级的下拉列表中的元素
$("#province").change(function () {
$("#city").empty();
var province = $(this).val();
areaMessge.find("province[name=‘" + province + "‘] city").each(function (index, element) {
$("#city").append($("<option></option>").append($(this).attr("name")));
});
$("#city").trigger("change");
//修改市默认值
var options = $("#city").find("option");
for (var i = 0; i < options.length; i++) {
if ($(options[i]).text() == city) {
$(options[i]).attr("selected", "selected");
}
}
});
$("#city").change(function () {
$("#country").empty();
var province = $("#province").val();
var city = $(this).val();
areaMessge.find("province[name=‘" + province + "‘] city[name=‘" + city + "‘] country").each(function (index, element) {
$("#country").append($("<option></option>").append($(this).attr("name")));
});
//修改县默认值
var options = $("#country").find("option");
for (var i = 0; i < options.length; i++) {
if ($(options[i]).text() == country) {
$(options[i]).attr("selected", "selected");
}
}
});
}
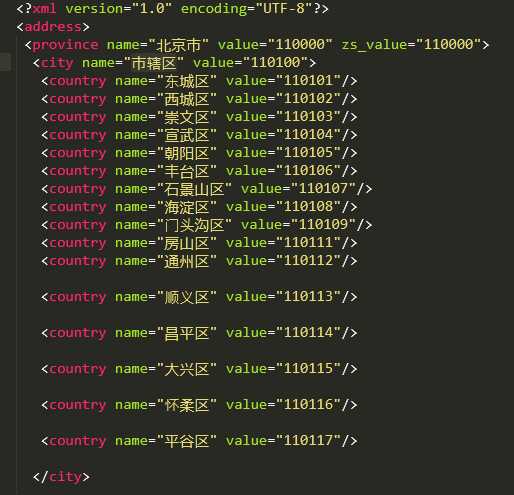
xml文件太多行代码,不直接粘代码了,附上代码结构示例图:

附上效果图(样式请忽略):

备注说明:因为涉及xml文件信息获取,所以需要将代码防止服务下才能正常使用,例如Tomcat或者xampp都可以。
标签:选择 api change ted 修改 col i++ 元素 效果
原文地址:https://www.cnblogs.com/DreamerLeaf/p/9579949.html