标签:com 页面 一个 点击 技术 初始化 port for cli
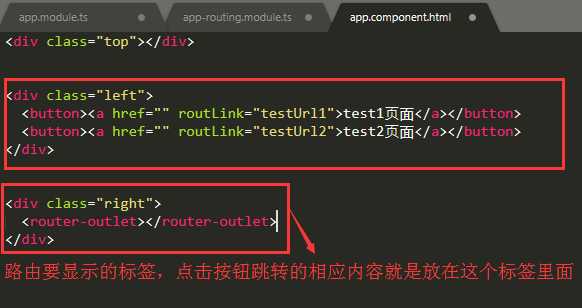
页面有两个按钮(test1、test2),点击这两个按钮,跳转相应页面~
注:创建一个带路由模块的项目:ng new project --routing
(下面针对新建项目时没有带路由,后边再来新建路由)
1、新建两个页面 test1、test2(html、css、ts): ng g component test1
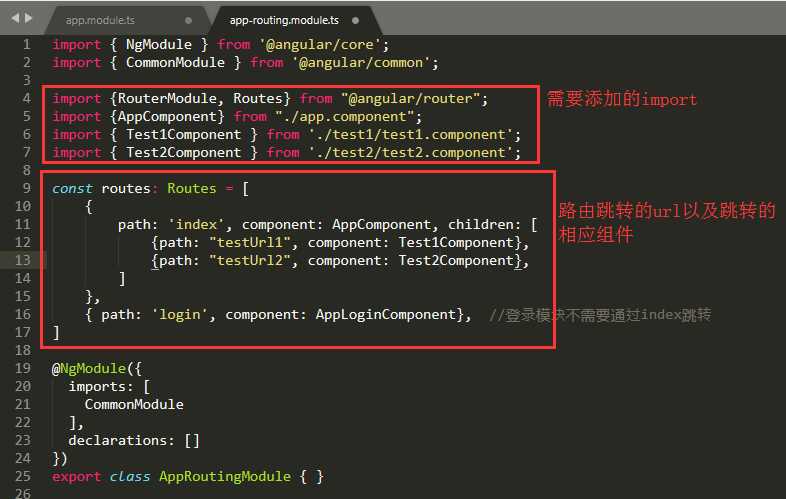
2、新建路由模块app.routing.ts : ng generate module app-routing --flat --module=app

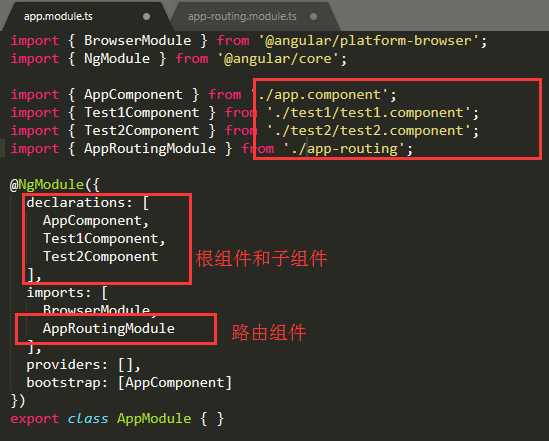
3、在app.modules.ts中:

3、在app.component.ts中添加相应的按钮,以及路由路径

标签:com 页面 一个 点击 技术 初始化 port for cli
原文地址:https://www.cnblogs.com/luwanying/p/9580021.html