标签:新闻 9.png 基本 难点 没有 表格 bsp 最大 css
# 列表标签
什么是列表?
把…制成表,以表显示
容器里面装载着文字或图表的一种形式,叫列表。
列表最大的特点就是 整齐 、整洁、 有序
## 无序列表 ul (重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的。其基本语法格式如下:
```html
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
```
比如新闻是没有顺序的,不用排队,先到先得,后发布先显示。
脚下留心:
```
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!
```
## 有序列表 ol (了解)
有序列表即为有排列顺序的列表,其各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
```html
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
```
所有特性基本与ul 一致。
但是实际工作中, 较少用 ol
## 自定义列表(理解)
定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
```html
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
```
# 表格 table(会使用)
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
## 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
```html
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
```
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
~~~
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
~~~
注意:
```
1. <tr></tr>中只能嵌套<td></td>
```
```
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
```
## 表格属性

## 表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。

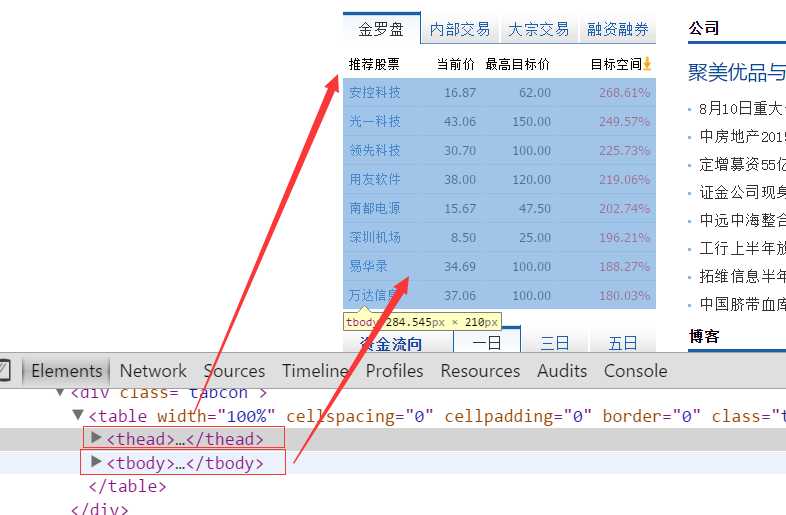
## 表格结构(了解)
```
在使用表格进行布局时,可以将表格划分为头部、主体和页脚(页脚因为有兼容性问题,我们不在赘述),具体 如下所示:
<thead></thead>:用于定义表格的头部。
必须位于<table></table> 标签中,一般包含网页的logo和导航等头部信息。
<tbody></tbody>:用于定义表格的主体。
位于<table></table>标签中,一般包含网页中除头部和底部之外的其他内容。
```

## 表格标题
**表格的标题: caption**
**定义和用法**
caption 元素定义表格标题。
```html
<table>
<caption>我是表格标题</caption>
</table>
```
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
## 合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
? 将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
? 公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
## 总结表格
1. 表格提供了HTML 中定义表格式数据的方法。
2. 表格中由行中的单元格组成。
3. 表格中没有列元素,列的个数取决于行的单元格个数。
4. 表格不要纠结于外观,那是CSS 的作用。
?
**表格的学习要求: 能手写表格结构,并且能合并单元格。**
标签:新闻 9.png 基本 难点 没有 表格 bsp 最大 css
原文地址:https://www.cnblogs.com/fanbudekongxincai/p/9584538.html