标签:连接 图片 合并 选择器 结构 com src html 标签
#1 HTML与css的关系
HTML:只做网页结构;
CSS:美化页面;
JavaScript:特效,表单验证,数据处理。
#2 CSS写在哪里?
行内样式:直接写在HTML标签上;
内嵌样式:写在head里面,用style编写;
链接样式:写在head里面,用link进行链接;
导入样式:写在head里面,写在style里面。
#3 导入样式和链接样式的区别是什么?
链接样式:两个文件有关联关系,两个文件用一条线连接起来了;
导入样式:将CSS文件合并到当前HTML文件里了,最终是一个文件,相当于内嵌。
#4 优先级
就近原则(内嵌和链接顺序是可以调整的)
行内>内嵌>链接
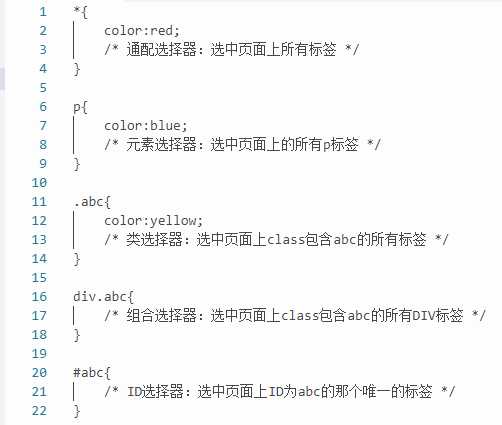
#5 基础选择器

标签:连接 图片 合并 选择器 结构 com src html 标签
原文地址:https://www.cnblogs.com/jihongtao/p/9590373.html