标签:info 请求 nbsp str javascrip 获取 数据 highlight 127.0.0.1
fetch 提供了一个获取资源的接口 (包括跨域)。
fetch 的核心主要包括:Request , Response , Header , Body
利用了请求的异步特性 --- 它是基于 promise 的
var request = new Request(‘/users.json‘, {
method: ‘POST‘,
mode: ‘cors‘,
redirect: ‘follow‘,
headers: new Headers({
‘Content-Type‘: ‘text/plain‘
})
});

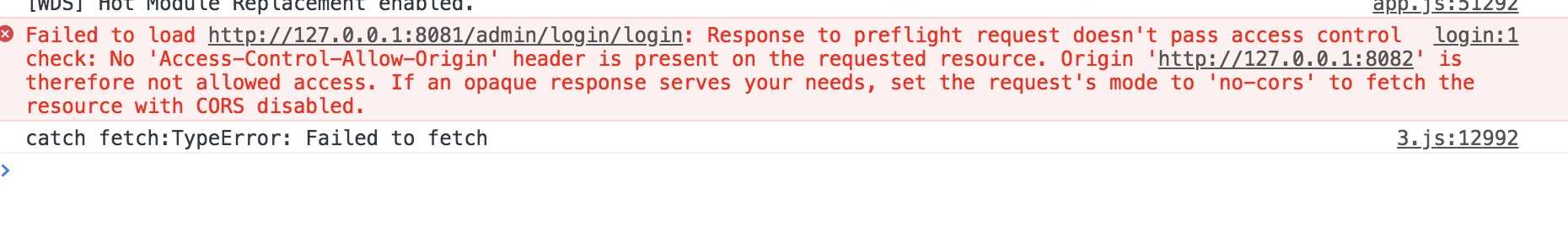
后端没有设置 跨域头部
处理方法:后端加跨域头部
res.setHeader(‘Access-Control-Allow-Origin‘, ‘*‘); //最简单的设置跨域 *

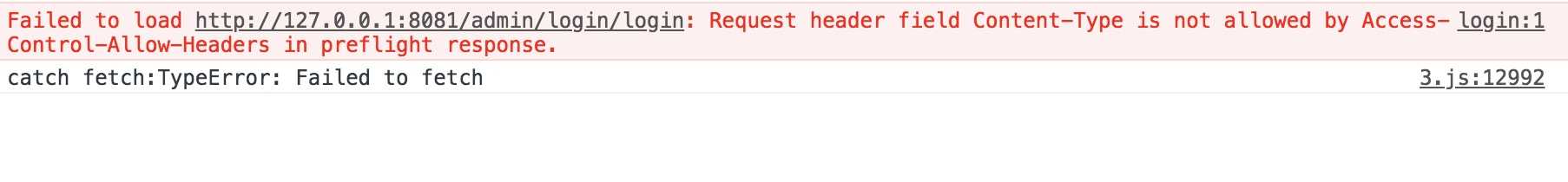
这个错误是是一系列的错误,这里显示的是 Content-Type,还有可能是 Origin 等
处理方法:后端加允许headers头部
res.setHeader(‘Access-Control-Allow-Headers‘, ‘Origin, X-Requested-With, Content-Type, Accept‘);

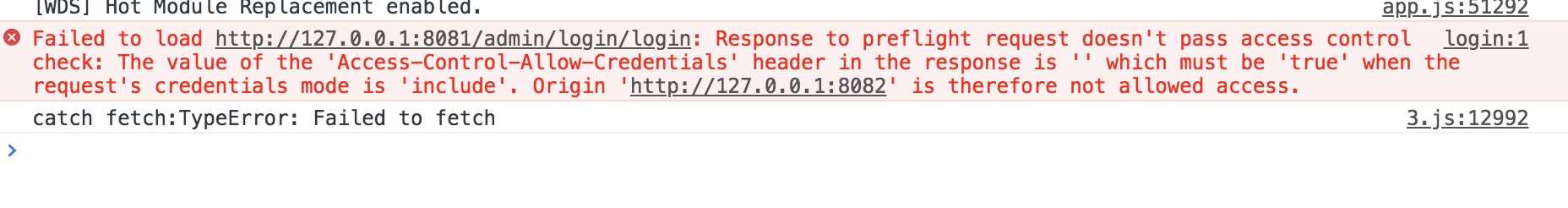
这里的错误是什么呢,前端设置了
fetch(url,{
credentails:true, // 允许允许传递 cookie
})
在请求时候报错了。
错误方法:后端加头部 credentials
res.setHeader(‘Access-Control-Allow-Credentials‘, true);//告诉客户端可以在HTTP请求中带上Cookie

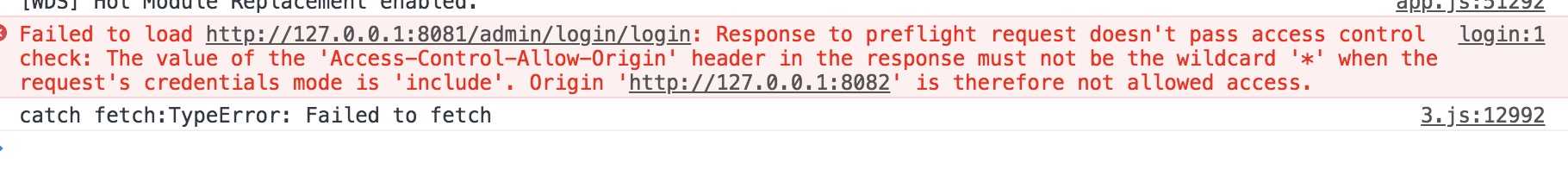
有时候,后端设置跨域,并且跨域设置为 *
但是前端仍然会报错,就像这个
处理方法:修改后端跨域头部
res.setHeader(‘Access-Control-Allow-Origin‘, origin);//注意这里不能使用 *
// origin 是你需要请求跨域资源的来源地址
// 如上面错误就可以是 http://127.0.0.1:8082
当我们使用 fetch 设置 mode :‘ no-cors ’,如:
fetch(url,{
mode:‘no-cors‘,
})
在 network 的相应请求中,
有数据返回来,请求可以看到
但是就是得不到数据,fetch 无反应
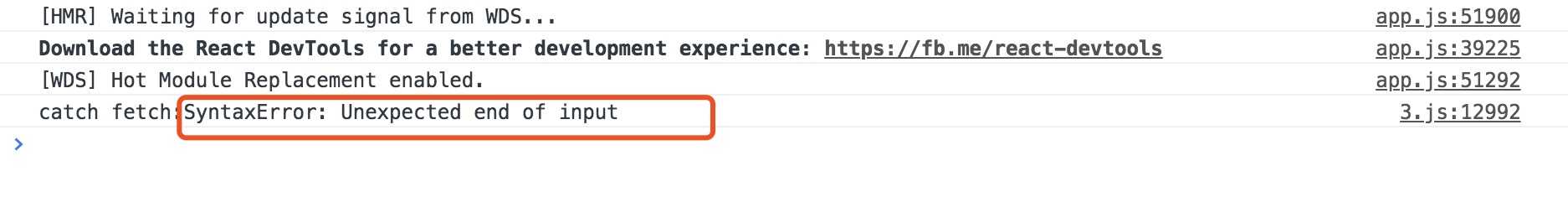
这时候在控制台 console 上会出来这样错误

处理方法:将 no-cors 改为 cors
fetch(url,{
mode:‘cors‘,
})
想了解更多知识(源码等),想知道更多精华,看看我的博客吧 https://gilea.cn/
https://blog.csdn.net/qq_38323724
https://www.cnblogs.com/jiebba/p/9591534.html
标签:info 请求 nbsp str javascrip 获取 数据 highlight 127.0.0.1
原文地址:https://www.cnblogs.com/jiebba/p/9591534.html