标签:版本号 下载 一个 registry .com lan nodejs router com
$ node -v
$ npm -v
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装之后我们就可以使用cnpm代替npm了,下载速度急速提升呐。当然,如果不想使用淘宝镜像,直接用npm也是可以的。
$ cnpm install -g vue-cli
安装成功之后查看安装的版本号(v要大写)
$ vue -V
如果能输出本版好证明安装成功。
$ vue init webpack <你的项目名称>
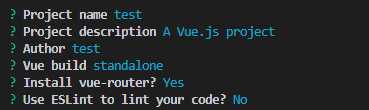
一直回车可以看到下图
其中的每一项都可以自己根据自己的需要去填写。
Install vue-router:是否安装vue-router,我们项目中肯定会用到,所以选择yes
Use ESLint to lint your code:是否需要 js 语法检测 ,目前用不到,选择no
直到安装成功。
$ npm run dev
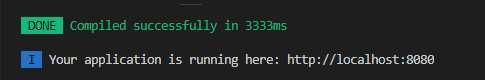
如果没报错,出现下图
那么恭喜你,你的第一个vue项目就创建成功了。
如果报错了,很简单,只需要输入
$ cnpm install
安装所需要的依赖,然后在执行
$ npm run dev
即可。
$ npm run build
会在名目文件见中自动生成一个新的文件夹 dist
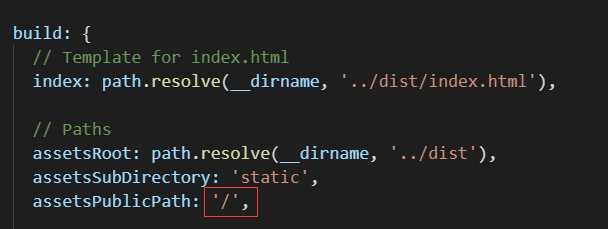
如果打包之后,访问页面出现白屏问题,说明打包的路径有问题,只需要找到config文件夹,打开index.js文件,找到
标签:版本号 下载 一个 registry .com lan nodejs router com
原文地址:https://www.cnblogs.com/liushusong/p/9591447.html