标签:android style blog http color io os ar java
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Base application theme for API 14+. This theme completely replaces AppBaseTheme from BOTH res/values/styles.xml and res/values-v11/styles.xml on API 14+ devices. --> <style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar"> <!-- API 14 theme customizations can go here. --> </style> <style name="NoSpamActionBarTheme" parent="@android:style/android:Theme.Holo.Light.DarkActionBar"> <item name="android:actionBarStyle">@style/NoSpamActionBarStyle</item> </style> <style name="NoSpamActionBarStyle" parent="@android:style/Widget.Holo.Light.ActionBar.Solid"> <item name="android:background">@color/back_color</item> <item name="android:backgroundStacked">@color/tab_back_color</item> <item name="android:titleTextStyle">@style/NoSpamTitleStyle</item> <item name="android:actionBarTabTextStyle">@style/NoSpamTabText</item> </style> <style name="NoSpamTitleStyle"> <item name="android:textColor">@color/title_color</item> <item name="android:textSize">19sp</item> </style> <style name="NoSpamTabText" parent="@android:style/Widget.Holo.ActionBar.TabText"> <item name="android:textColor">@color/tab_text_color</item> <item name="android:textSize">18sp</item> </style> </resources>
/**
*
* 安装电话黑名单标签导航
*/
public void setupPhoneBlackListTab(){
Tab phoneBlackListTab = actionBar.newTab();
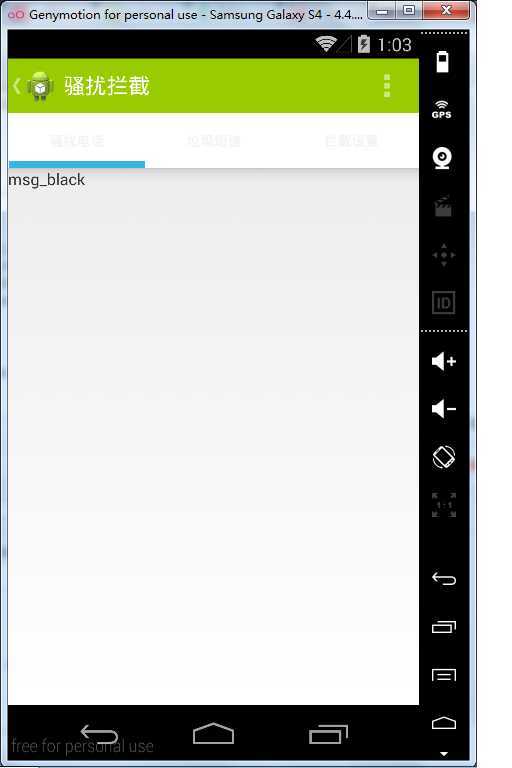
phoneBlackListTab.setText("骚扰电话");
phoneBlackListTab.setTabListener(new NoSpamTabListener());
actionBar.addTab(phoneBlackListTab);
}<?xml version="1.0" encoding="utf-8"?> <resources> <color name="back_color">#99CC00</color> <color name="title_color">#FFFFFF</color> <color name="tab_back_color">#FFFFFF</color> <color name="tab_text_color">#000000</color> </resources>

标签:android style blog http color io os ar java
原文地址:http://www.cnblogs.com/lengyanyue39/p/4010456.html