标签:应用程序 社区 extension 应用 构建 art .net base ram
Steeltoe是一款开源项目,其目标是选取源自Netflix及其它公司的工具,使它们能够运用于.NET社区。它不仅可以在.NET Core上,也可以在.NET Framework 4.X以上使用。此外,大多数的组件能够同时运行在本地机器及Cloud Foundry(一个领先的云应用平台)之上。
Steeltoe基于Spring Cloud开发而成,它提供了数种类库包使得.NET开发者可以利用这些工具实现一些通用模式(比如中心化配置管理,服务发现,断路器等等),从而构建高度可扩展及具有弹性的分布式系统。通过Steeltoe,以及Spring Cloud,开发者能够快速建立实现这些模式的微服务和应用程序。
本文将介绍Steeltoe中用于中心化配置管理的客户端的组件。与之对应的Config Server是前文(初探Spring Cloud Config)中已经建立的。
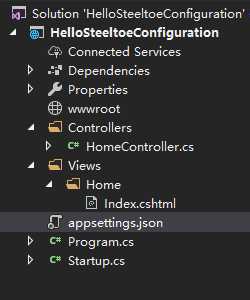
第一步,建立一个ASP.NET Core应用程序,可以使用空模板,然后手动添加Controller,View及appsettings.json文件和文件夹。

想要使用这块功能的组件,首先需要安装对应的类库。
对于ASP.NET Core,使用Steeltoe.Extensions.Configuration.ConfigServerCore类库。
对于Console/ASP.NET 4.x,使用Steeltoe.Extensions.Configuration.ConfigServerBase类库。
在Program类中,利用IWebHostBuilder的扩展方法添加ConfigServer。
public static IWebHostBuilder CreateWebHostBuilder(string[] args)
{
return WebHost.CreateDefaultBuilder(args)
.AddConfigServer()
.UseStartup<Startup>();
}在appsettings.json文件里添加Config Server的URI地址。
{
"spring": {
"cloud": {
"config": {
"uri": "http://localhost:9555"
}
}
}
}
通过依赖注入方式,在Controller中得到Configuration,并从中取得message的值。这里假设在Config Server的配置仓库里已经设置了message值为Hello, Steeltoe Configuration。
public class HomeController : Controller
{
public IConfiguration Configuration { get; set; }
public HomeController(IConfiguration configuration)
{
Configuration = configuration;
}
public IActionResult Index()
{
ViewData["message"] = Configuration["message"];
return View();
}
}在cshtml页面中显示message值。
@{
ViewData["Title"] = "Home";
}
@ViewData["message"]
先启动Spring Cloud的Config Server,再启动上面的.NET Core代码,结果如下:

标签:应用程序 社区 extension 应用 构建 art .net base ram
原文地址:https://www.cnblogs.com/kenwoo/p/9581848.html