标签:版本号 查看 依赖 img com store code 同步 频率
当然,在我们安装了git和vscode之后,我们这个项目,在本地仍然是跑不起来的对吗?这句“npm run dev”就提示着我们需要有一个npm,npm是一个很强大的包管理工具,就像是安卓的应用商店,苹果的app store一样。作为开发者,需要高频率地使用它来安装各种东西。
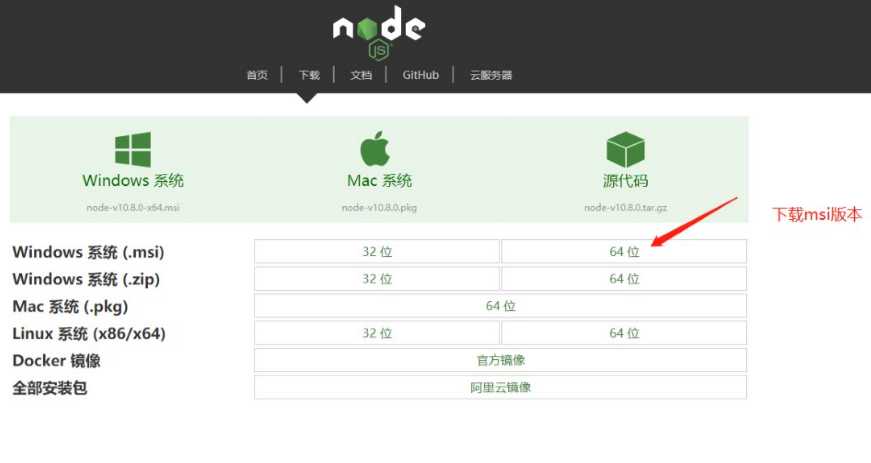
在很早很早以前,node就已经把npm并入自身安装包的一部分,也就是说,下载了node,就等于拥有了npm.现在我们到node的官网下载它,注意下载msi版本,因为zip版本本人亲测是没有什么卵用的。

因为没有FQ,所以到node中文网委屈一下(注:node中文网软件的更新速度更官网不同步,版本一般比官网低一丢丢)
一路next安装就行了。
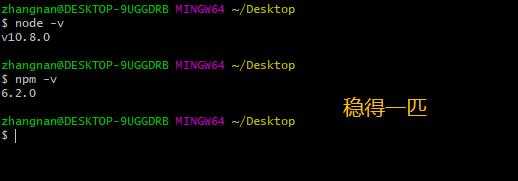
安装完成之后,打开git bash,查看node和npm的版本号。

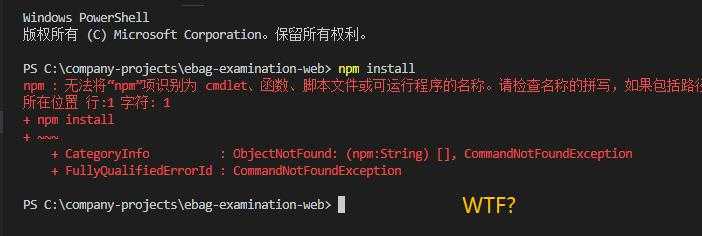
但是当我们兴高采烈地在vscode中想使用一把npm install来安装依赖的时候,却遇到了这样一个问题。

也就是说,在编辑器中根本不认识npm是个什么玩意。这是因为我们的node还没有添加到环境变量中。
(由于办公室快关门了,下次再更)
标签:版本号 查看 依赖 img com store code 同步 频率
原文地址:https://www.cnblogs.com/zhangnan35/p/9594575.html