标签:配置 img url 文件 app create 数据 存储 存在
切换url中的:zone
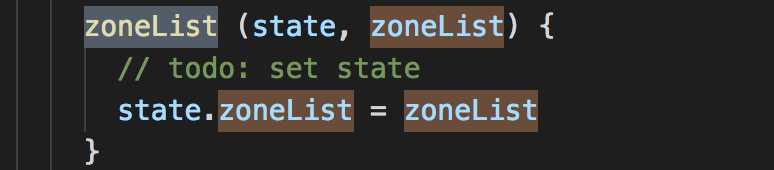
1、在store中的mutations中配置好要存储的函数:

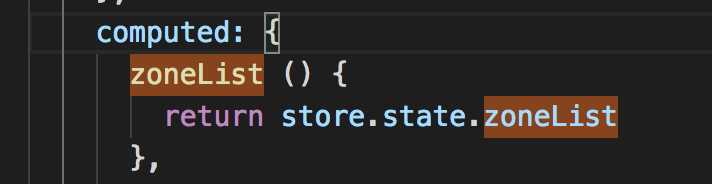
2、在要使用的组件里面的computed计算属性,返回到返回到store中:

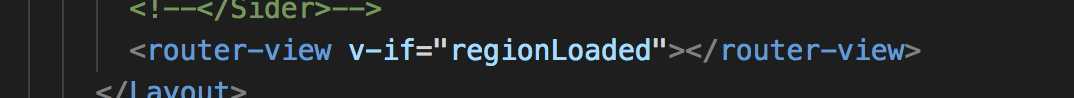
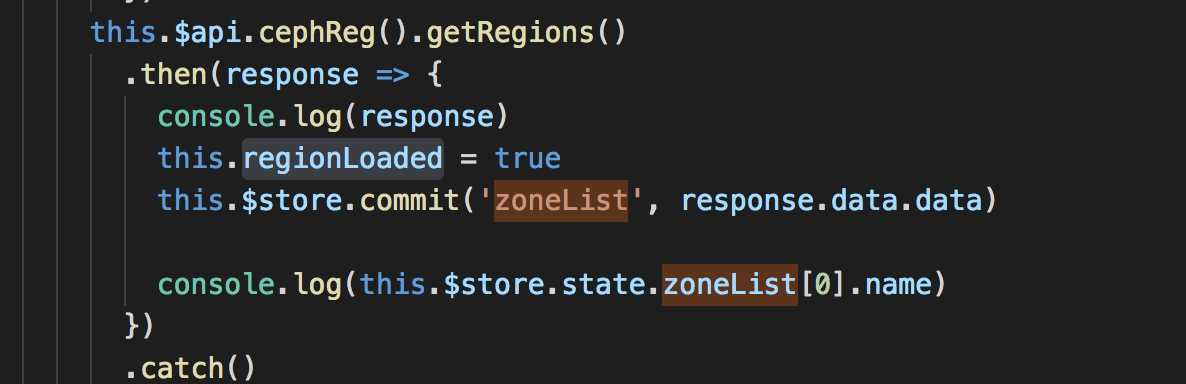
3、在app.vue文件中的<router>中用v-if判断,默认false,在created中利用anxios调用api接口,将判断变为true,然后获取到需要的值,将它赋值给定义好的store中


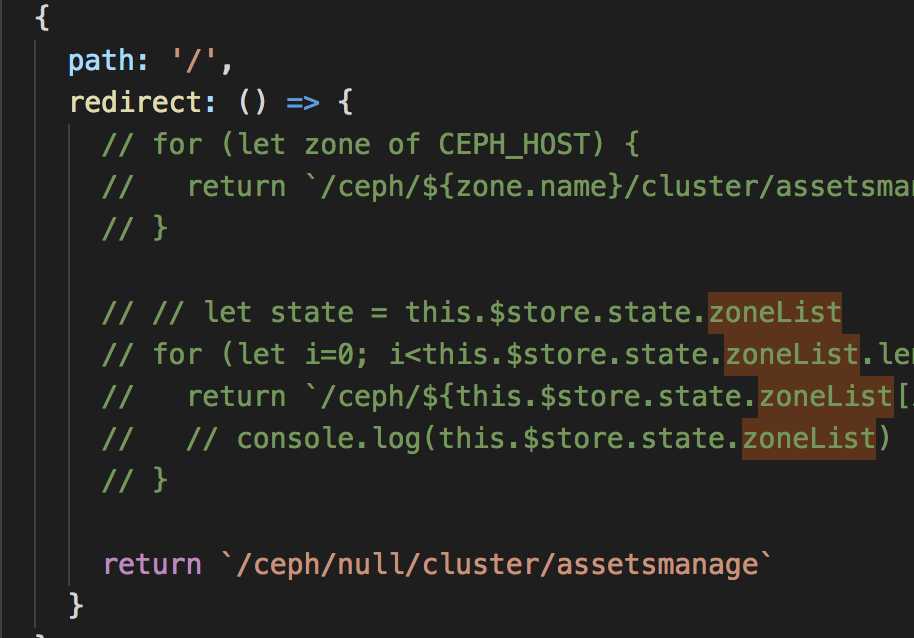
4、在router重定向需要调用的地方先定义为null:

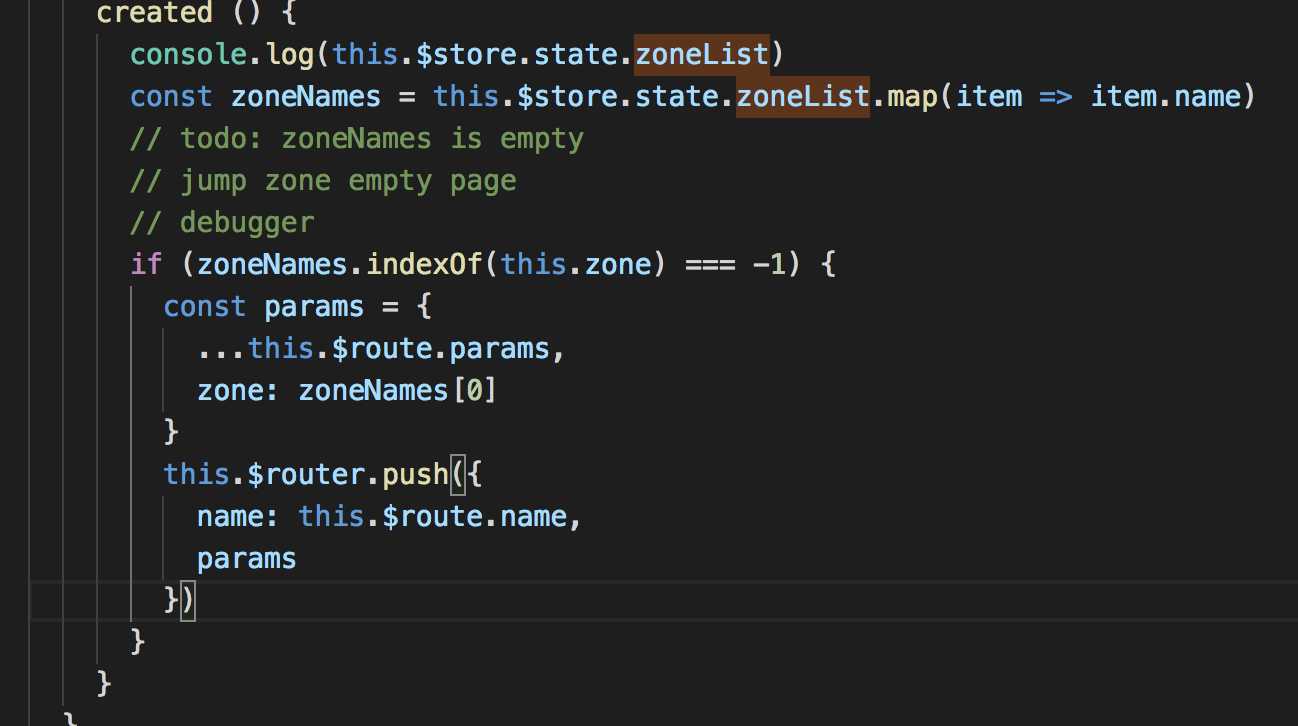
5、在main.js文件中利用created 调用store接收需要的数据,判断当前zone是否存在,如果不存在将跳转获取的数据中的第一个,也就是默认,如果存在就将当前的name push上去:

标签:配置 img url 文件 app create 数据 存储 存在
原文地址:https://www.cnblogs.com/limengyao/p/9594519.html