标签:pass mda 处理 inf 视图 pip3 form 安全策略 模板
Flask 主要特点小而轻,原生组件几乎为0, 三方提供的组件请参考Django 非常全面,属于短小精悍型框架
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
Flask: 1.轻,短小精悍 2.快,三行代码开启服务 缺点: 1.组件大部分来源于三方,flask-admin,flask-session 2.flask大版本更新,组件更新速度慢 Django: 1.大而全,admin,models,Form,中间件,session 2.一个框架解决所有问题 缺点: 1.一旦启动,所有资源全部加载,用不到的,浪费了 2.太大了,结构复杂 3.所有的组件,全部由Django自身控制
二、简单使用
先按照那个flask组件
pip3 install flask
最简单的flask(SB写法为了让初学者一目了然):
from flask import Flask #导入flask app = Flask(__name__) #实例化一个Flask对象 app.run() # 然后运行你的flask组件
flask的默认端口是5000不是django的8000了

flask的路由分发不是我们以前的django中的url来分发了 是需要类似于装饰器的方法那种来分发视图函数
from flask import Flask app = Flask(__name__) #实例化一个Flask对象 @app.route("/") #这个是分发路由视图 你输入的url def index(): return "helloword" if __name__ == "__main__": # python中的模块用法 app.run("127.0.0.1",9527)
因为:Flask是一个基于Python开发并且依赖jinja2模板和 所以我们要时刻注意jinjia2语法
因为flask不像我们的django建立的时候就什么都齐全了 那么我们就要把信息都设置为jinjia2的
pycharm设置jinjia2:
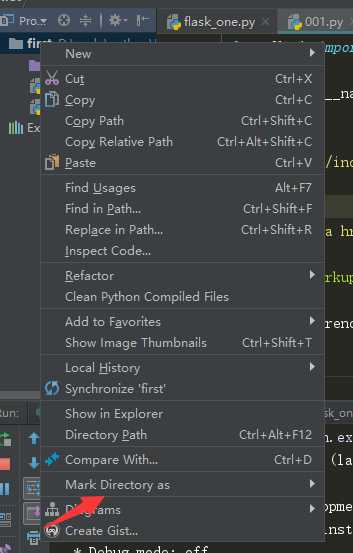
1:右击flask文件选中:Mark Directory as

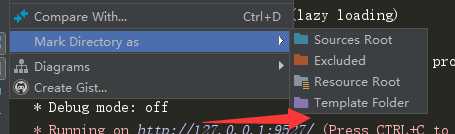
2:

然后选中其中的jinjia2语法支持就可以让你的文件都支持jinjia2了
界面的交互与渲染:
flask的后端界面的html想要渲染到前端界面需要用Mark_up django用的是makr_save并且 然后你的界面的渲染是render_template
from flask import Flask,Markup,render_template app = Flask(__name__) #实例化 STUDENT_DICT = { 1: {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘}, 2: {‘name‘: ‘Boy‘, ‘age‘: 73, ‘gender‘: ‘男‘}, 3: {‘name‘: ‘EDU‘, ‘age‘: 84, ‘gender‘: ‘女‘}, } @app.route("/index/") # 分发的路由视图 def index(): btn = "<a href=‘‘>添加学生</a>" btn = Markup(btn) #让你的后端html标签不会被浏览器的安全策略阻止 return render_template("index.html",stu=STUDENT_DICT,btn = btn) #把你的信息传递到index前端界面 if __name__ == "__main__": app.run() # 设置你的端口
我们还可以在前端使用jinjia2的直接函数执行方法
{% macro func(ty,na) %}
<input type="{{ ty }}" name="{{ na }}"> /* 这个好比占位符*/
{% endmacro %}
{{ func("text","username") }} /*这个是对你的内容进行func的渲染*/
因为Flask是一个精简的模块那么我们需要随时随地准备好导入模块
你的method接收值的时候需要用的是methods:
@app.route("/login/", methods = ["POST","get"]) # 把你的请求方式也写进去
你的前端的请求数据如果是post并且是FormDate的话就从form中取值
if request.method == "POST": username = request.form["username"] # 去取你的form请求提交的信息 并且是FormData数据 格式就可以获取
你如果使用session值的时候必须要把 secret_key 要指定 就是代表捏这个session返回给用户的随机key是多少
app.secret_key = "你是大sb" # 当你设置session的时候必须要带着这个secret_key因为这个好比你的所有的值 这个是给你的session设置一个字符串
@app.route("/login/", methods = ["POST","get"]) # 把你的请求方式也写进去 def login(): if request.method == "GET": # 导入你的request模块 return render_template("login.html") # 如果是get就走这个 if request.method == "POST": username = request.form["username"] # 去取你的form请求提交的信息 并且是FormData数据 格式就可以获取 password = request.form.get("password") print(username,password) if username == "laowang" and password == "sb": session["user"] = username # 把你的信息写入session中 设置 return redirect("/index/") # 登陆成功跳转到index界面 else: return render_template("login.html", msg="用户名或密码错误")
我们也可以定义一个全局的函数在任意的前端界面都可以使用它;
@app.template_global()
函数
这样任意的前端界面都可以使用这个函数了
@app.template_global() def a_b(a,b): return a*b
前端界面;
<body> {{ a_b(1,3) }} </body>
然后用其他的函数去访问这个界面就会出现你全局函数中的内容
@app.template_filter() def a_b_c(a,b,c): return a+b*c
前端界面:
{{ 1|a_b_c(2,3) }} # 得到7 第一个参数后面加上函数名在跟上后两个参数
flask 中的模块继承也是和django中的一样 需要extends 然后在block块级标签
{% extends "index.html" %}
{% block content %}
我是这个页面的东西
{% endblock %}
标签:pass mda 处理 inf 视图 pip3 form 安全策略 模板
原文地址:https://www.cnblogs.com/zhaoyunlong/p/9595481.html