标签:splay padding temp oat pre 垂直居中 ima sda div
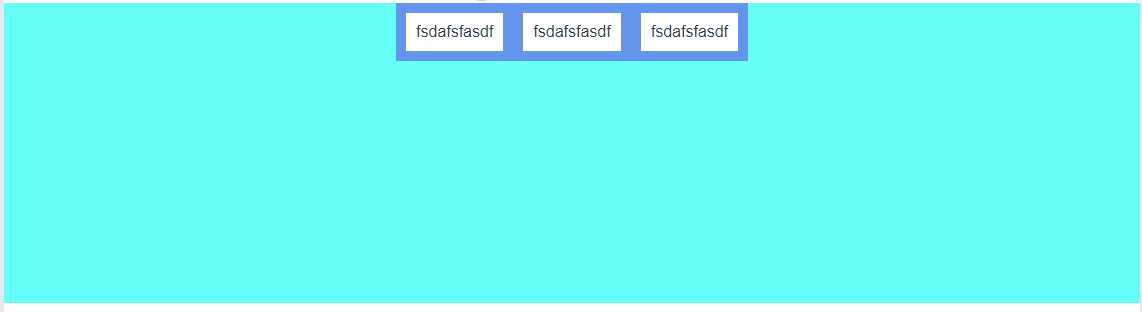
效果

html
<div class="m-box"> <div class="m-temp"> <div class="m-item">fsdafsfasdf</div> <div class="m-item">fsdafsfasdf</div> <div class="m-item">fsdafsfasdf</div> </div> </div>
css
.m-box{
background-color: #66fff7;
height: 300px;
width: 100%;
display: flex;
align-items: center;
}
.m-temp{
background-color: cornflowerblue;
margin-left: auto;
margin-right: auto;
}
.m-item{
margin: 10px;
padding: 10px;
background-color: white;
float: left;
}

改m-temp如下
.m-temp{
background-color: cornflowerblue;
margin-left: auto;
margin-right: auto;
/*margin-top: auto;*/
margin-bottom: auto;
}
效果

改m-temp如下
.m-temp{ background-color: cornflowerblue; /*margin-left: auto;*/ /*margin-right: auto;*/ margin-top: auto; margin-bottom: auto; }
标签:splay padding temp oat pre 垂直居中 ima sda div
原文地址:https://www.cnblogs.com/lurenjia1994/p/9597628.html