标签:对象 生效 分享 属性 分享图片 pre var person inf
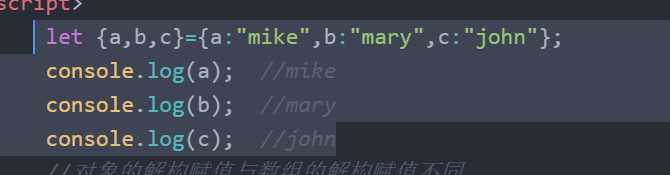
1.简单赋值

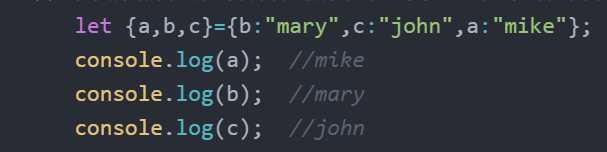
2.对象的解构赋值没有特定的顺序,变量必须与属性同名,才能取到正确的值。

3.对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
先找到同名属性,即person=>person,然后再赋值给相应的变量,name=zxw
let {person:name}={person:‘zxw‘,email:‘123‘};
console.log(name);
4.默认值生效的条件是,对象的属性值严格等于undefined。
var {x = 3} = {x: undefined}; x // 3 var {x = 3} = {x: null}; x // null
标签:对象 生效 分享 属性 分享图片 pre var person inf
原文地址:https://www.cnblogs.com/guangzhou11/p/9598327.html