标签:图片 imp 创建 警告 中转 def 属性绑定 接收 guide
父组件数据可以通过props属性传递给子组件
父组件:
<template>
<div id="app" v-cloak>
<my-component :msg=‘arr‘></my-component>
</div>
</template>
<script>
import MyComponent from ‘./components/MyComponent.vue‘
export default {
name: ‘App‘,
data: function () {
return {
arr: [1, 2, 3, 4, 5]
}
},
components: {
MyComponent
}
}
</script>父组件通过给子组件的 msg 属性绑定动态的数据,将数据传递给子组件
子组件(请忽略插槽 ):
<template>
<div class="container">
<header>
<slot name="header">这是header部分</slot>
</header>
<main>
<slot :text =‘text‘>有分发的内容就不渲染,没有就渲染</slot>
</main>
<footer>
<slot name="footer">这是子组件中slot中的footer部分{{ msg }}</slot>
</footer>
</div>
</template>
<script>
export default {
data: function () {
return {
text: [‘果汁‘, ‘雪碧‘, ‘牛奶‘, ‘咖啡‘, ‘茶‘]
}
},
props: [‘msg‘],
mounted () {
// console.log(this.msg)
// console.log(this.$props.msg)
}
}
</script>props接收数据props: [‘msg‘]props: {
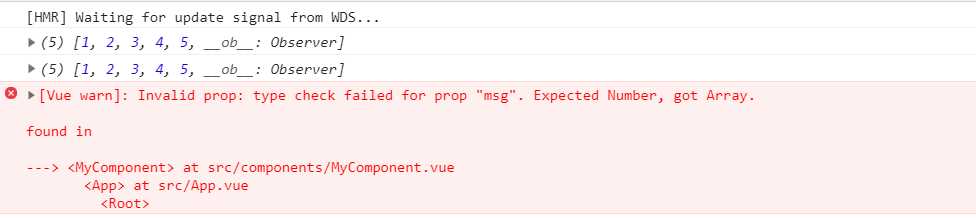
msg: Array // 如果传入的类型不对,会警告
}
props: {
msg: {
type: Number,
default: 100 //可以指定默认的值 当父组件中未定义msg时显示 100
}
} default: function () {
return { arr: [1,2,3] }
}https://cn.vuejs.org/v2/guide/components-props.html#ad
那么,如果子组件想要改变数据呢?这在vue中是不允许的,因为vue只允许单向数据传递,这时候我们可以通过触发事件来通知父组件改变数据,从而达到改变子组件数据的目的.
<template>
<div class="container" @click="up(arr)">
<header>
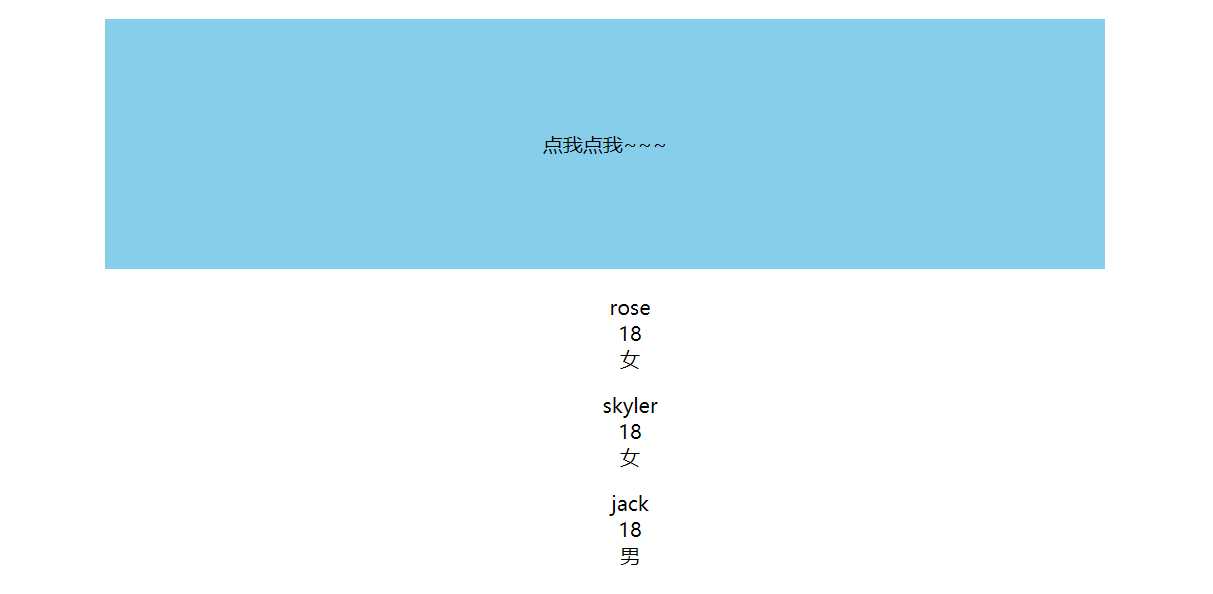
<slot name="header">点我点我~~~</slot>
</header>
</div>
</template>
<script>
export default {
data: function () {
return {
arr: [{
id: 1,
name: ‘rose‘,
age: 18,
gender: ‘女‘
}, {
id: 2,
name: ‘skyler‘,
age: 18,
gender: ‘女‘
}, {
id: 3,
name: ‘jack‘,
age: 18,
gender: ‘男‘
}]
}
},
props: {
msg: {
type: Number,
default: 176
}
},
methods: {
up (arr) {
this.$emit(‘upup‘, arr)
}
}
}
</script>子组件通过click事件触发 upup 事件
<template>
<div id="app" v-cloak>
<my-component @upup="change"></my-component>
<ul v-for="item in info" :key="item.id">
<li>{{ item.name }}</li>
<li>{{ item.age }}</li>
<li>{{ item.gender }}</li>
</ul>
</div>
</template>
<script>
import MyComponent from ‘./components/MyComponent.vue‘
export default {
name: ‘App‘,
data: function () {
return {
info: ‘‘
}
},
components: {
MyComponent
},
methods: {
change (arg) {
this.info = arg
console.log(this.info)
}
}
}
</script>
所谓eventBus就是创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件.
参考: http://www.chairis.cn/blog/article/24
标签:图片 imp 创建 警告 中转 def 属性绑定 接收 guide
原文地址:https://www.cnblogs.com/muqiao/p/9598364.html