标签:.com 数据 技术分享 加载完成 页面 解决方法 inf 解决 属性

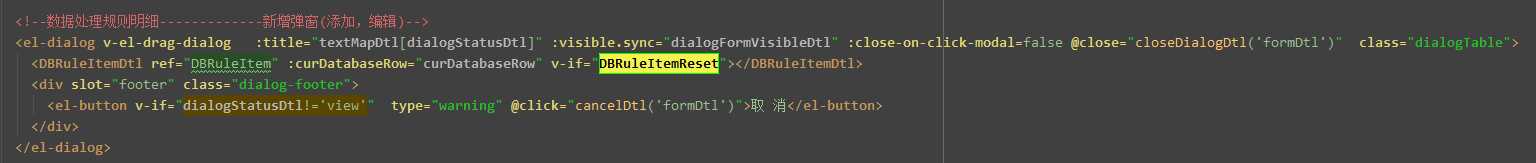
DBRuleItemDtl是页面的子组件,用于管理弹窗里面的内容。由于弹窗加载完成一次后,就不再加载。子组件里面create中的事件不再生效,很多旧数据也需要重置为初始状态,非常麻烦。
解决方法:
在子组件DBRuleItemDtl中添加v-if=""属性即可,这样每次弹出的弹窗都是重新create后的。
vue 子组件dialog如何每次打开的时候都重新create
标签:.com 数据 技术分享 加载完成 页面 解决方法 inf 解决 属性
原文地址:https://www.cnblogs.com/luoxuemei/p/9603567.html