标签:添加 push hang 就会 span func 包含 vue strong
window.onhashchange = function(e){ console.log(e); }
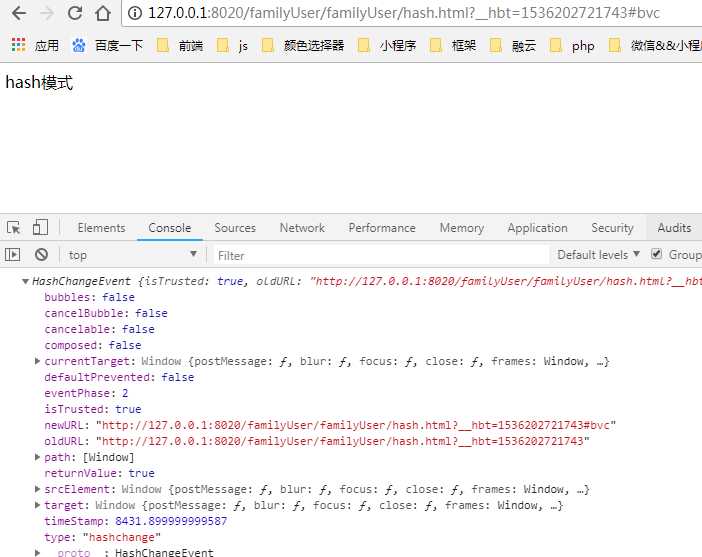
打印出来的结果
可以通过location.hash获得浏览器url路径中的#部分内容,上图是#bvc,
如果想获取#后面的内容可通过location.hash.slice(1),上图是bvc
标签:添加 push hang 就会 span func 包含 vue strong
原文地址:https://www.cnblogs.com/funny-code123/p/9599793.html