标签:解决方法 width tom image 没有 padding 外边距 情况下 inf
外边距重叠,
也叫“外边距合并”,指的是,当两个外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度,等于两个发生合并的外边距的高度中的较大者。。。在布局时,易造成混淆。
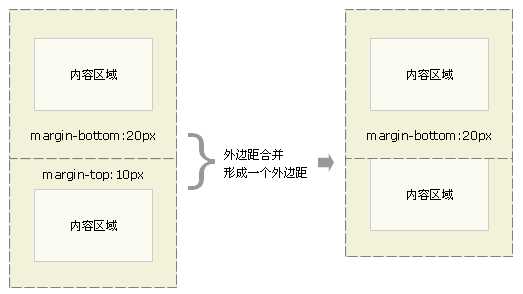
1. 上下元素 垂直外边距重叠
垂直相邻的两个div,上面的div设置了margin-bootom,遇到下面div设置的margin-top,会发生重叠,产生一个较大的外边距
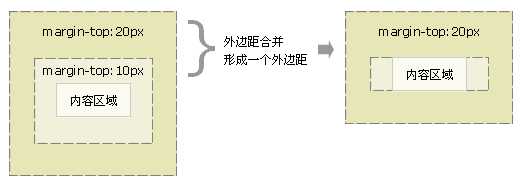
2. 父子元素 垂直外边距重合
父子元素div时,为子元素div设置上边距时,两个div都会发生向下偏移,此时父子元素的外边距重叠。
当一个元素包含在另一个元素中时(假设没有内边距padding或边框border把外边距分隔开),它们的上和/或下外边距也会发生合并。

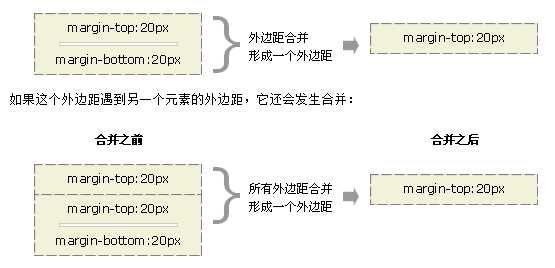
3. 空元素自身 垂直外边距重叠
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生重叠。

解决方法:
标签:解决方法 width tom image 没有 padding 外边距 情况下 inf
原文地址:https://www.cnblogs.com/tianxiaxuange/p/9606586.html