标签:ipad idt 居中 页面 图片 应该 flex 学习 display
写好html后,其实就是一堆文字而已,还是要靠css去弄。
全都用rem,100%即可。
加上不可缩放,基本就能响应式了
如果网页里有图片,那么如果页面宽度比图片笑小了,那么就会有滑动条了

这个也是没法的
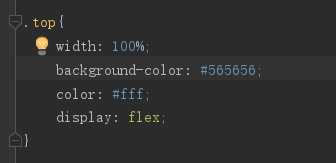
flex布局,相当于让里面的元素浮动了!


再让列表作为flex

父元素 还是有高度的
用margin什么的就好了
没什么难度

只要不是宽度太窄,都能够响应

下面也一样


图片居中,要display = block才行

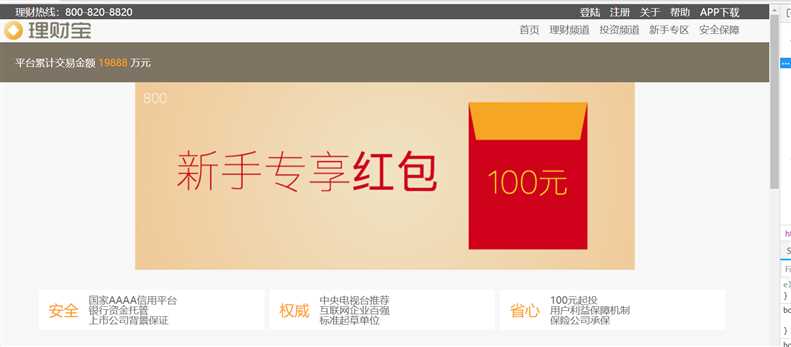
目前来说,ipad也可以,ipad和PC端一样,都是高分辨率的


先将广告那一栏设为90%宽,再margin 0 auto 左右两边就有间距了
中间的三个,宽度是33.33333%即可
突然顿悟响应式的断点!
断点应该是图片大小!
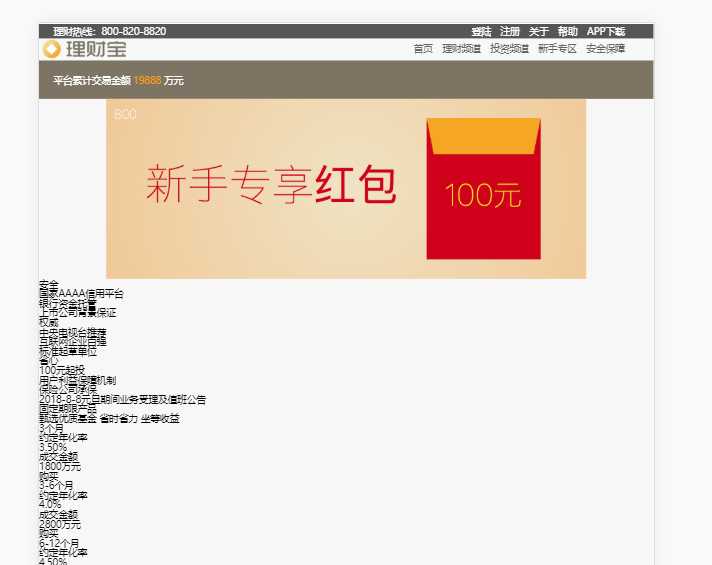
比如当前这个图片是800宽的。
那么当前这个页面,最低的宽度是800PX,小于800,就应该换CSS了。 再高一级的图片是1600的。
所以,当前这个页面,只需适配800-1600px即可。
很明显,已经符合要求了。
如果当前页面宽度,小于图片宽度,页面就会出现滚动条!
那么由于设置了视口宽度是设备宽度,width100%的话,是不滚动的宽度,所以就会出现这种情况

所以,一到出现滚动的时候(页面小于图片宽度的时候),就该换CSS了
正常情况下,适配很好


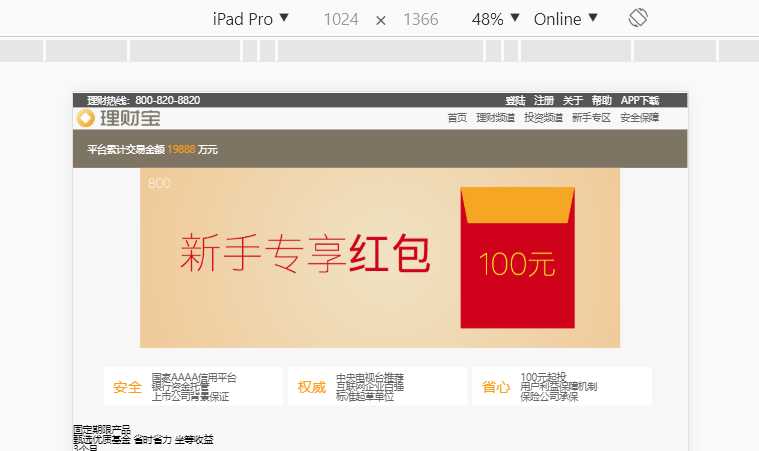
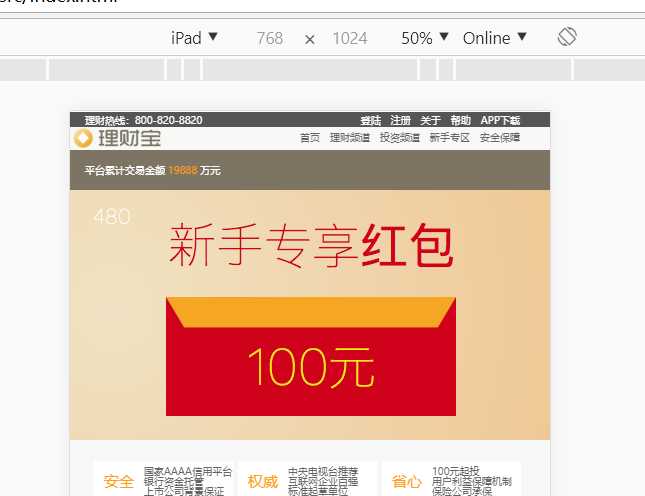
ipad pro 正常的

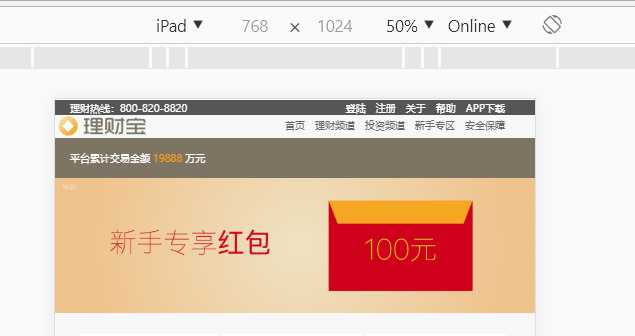
ipad 宽是768 就不正常了

还有一个好方法。
让图片宽度100%,这样图片也能按比例缩放了这样就能适配。
不会出现缺角的情况
480的

800的

但是高分辨绿图片在小屏幕会很长,而且小屏幕手机,文字样式有变,所以还是要根据断点变换css

所以,一个样式,只需要保证一个范围可用即可,比如现在的800-1600px
800在全屏幕情况下,太糊了

标签:ipad idt 居中 页面 图片 应该 flex 学习 display
原文地址:https://www.cnblogs.com/weizhibin1996/p/9607101.html