标签:android style blog http color io os ar 文件
一、规则
游戏2048的规则很简单
2+2=4 4+4=8 8+8=16 16+16=32 ……1024+1024=2048
这游戏挺火的……不过做起来也不难,就用cocos2dx做一下,首先我也没看过别人 怎么做的,当然写的也不是很好,能玩……

二、游戏
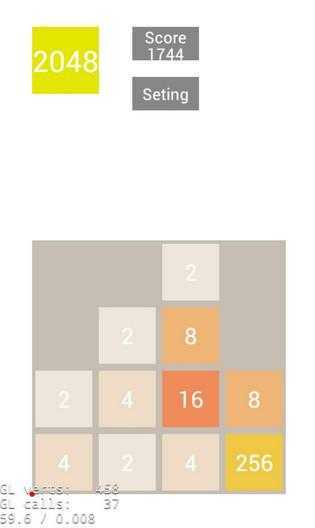
游戏的界面是用画的,数字是写上去的,卡片的移动效果没有做,加入了声音,玩起来还行。
1、主要的类只有四个:
GameScene 主场景(分值显示、菜单按钮、游戏区域)
GameLayer 游戏操作区域(数值变化、逻辑控制)
GameItem 游戏中的格子控件(颜色,数字显示)
GameMenuLayer 游戏中的菜单(重置、暂停或开始)
2、移动方向的判断
移动方向是通过手指触摸起点到移动终点的距离来判断的,横向距离小于纵向距离则为向上或者下移动,横向距离大于纵向距离则为向左或者右移动
3、颜色控制

if(_num == 0){ _layer->setColor(cocos2d::Color3B(200,190,180)); } if (_num == 2) { _layer->setColor(cocos2d::Color3B(240,230,220)); } if (_num == 4) { _layer->setColor(cocos2d::Color3B(240,220,200)); } if (_num == 8) { _layer->setColor(cocos2d::Color3B(240,180,120)); } if (_num == 16) { _layer->setColor(cocos2d::Color3B(240,140,90)); } if (_num == 32) { _layer->setColor(cocos2d::Color3B(240,120,90)); } if (_num == 64) { _layer->setColor(cocos2d::Color3B(240,90,60)); } if (_num == 128) { _layer->setColor(cocos2d::Color3B(240,90,60)); } if (_num == 256) { _layer->setColor(cocos2d::Color3B(240,200,70)); } if (_num == 512) { _layer->setColor(cocos2d::Color3B(240,200,70)); } if (_num == 1024) { _layer->setColor(cocos2d::Color3B(0,130,0)); } if (_num == 2048) { _layer->setColor(cocos2d::Color3B(0,130,0)); }
三、横竖屏设置
横竖屏的设置在AndroidManifest.xml文件中
screenOrientation="landscape" 为横屏,
screenOrientation="portrait"为竖屏
这里在编译apk文件时要设置,因为我们的游戏是竖屏的,不然会有显示问题。
四、屏幕适配
屏幕适配的问题我忘记在哪里找到的,不过适配的效果不错,在代码里面。
五、下载
Game2048.apk
链接: http://pan.baidu.com/s/1iyBp0 密码: 2y8y
Game2048代码
链接: http://pan.baidu.com/s/1sjGzWx3 密码: kxct
Cocos2d-x 3.2 学习笔记(十一)Game 2048
标签:android style blog http color io os ar 文件
原文地址:http://www.cnblogs.com/Richard-Core/p/4010872.html