标签:参数 代码 glob 自动化 npm 说明 规范 脚手架 stand
本博文归纳在 Vue 学习过程中, Vue-cli 工具的使用说明。除此之外还通过 Vue-cli 工具将之前 Vuejs 基本语法当中实现的 todoList 进行重构。
npm install --global vue-cli
创建一个基于 webpack 模板的新项目,在此之前,先 cd Desktop 到桌面路径
vue init webpack todolist

各选项简介
? Project name //todolist 项目名 ? Project description //A Vue.js project 项目的描述 ? Author //evenyao <invictus@vip.qq.com> 项目的作者 ? Vue build //standalone 如何构建项目 Runtime + Compiler ? Install vue-router? //No 是否安装 vue-router 路由 ? Use ESLint to lint your code? //Yes 是否用ESLint 规范代码 ? Pick an ESLint preset // 使用标准的 ESLint 的语法检测 Standard ? Set up unit tests //自动化测试工具 No ? Setup e2e tests with Nightwatch? //自动化测试工具 No ? Should we run `npm install` for you after the project has been created? (recom mended) npm //包和依赖的安装 NPM
安装完毕之后使用 cd todolist 、npm run dev 启动项目

项目启动成功,可以通过 http://localhost:8080 打开

打开 todolist 项目文件,查看各个文件夹目录

build: 放置项目的 webpack 配置文件config: 针对于开发环境与线上环境的配置文件node_modules: 项目的依赖src: 源代码所放置的目录static: 放置静态的资源其他:
babelrc: babel的编译editorconfig: 浏览器的配置eslint: eslint检测规则说明
在进行工程化开发时,主要编写 src 目录下的代码,打开 src 看到 App.vue

在脚手架中,使用单文件组件的编码方式。即文件中包含了组件的所有内容(模板、逻辑、样式)。即一个文件就是一个组件,进行了很好的封装。
在 main.js 中将 TodoList 组件引入

在 Vue-cli 中,data 不再是一个对象,而是一个函数 function,return 返回值是他的具体数据。
export default { data: function(){ return { } } }

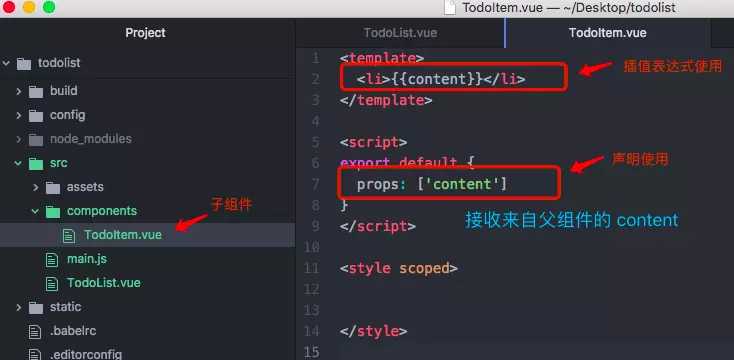
每一个 ul 里面的标签都做成一个小组件,这是之前的做法。在 Vue-cli 中找到 componens 文件夹。添加 TodoItem.vue 组件,先写好它的模板。

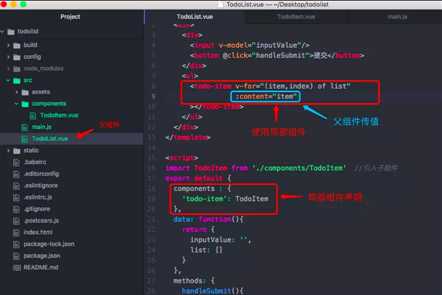
然后在 TodoList.vue 中通过 import 引用该组件。并进行 components 声明。
import TodoItem from ‘./components/TodoItem‘
父组件通过属性的方式,向子组件传值,该实例通过 content 传给子组件。

子组件在 props 里定义声明,接收 content 这个数据。然后在模板里面通过插值表达式直接使用 content。

跟之前 Vuejs 实现简易 todoList 功能 与 组件 所提到的一样,在子组件的模板中定义事件 @click="handleDelete",并在props 中定义传递参数index。在methods 中定义事件函数,调用 this.$emit 向外触发事件。

然后父组件通过 @delete="handleDelete" 监听该事件,handleDelete 定义在父组件的 methods 中。

这样就通过 Vue-cli 实现了最简易的 todoList 功能
Vue-cli 工具 / 通过 Vue-cli 工具重构 todoList
标签:参数 代码 glob 自动化 npm 说明 规范 脚手架 stand
原文地址:https://www.cnblogs.com/evenyao/p/9608944.html