标签:ash 主机 htm utf-8 target get localhost 锚点 就是
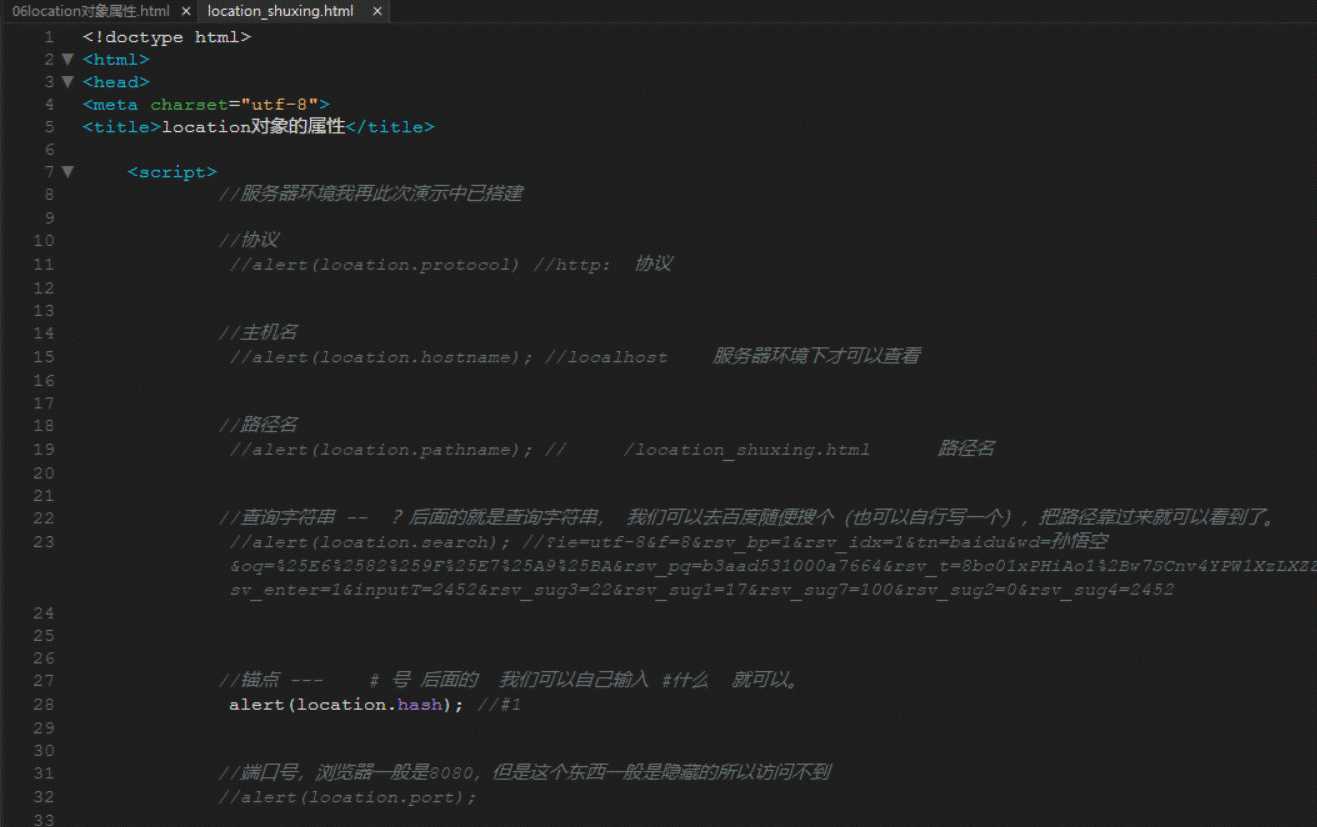
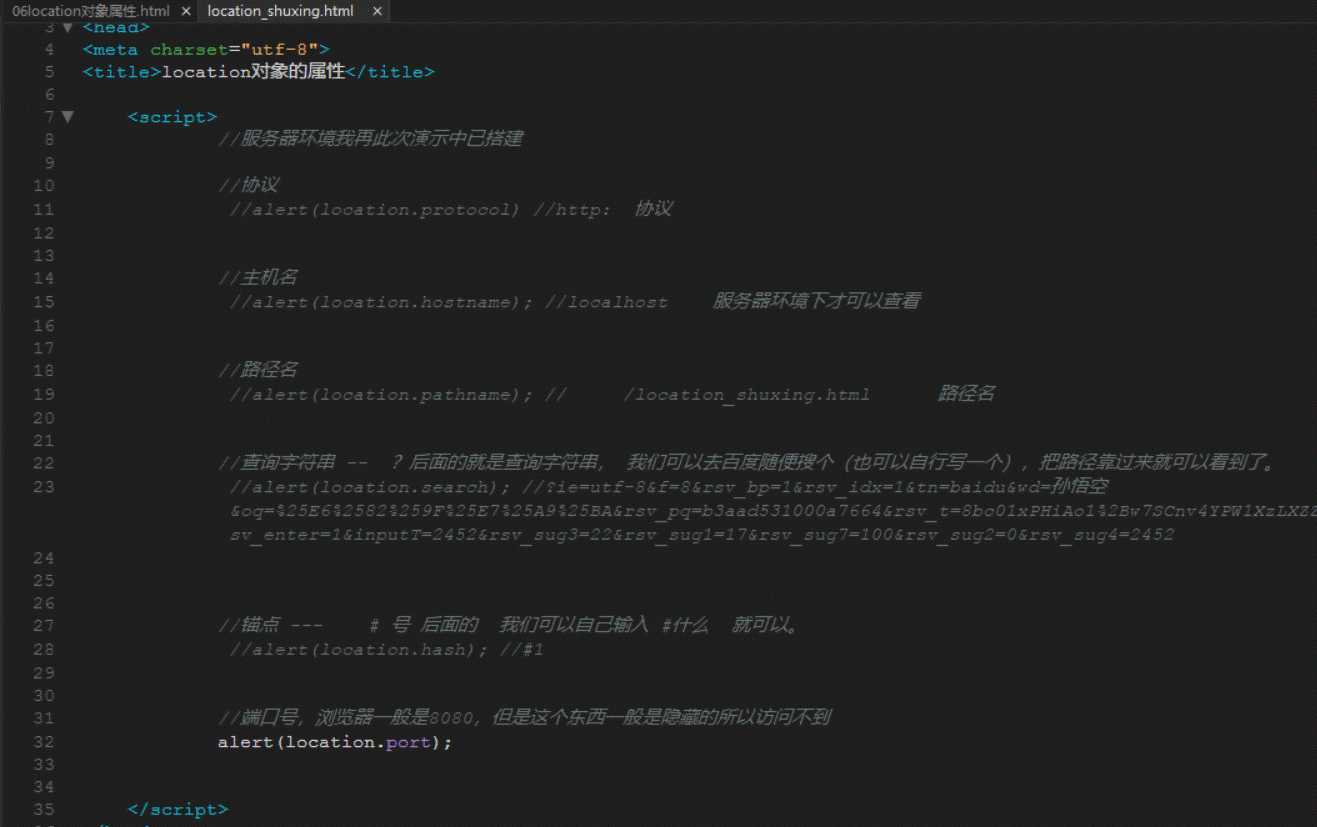
<title>location对象的属性</title>
<script>
//服务器环境我再此次演示中已搭建
//协议
alert(location.protocol) //http: 协议
//主机名
alert(location.hostname); //localhost 服务器环境下才可以查看
//路径名
alert(location.pathname); // /location_shuxing.html 路径名
//查询字符串 -- ?后面的就是查询字符串, 我们可以去百度随便搜个(也可以自行写一个),把路径靠过来就可以看到了。
alert(location.search); //?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=孙悟空&oq=%25E6%2582%259F%25E7%25A9%25BA&rsv_pq=b3aad531000a7664&rsv_t=8bc01xPHiAo1%2Bw7SCnv4YPW1XzLXZZuxGsK2kWllpPK5wS3DVwBb7QWuNAA&rqlang=cn&rsv_enter=1&inputT=2452&rsv_sug3=22&rsv_sug1=17&rsv_sug7=100&rsv_sug2=0&rsv_sug4=2452
//锚点 --- # 号 后面的 我们可以自己输入 #什么 就可以。
alert(location.hash); //#1
//端口号,浏览器一般是8080,但是这个东西一般是隐藏的所以访问不到
alert(location.port);
</script>
</head>
<body>
</body>
逐个演示效果:
//协议






标签:ash 主机 htm utf-8 target get localhost 锚点 就是
原文地址:https://www.cnblogs.com/taohuaya/p/9613200.html