标签:nbsp 支持 ui自动化 基础 ima 测试过程 参数 select标签 name
在UI自动化测试过程中,经常会遇到一些下拉框,我们有三种可选方式来操作下拉框。
第一种方法
基于webdriver的两次click,很容易出现问题,不建议使用。(由于部分下拉框在点击一次后,失去焦点再点下一次时可能下拉框中的参数就消失了,那么就无法进行选择了,所以会出现无法定位到目标元素或目标元素不可见的问题。)
第二种方法
基于Action Chains进行连贯操作,首先点击下拉框,然后移动到目标选中元素,最后在点击一次,代码量很大、复杂,不考虑代码量可以使用。
第三种方法
实际上Selenium给我们提供了专门的指令来处理下拉框,我们只需要导入Selenium提供的模块使用即可。(建议使用)
一、什么场景需要我们可以使用Select模块
HTML中通过select标签生成的下拉框,就可以通过Select模块进行处理

二、Select模块的原理及源码分析
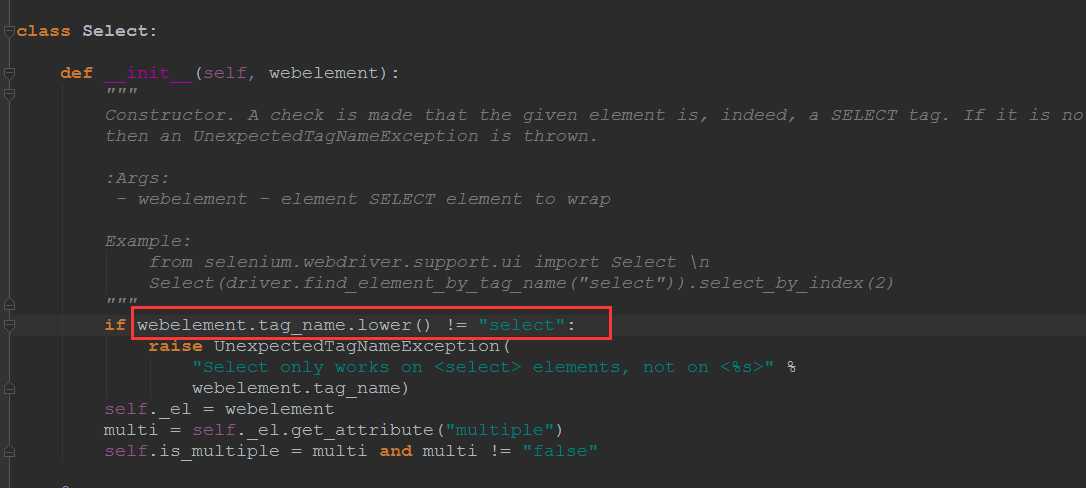
上面我们说到,select模块只支持HTML页面是通过select标签生成的。实际源码中也有写到,Select类在实例化时接收获取到的select元素对象,在初始化时就通过tag_name判断了是否是select标签。如果不是则实例化直接失败。

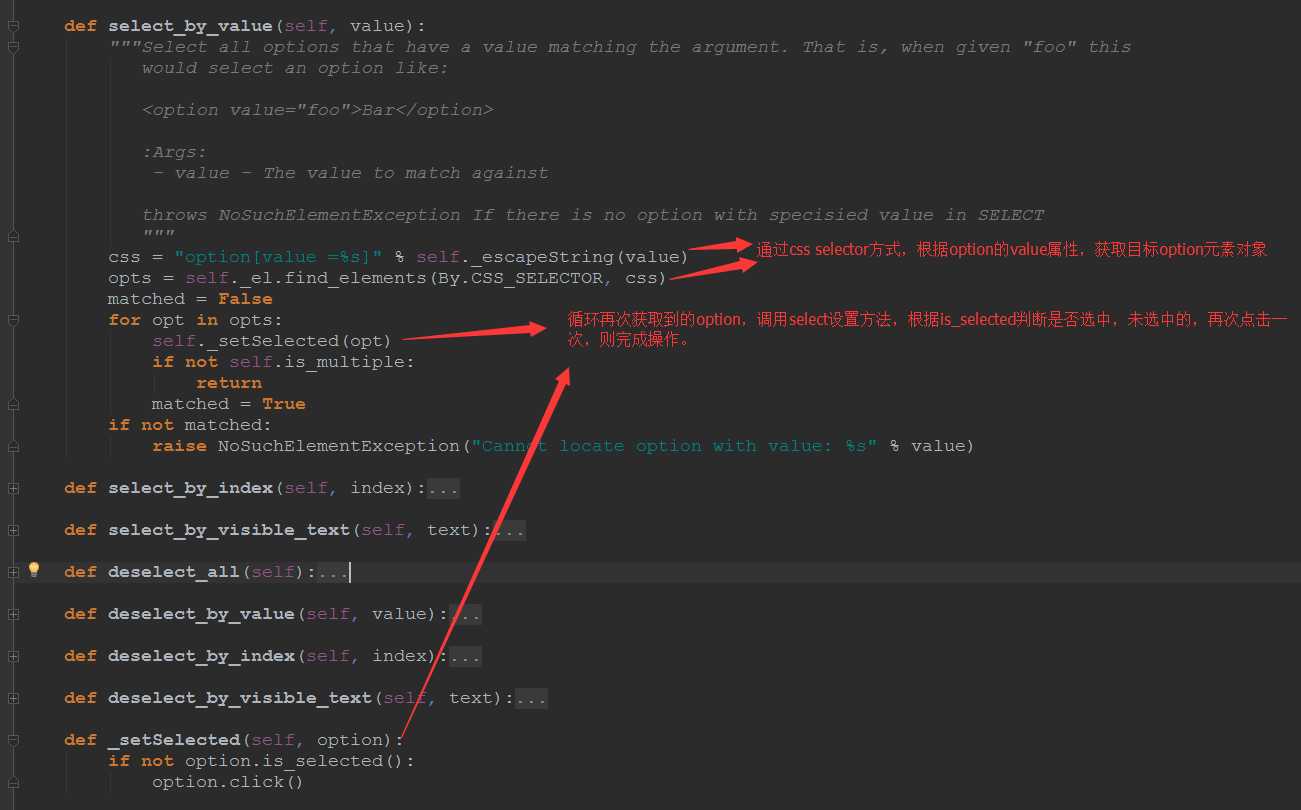
我们以select_by_value为例,分析select模块实现原理。
分析select的源码还是需要有一定的知识储备量的,比如HTML基础知识和Css Selector定位的写法格式。
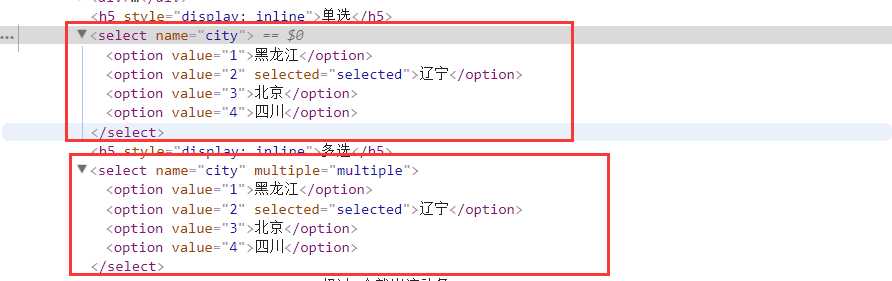
普通的下拉框由两个标签组成,select标签与option标签,我们可以将select标签理解为下拉框的架子,option是里面每个参数,其中value则为option标签的一种属性。
了解了上面的html基础知识后,在看源码实际就很简单了,在实例化Select类后,通过再次获取Select对象中符合要求的option(这里通过css selector的定位方式,根据option的value属性定位我们需要的那个元素),循环处理获取到的option,通过is_selected方法判断是否被选中,如果没有选中则再次点击下。就完成了目标select元素的选中操作。

三、Select模块应用,简便的下拉框处理方法演示。
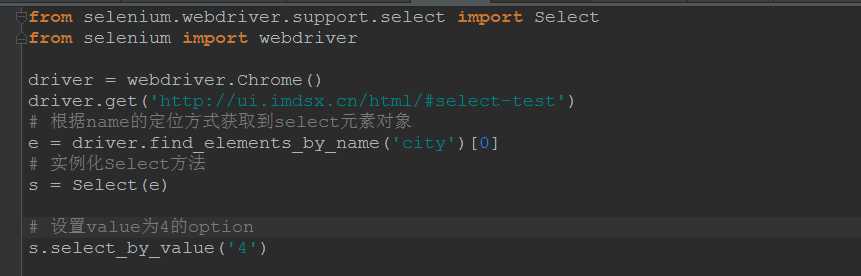
以HTML基础中的其中一个select框为例(链接:http://ui.imdsx.cn/html/#select-test)
通过实例Select类操作下拉框非常简单,一行代码直接搞定,快上手试试吧。

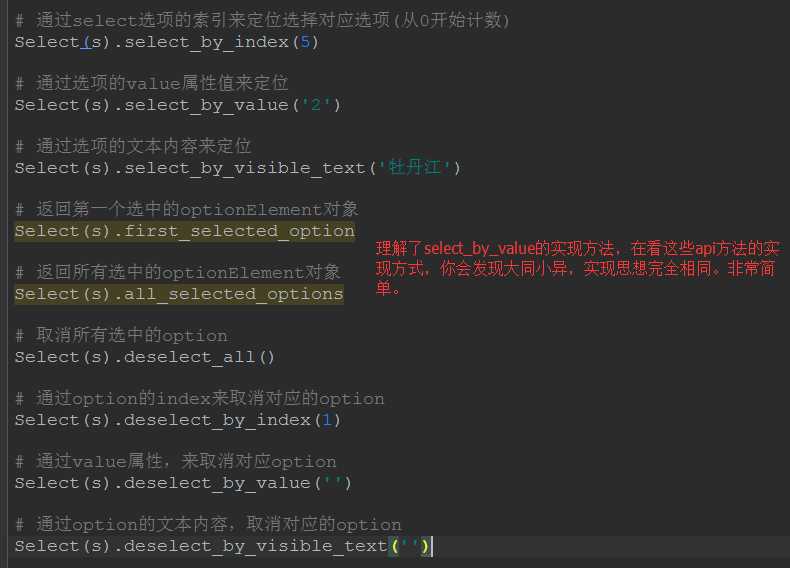
四、Select常用的Api方法介绍

标签:nbsp 支持 ui自动化 基础 ima 测试过程 参数 select标签 name
原文地址:https://www.cnblogs.com/xuzhongtao/p/9614039.html