标签:逆时针 图片 描述 inf alt 宽度 弧度 src ade
使用Canvas路径画图需要注意方向,画图方向是顺时针还是逆时针需要记住。下面让我们看看Canvas常见路径方向。
参数值
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
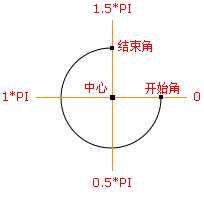
| sAngle | 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)。 |
| eAngle | 结束角,以弧度计。 |
| counterclockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |
圆的路径默认是顺时针

context.rect(x,y,width,height);
矩形的创建
参数值
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标 |
| y | 矩形左上角的 y 坐标 |
| width | 矩形的宽度,以像素计 |
| height | 矩形的高度,以像素计 |
矩形和圆一样默认是按照顺时针方向绘制的,和绘制圆不同的是矩形没有指定绘制方向的参数。
标签:逆时针 图片 描述 inf alt 宽度 弧度 src ade
原文地址:https://www.cnblogs.com/MyNodeJs/p/9614201.html