标签:特征 bsp alt sub 汉字 isp 属性 合并单元格 play
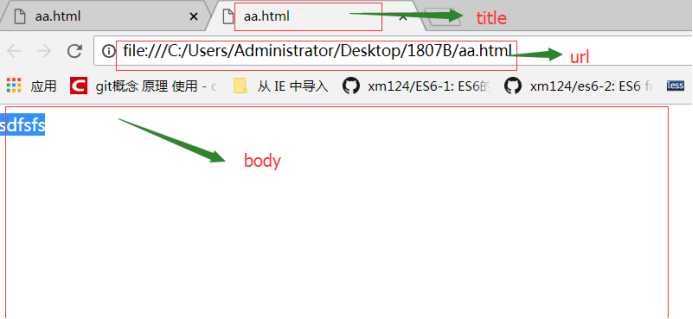
一网页主要由:1. title 题目
2. Url 网址
3. body 网站内容(body里的内容靠代码实现)
这些内容
4以下图为例:

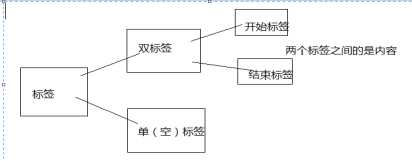
5.标签的结构:
(1)标签名
(2)开始标签<+标签名+>
(3)结束标签</+标签名+>

6.小知识:
(1)写页面,浏览器是页面的环境(例子:水是鱼的环境)
(2)页面拓展名:html
(3)exe 应用程序拓展名
(4)常见浏览器 : le 火狐 谷歌 360 欧朋
(我们在测试网页效果时最好使用谷歌浏览器)
(5)开发工具:txt(记事本)
sublime dreamwear webstrom hbulider
7.网页骨架

8.常见的标签
(1)标题标签 :有6个h1到h6
例子:<h1>中间写内容</h1>
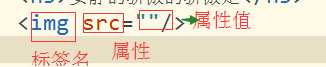
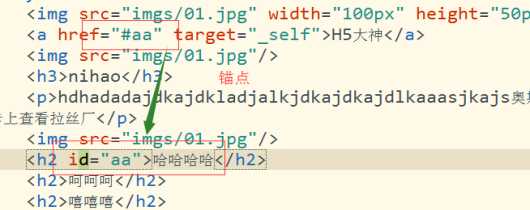
(2) 图片标签:img
资源分为 : 本地资源和网络资源
在本地资源中处于同一目录用(./)
在上一级目录用(./)

Src属性是图片的路径。
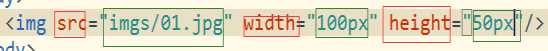
在img标签中还可以加width标签和height标签

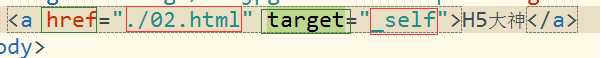
(3)a标签可以插入超链接
比如:<a href="">百度一下</a>
a标签有两个属性:
一个是href ,值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)

(4)备注标签:
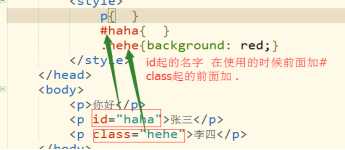
ld 是一种起名的方式 id="duanbingyu" ,只要是使用id起的名字,前面必须加# #duanbingyu

备注标签除id以外还有我们常用的class 类,使用时需要用.

起名的目的就是为了给目标添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等

(5)同时注意:
1. 书写规范 {} 是shift+【】 出来 {}
2. 起名规范,不能用汉字起,第一个字母不能是特殊符号,第一个字母必须是英文字母
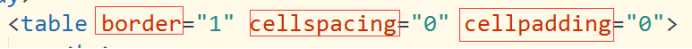
(6)表格标签 table

boder是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding是单元格内部的边距的属性。
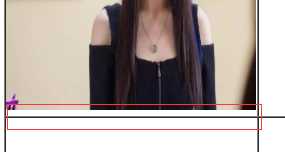
img插入table中

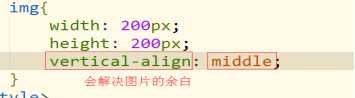
插入图片会出现余白,怎么解决?

在表格中我们想要合并单元格可以使用以下两个属性
colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
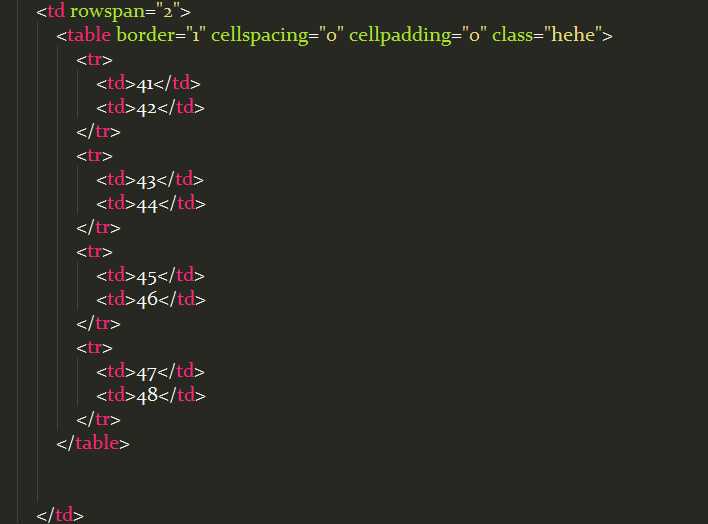
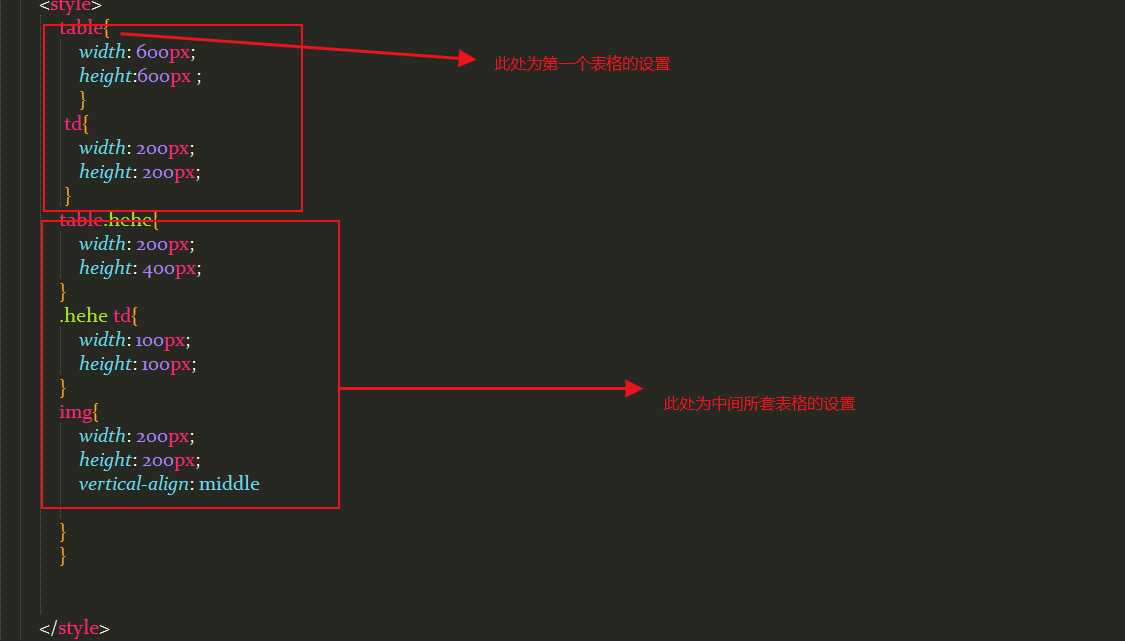
同时若我们想在表格里套表格
例子:
将相邻的的两个格子合并

将另一个合并的格子隐藏

在合并的格子中插入表格

修改设置

标签:特征 bsp alt sub 汉字 isp 属性 合并单元格 play
原文地址:https://www.cnblogs.com/guhuai/p/9610773.html