标签:维护 round info 支持 tab 分享图片 边框 display 添加
长表格
银行流水,表格很长。。。
则需要将表格分为 表头 thead ,主体数据 tbody , 表格底部 tfoot
三个标签无顺序要求,易于维护:thead → tfoot → tbody
如果没写 tbody ,浏览器会自添加 tbody,并将所有的 tr 移入 tbody
好处:
可以分别设置样式。
打印时,利用分类处理多页表头,表尾的效果。
无顺序要求,已维护。
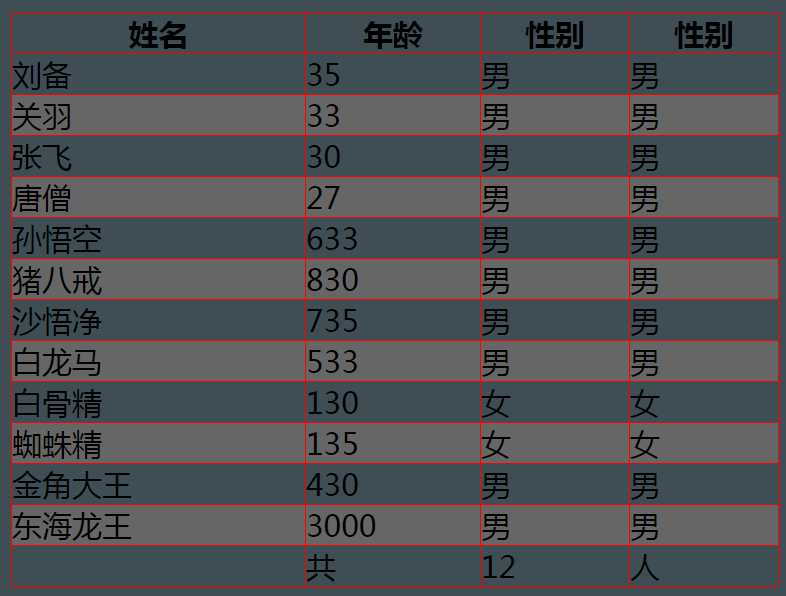
效果图:

css代码:
@charset "utf-8"; *{ margin: 0px; padding: 0px; } body{ background-color: #3e4e54; } table{ margin: 0px auto; width: 40%; /* 单元格之间的距离。*/ border-spacing: 0px; /* 表格的边框合并。设置以后 border-spacing 自动失效*/ border-collapse: collapse; } #mytb th,td{ border: 1px red solid; } /* 隔行变色 IE8 及以下不支持 :nth-child() */ tr:nth-child(even){ background-color: #666; } /* 悬浮变色 IE6及以下不支持 a 以外的元素使用 :hover */ tr:hover{ background-color: #bfc; }
html代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>表格</title> <link rel="stylesheet" type="text/css" href="css/longtable.css" /> </head> <body> Hello Web!` <br /> table 是<b>块元素</b>,独占一行 <table id="mytb"> <thead> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>性别</th> </thead> <tfoot> <tr> <td></td> <td>共</td> <td>12</td> <td>人</td> </tr> </tfoot> <tbody> <tr> <td>刘备</td> <td>35</td> <td>男</td> <td>男</td> </tr> <tr> <td>关羽</td> <td>33</td> <td>男</td> <td>男</td> </tr> <tr> <td>张飞</td> <td>30</td> <td>男</td> <td>男</td> </tr> <tr> <td>唐僧</td> <td>27</td> <td>男</td> <td>男</td> </tr> <tr> <td>孙悟空</td> <td>633</td> <td>男</td> <td>男</td> </tr> <tr> <td>猪八戒</td> <td>830</td> <td>男</td> <td>男</td> </tr> <tr> <td>沙悟净</td> <td>735</td> <td>男</td> <td>男</td> </tr> <tr> <td>白龙马</td> <td>533</td> <td>男</td> <td>男</td> </tr> <tr> <td>白骨精</td> <td>130</td> <td>女</td> <td>女</td> </tr> <tr> <td>蜘蛛精</td> <td>135</td> <td>女</td> <td>女</td> </tr> <tr> <td>金角大王</td> <td>430</td> <td>男</td> <td>男</td> </tr> <tr> <td>东海龙王</td> <td>3000</td> <td>男</td> <td>男</td> </tr> </tbody> </table> </body> </html>
标签:维护 round info 支持 tab 分享图片 边框 display 添加
原文地址:https://www.cnblogs.com/tianxiaxuange/p/9615779.html