标签:localhost 结果 帮助 背景 不可 com 命令 microsoft 次数

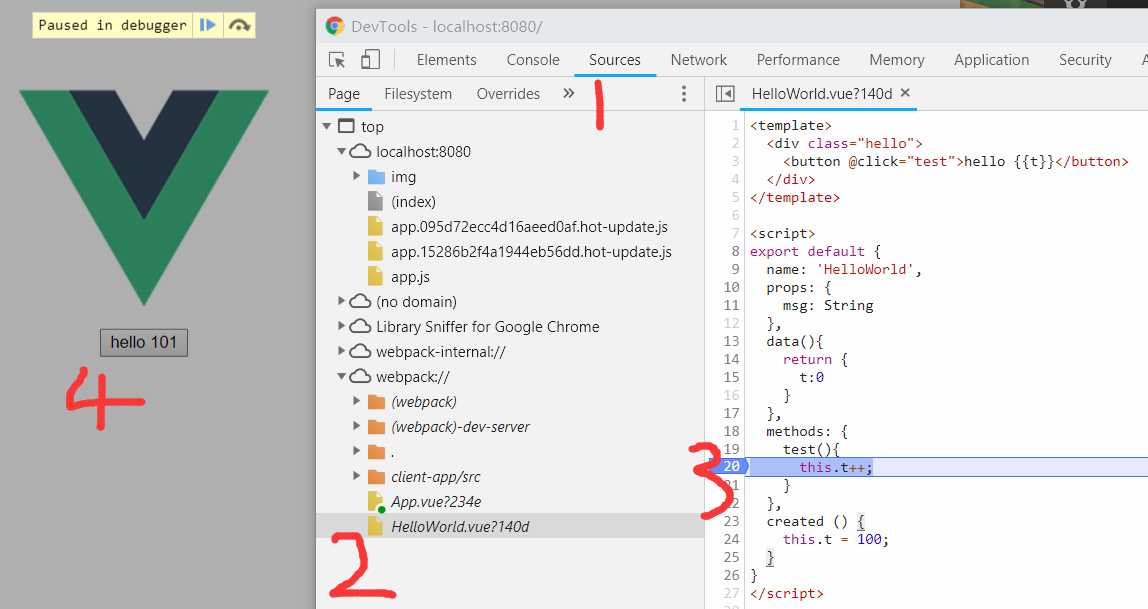
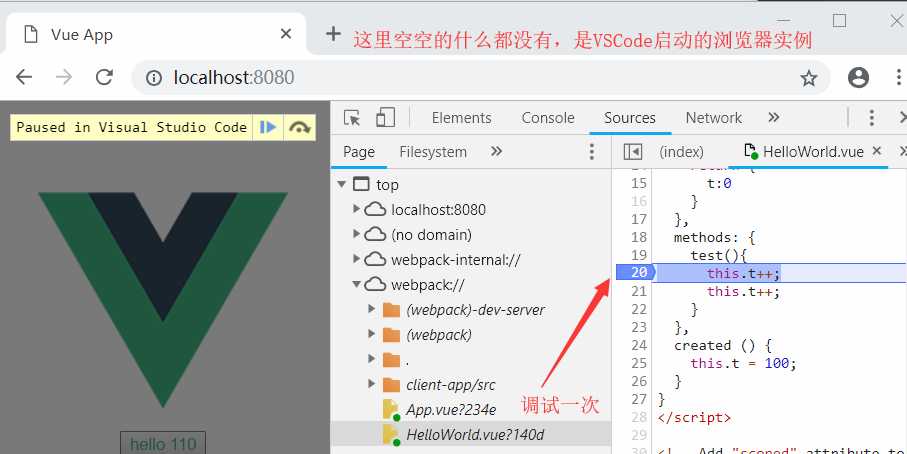
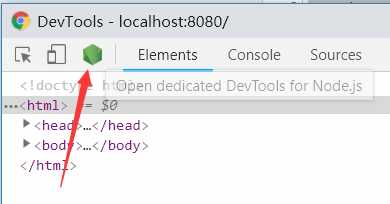
Sources选项,默认显示的是Page标签。然后找到需要调试的源码文件webpack处理的页面,并且开启了源码映射,源码就是在webpack://下面。可通过快捷键ctrl+ o打开搜索框输入文件名搜索源码VM开头。上述情况,大部分都是因为浏览器显示的源码版本,跟真正的源码文件不一致,只需要刷新一下页面,保证显示的源码是最新的即可
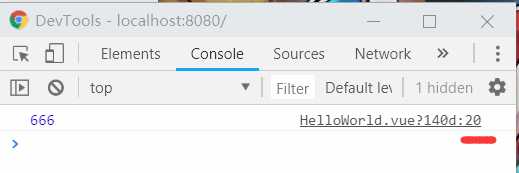
console.log了。在需要调试的那一行代码前加上console.log(666),然后运行一次,到控制台查看结果输出,点击右边的链接会自动跳转到源码,这样就可以直接断点了
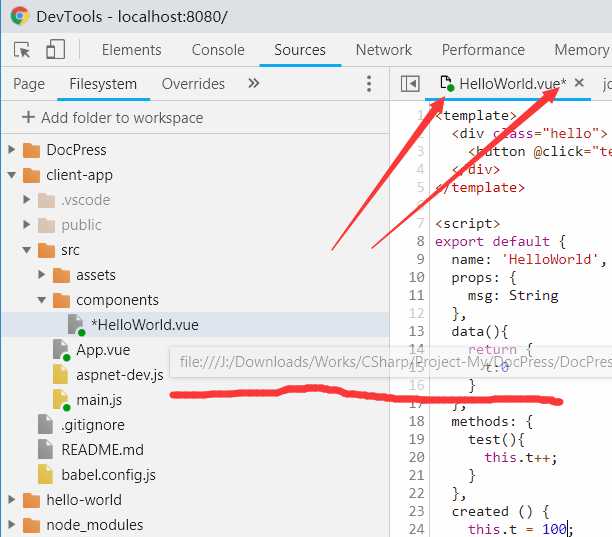
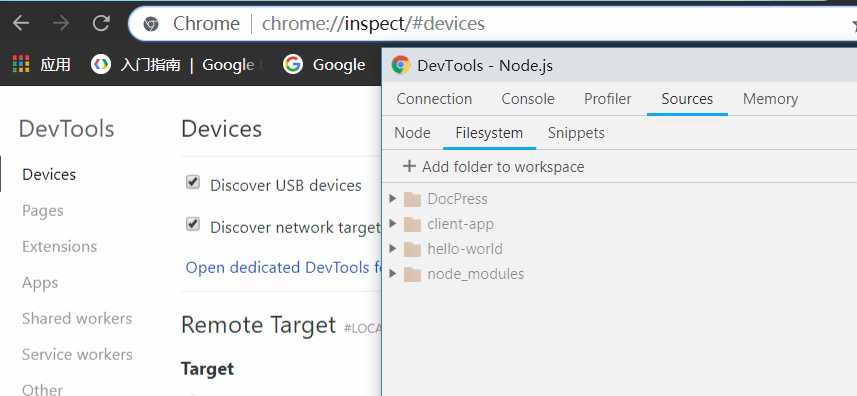
Filesystem添加文件夹到工作路径,选择之后会有提示,点击接受。如果你的谷歌浏览器没有这玩意,请升级版本,还是没有的话,请忽略这段话。虽然不知道这是什么时候出的功能,但是我偶然发现的,它可以编辑之后真的保存到文件,这个可以当编辑器用了。
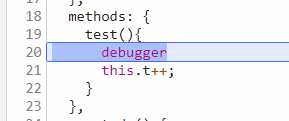
debugger关键字,代码运行到的时候会自动停下,进入调试模式
VSCode的“Debugger for Chrome”扩展,推荐。感觉就是上面的第一种方式,只不过将源码映射到本地源码,并在编辑器上显示。简单介绍下步骤:
webpack配置添加devtool:‘source-map‘开启源码映射。// Vue CLI 3.X
module.exports = {
configureWebpack: {
devtool: "source-map"
}
};launch.json不会出现),选择Chrome。在launch.json中的配置如下。其中url是打开浏览器之后访问的地址,webRoot是app.js、main.js等入口文件所在目录,后面两个是实验性功能(高级功能,鼠标悬停在上面会有说明){
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "启动 Chrome 并打开 localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
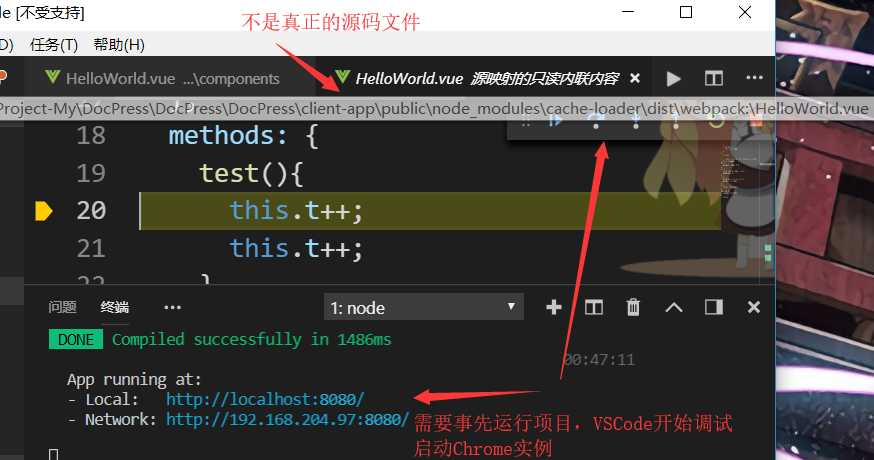
}npm start、npm dev或者npm serve其中一个命令(具体是哪一个可以查看package.json的scripts节点)运行项目F5启动调试,一切正常的话将会命中你的断点VSCode断点调试:在打开的谷歌浏览器的开发工具源码断点调试一次(或者加关键字debugger触发调试,参考上面方式一),运行到断点处VSCode会自跳出一个缓存的源码页来进行调试。另外,基于以上情况,如果在VSCode调试的显示的源码跟真的源码不同,那么就是源码映射不正确,上面的配置webRoot不正确。即使不正确,通过这个骚操作一样可以在VSCode调试,就是不太优雅,效果如下:

webpack配置,或者后端运行的node实例。--inspect,开启V8 Inspector功能,通过WebSockets通信,调试器连接即可调试,更多调试器参考官方文档。以下是几个示例:
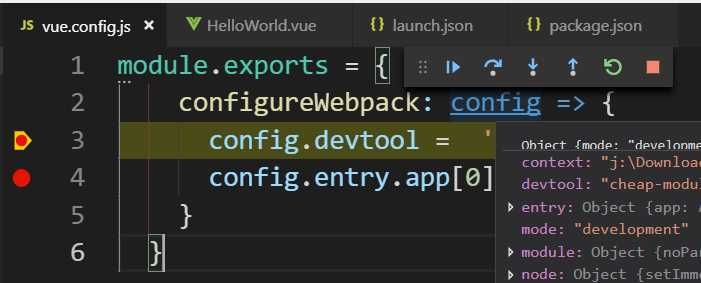
vue.config.js,可以在调试查看配置,这样即使看不懂文档也可以按照自己的想法来写配置,甚至根本不用在看文档。使用方式是在VSCode配置如下,两种配置等效。调试webpack.config.js同理,将启动文件替换即可,可查看package.json的scripts节点对应命令确定启动文件{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"args": [
"serve"
],
"program": "${workspaceFolder} /node_modules/@vue/cli-service/bin/v ue-cli-service. js"//client-app/src/aspnet-dev.js"
},
{
"type": "node",
"request": "launch",
"name": "Launch via NPM",
"runtimeExecutable": "node",
"runtimeArgs": [
"--inspect-brk=9229",
". /node_modules/@vue/cli-service/b in/vue-cli-service.js", //"./client-app/src/aspnet-dev. js",
"serve"
],
"autoAttachChildProcesses": true,
"port": 9229
}
]
}


标签:localhost 结果 帮助 背景 不可 com 命令 microsoft 次数
原文地址:https://www.cnblogs.com/xxred/p/9616626.html