标签:ati nta hang .com ice site http 增删改 extend
昨天我们将自定义列放在类我们自定义的Bookconfig配置类内,但是这样就写死了,因为当我们访问publish表的时候应该也有这样的自定义列,所以我们应该将我们的自定义列放在默认的配置表里面。应该怎么做?
当我们的自定义列挪到默认配置类的时候,我们自定义配置类中的list_display就要发生改动,
list_display = ["title", "price", "publish",‘authors‘,‘publishDate‘,sites.ModelAdmin.edit,sites.ModelAdmin.delete]
而在默认配置类中,往list_display添加edit,delete。list_display = [‘__str__‘,edit,delete]。这样写会很麻烦。
我们有这样一个办法,在默认配置类中,我们新构建一个列表,然后把我们自定义配置类的list_display添加到这个新列表中,并且把edit,和delete也添加进去,这样在循环新的list-display的时候,既能实现到自己配置类中的list_display,也能实现默认配置类中的list_display,
# 默认操作函数 def edit(self,obj=None,is_header=False): if is_header: # 如果传过来的参数is_header=true则说明是表头部分 return ‘操作‘ else: # 如果传过来的参数为obj,则说明是表单部分 return mark_safe("<a href=‘/stark/app01/book/%s/change/‘>编辑</a>"%obj.pk) def delete(self,obj=None,is_header=False): if is_header: return ‘操作‘ else: return mark_safe("<a href=‘/stark/app01/book/%s/delete/‘>删除</a>" % obj.pk) def check_box(self, obj=None, is_header=False): if is_header: return ‘操作‘ else: return mark_safe("<input type=‘checkbox‘pk=%s>" % obj.pk)
#视图函数
def new_list_display(self):
temp=[]
temp.extend(self.list_display) # 把自己配置类中的list_display添加进去,
# 对于没有自定义配置类的model,就是用默认配置类的list_display 注意用的是extend
temp.insert(0,ModelAdmin.check_box) # 在最前面加ModelAdmin.check_box,不要写成self.check_box 这是个坑,一定不要写成self.check_box
# 如果写成了self.edit,说明已经在edit这个方法中传了参数self,在调用的时候,就不需要传self这个参数了
temp.append(ModelAdmin.edit)
temp.append(ModelAdmin.delete)
return temp
这时候我们发现,自定义列中的标签写死了,我们希望访问每个model都有这个自定义操作列。
这时候我们想到url的反向解析。
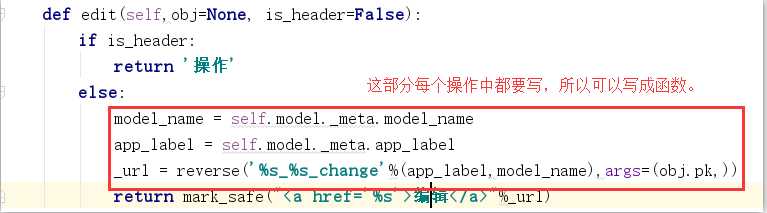
拿一个操作来说,在url中起好name,利用revers反向解析url。替换a标签的href。

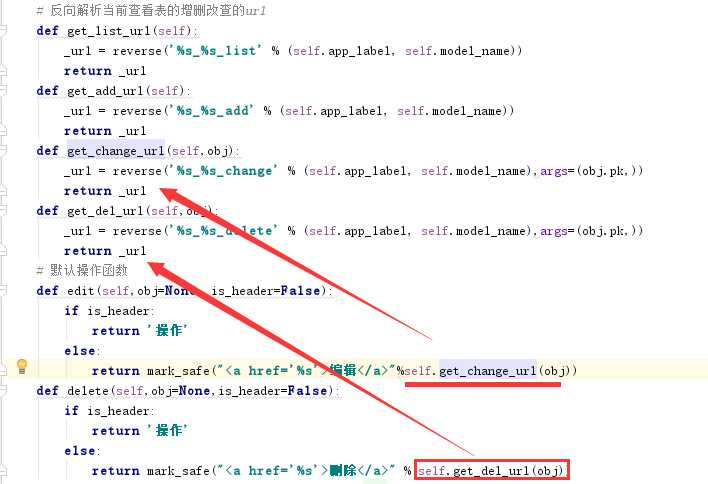
写成函数之后,就变成这样:

接下来就是利用ModelForm对数据进行操作了。(复习ModelForm知识.)

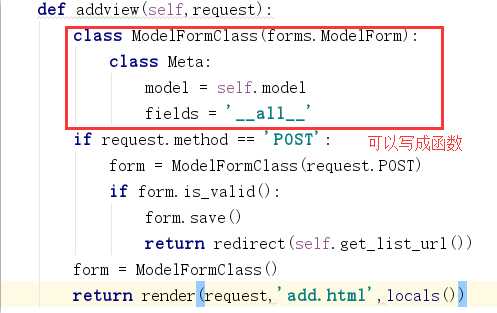
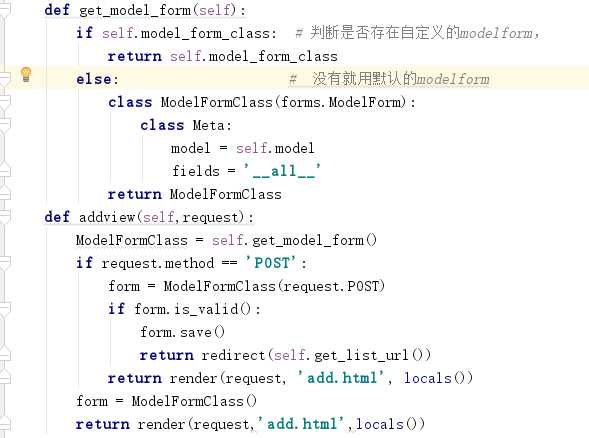
我们发现,不仅在添加视图函数中用到modelform,在编辑,甚至删除的试图中也用到modelform。所以可以写成函数。

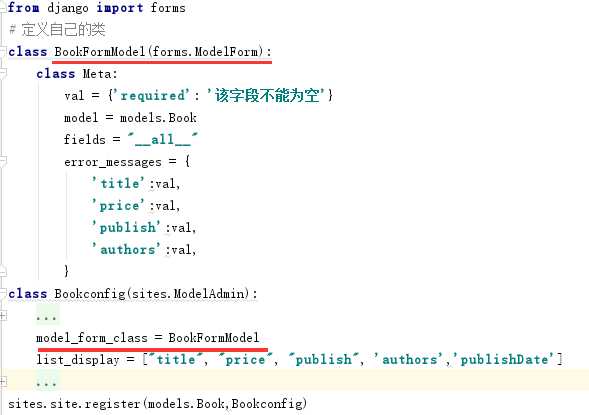
在app01下的stark.py文件下可以写自己的model form

在页面中渲染:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加数据</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css"> <link rel="stylesheet" href="/static/css/form.css"> </head> <body> <div class="container"> <h3>添加数据</h3> <div class="row"> <div class="col-md-6 col-md-offset-3"> <form action="" method="post" novalidate class="form-horizontal"> {% csrf_token %} {% for field in form %} <div class="form-group"> <label for="" class="col-sm-2 control-label">{{ field.label }}</label> {{ field }} <div><span class="errors pull-right" style="color:red">{{ field.errors.0 }}</span></div> </div> {% endfor %} <button class="btn btn-default">提交</button> </form> </div> </div> </div> </body> </html>
接下来就是给list页面添加页码了。
我们直接将之前写的分页拿过来用,

标签:ati nta hang .com ice site http 增删改 extend
原文地址:https://www.cnblogs.com/yb635238477/p/9562969.html