标签:目录 reset bubuko common span out edit import template

.png)
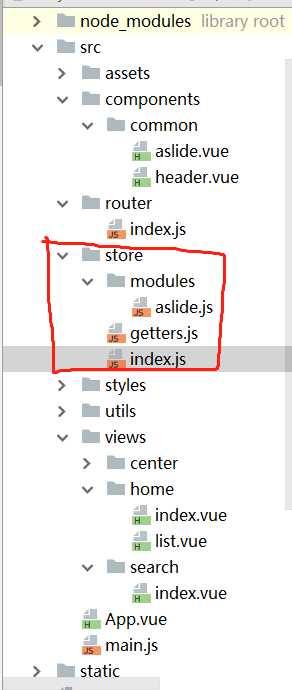
const aslide = { state: { isShow: false }, mutations: { changeStatus: function (state) { let isShow = !state.isShow; state.isShow = isShow; } } } export default aslide;
const getters = { // 侧边栏 isShow: state = > state.aslide.isShow }; export default getters;
import Vue from "vue"; import Vuex from "vuex"; import aslide from "./modules/aslide"; import getters from "./getters"; Vue.use(Vuex); const store = new Vuex.Store({ modules: { aslide }, getters }) export default store
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from ‘vue‘ import App from ‘./App‘ import router from ‘./router‘ import store from "./store" Vue.config.productionTip = false; // 全局路由返回,再页面返回上级页面时,可以通过调用back方法返回上级页面 Vue.prototype.back = (route) = > { route.animate = 2; //设置路由返回页面的动画方式 window.history.go(-1); //返回一级页面 }; // 引入Mint-ui全部组件 import MintUI from ‘mint-ui‘ import ‘mint-ui/lib/style.css‘ Vue.use(MintUI); /*公共样式引入*/ import ‘./styles/index.css‘ /*工具类*/ import ‘./utils/rem.js‘ import Utils from ‘./utils/common.js‘; const utils = new Utils(); Vue.prototype.$utils = utils; /* eslint-disable no-new */ new Vue({ el: ‘#app‘, router, store, components: { App }, template: ‘<App/>‘ })
this.$store.commit(‘changeStatus‘);
import { mapGetters } from ‘vuex‘
computed: {
...mapGetters([
‘isShow‘
])
},
.png)
@import ‘css/common.css‘;
@import ‘./css/function.css‘;
@import ‘./css/phone-reset.css‘;
mounted () { let result = this.$utils.isString("sss"); console.log(result); }
标签:目录 reset bubuko common span out edit import template
原文地址:https://www.cnblogs.com/bgwhite/p/9621127.html