标签:使用 bsp template 注册 两种方法 传值 alt 不可 组件
初学vue,最常用及实用的就是父子组件之间的通信了,在此记录一点自己的学习过程
方法一:props及$emit
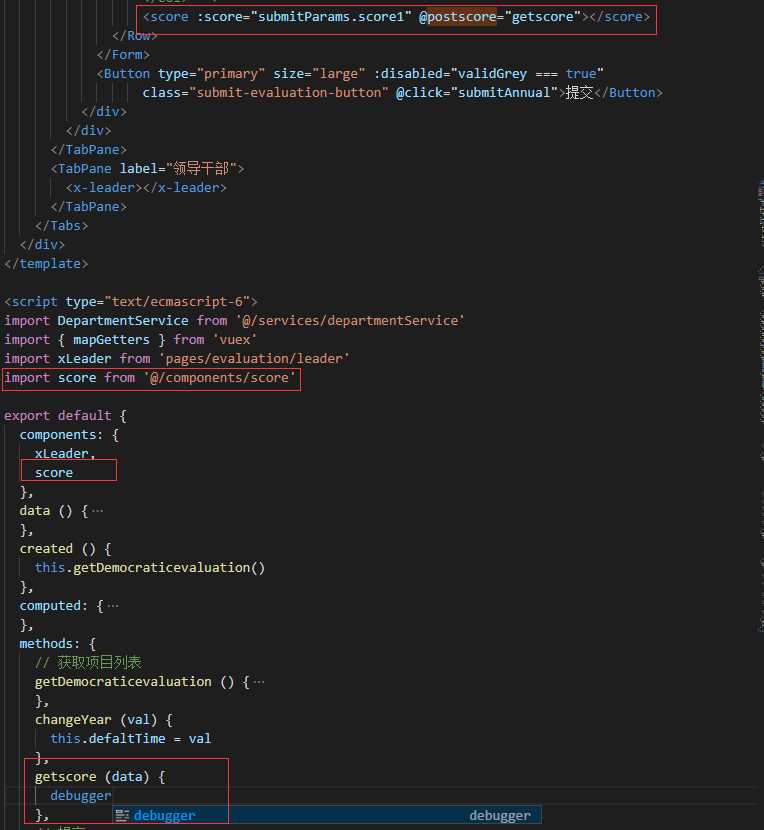
父组件中先引入子组件,然后components里面注册组件,然后template里调用,调用的时候通过v-bind传递值给子组件,v-on监听子组件$emit传递过来的值

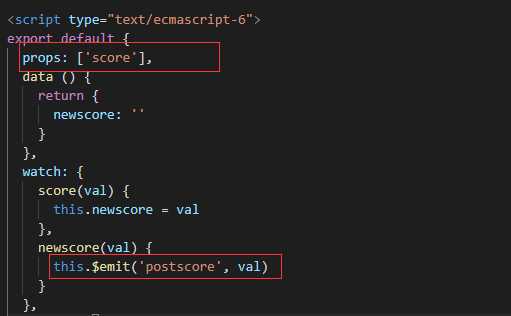
子组件中先用props接收父组件的传值,注意子组件中不可直接修改父组件的传值,可通过watch监听来赋值,通过$emit来传递值给父组件

方法二:ref
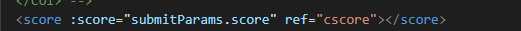
父组件传值props方法不变,父组件可通过使用ref来调用子组件的方法获取返回值


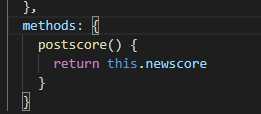
子组件中需在methods中返回值

标签:使用 bsp template 注册 两种方法 传值 alt 不可 组件
原文地址:https://www.cnblogs.com/nmgxl-home/p/9621091.html