标签:9.png 样式 htm class选择器 如何 包含 要求 文件中 span
1.什么是属性,分哪几种?
标签属性、样式属性
(1)属性:表示事物的一切特征
属性:标签属性、样式属性
标签属性:<img src="1.jpg" width="100px" height="200px"
样式属性

二者的区别
(1)位置不一样:样式属性写在style、标签属性写在标签内
(2)写法不一样:样式属性是属性:属性值、标签属性是属性="属性值"
2.选择器
(1)标签选择器
(2)id选择器
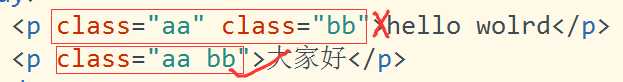
(3)class选择器
样式到底按什么要求?由选择器的权重来决定
标签的权重是1、class的权重是10、id的权重是100
备注
权重可以叠加

注意事项

第一种叠加的格式是错误的,因为第一种不存在
第二种才是叠加的正确格式
了解一下,权重无限大

浏览器是如何去执行代码的?
浏览器执行代码是从上往下,从左往右
3.选择器的种类
(1)标签选择器
a{
color:red;
}
(2)id选择器
#a{
color:red;
}
(3)class选择器
.a{
color:red;
}
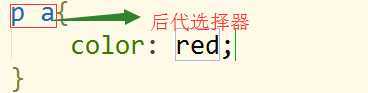
(4)后代选择器
 标签嵌套多层关系(包含一层)
标签嵌套多层关系(包含一层)
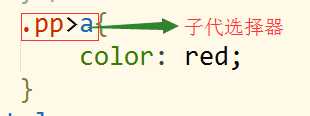
(5)子代选择器
 标签嵌套只有一层关系
标签嵌套只有一层关系
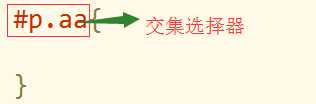
(6)交集选择器
 备注 千万不能把标签写在后面 如 .aap
备注 千万不能把标签写在后面 如 .aap
4.css
Css 叫层叠样式表,给html添加样式

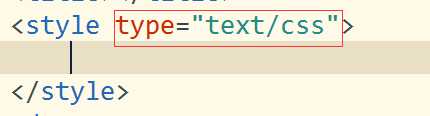
Html的type=”text/html”
网页中如何嵌套style样式?
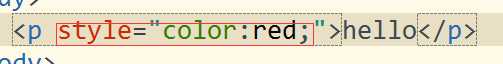
(1)行间模式:将style当做属性写在标签内(权重是1000)

(2)行内模式:把style当做标签来用,写在head之间

(3)外部模式:把style当做css文件来用

rel和href是必不可少的
备注
双标签必须写结束标签,p可以忽略结束标签
css的三种引入方式
行间样式把style当做属性使用,键值对在属性值中该怎么用就怎样用,
行内把style当做标签使用 键值对还是老样子,
外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
(4)嵌入性

标签:9.png 样式 htm class选择器 如何 包含 要求 文件中 span
原文地址:https://www.cnblogs.com/panghexin/p/9622057.html