标签:坐标 time add 浮点 lse 登陆 分享图片 res back
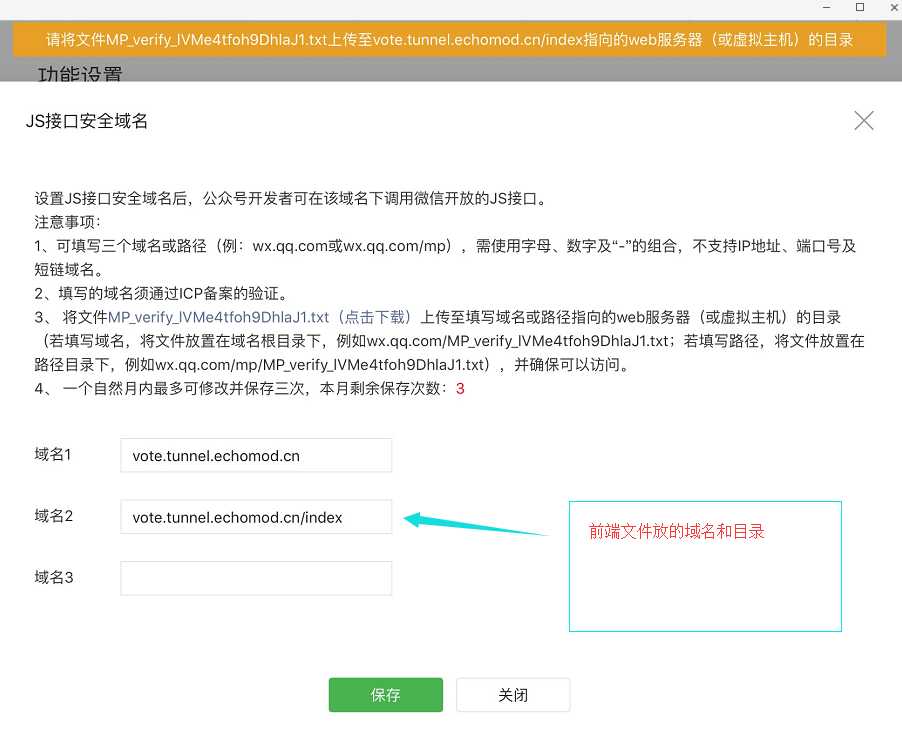
1.公众号配置。

2.引入js
一个放在根目录下的txt文件。

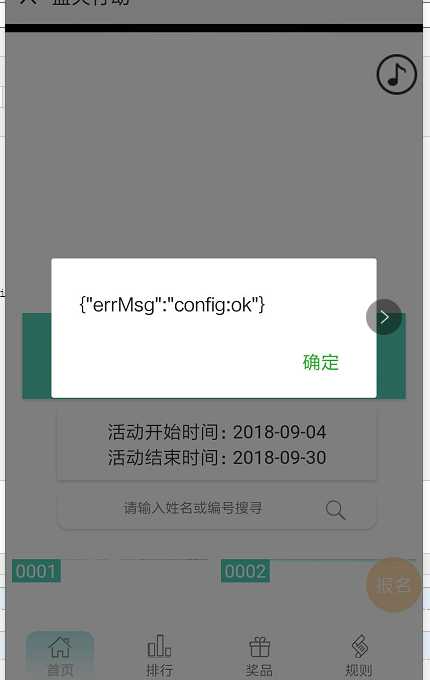
3.1)第一个ajax为获取后台传给的wx.config需要的参数;wx.ready().通过ready接口处理成功验证.然后才是wx.getLocation().获取到经度纬度之后,调用百度地图api,然后将获取的经纬度参数传到api接口,返回对应的city和province;
2)因为是微信授权的api,所以登陆的时候需要获取之前扫码进入时候带的微信code等信息,编码转换问题,encodeURIComponent(location.href.split(‘#‘)[0]),获取进入时候的url?号后的参数;
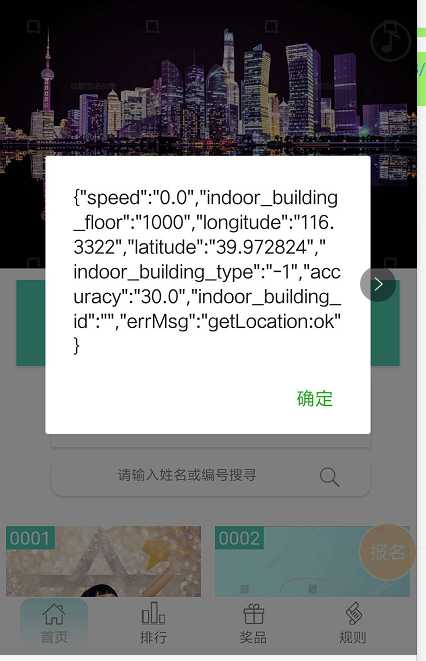
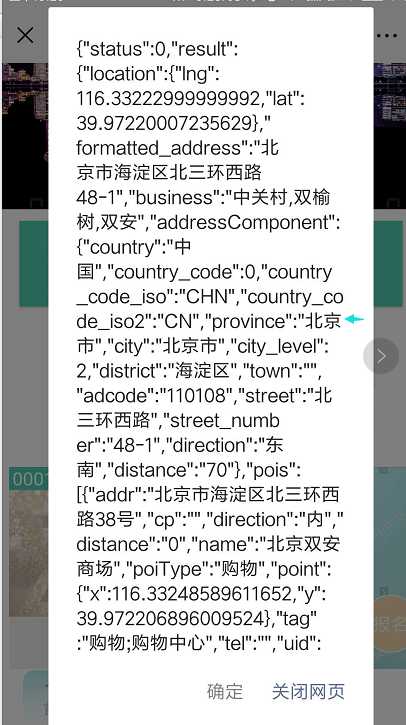
$.ajax({ type:"get", url:config.api+"/user/JsApiCheck?url="+encodeURIComponent(location.href.split(‘#‘)[0]), dataType: ‘json‘, async: false, contentType: "application/json; charset=utf-8", success:function(msg){ console.log(msg.data.jsApiCheck); wx.config({ debug: true, // 开启调试模式 appId: msg.data.jsApiCheck.appId, // 必填,公众号的唯一标识 timestamp:msg.data.jsApiCheck.timestamp , // 必填,生成签名的时间戳 nonceStr: msg.data.jsApiCheck.noncestr, // 必填,生成签名的随机串 signature: msg.data.jsApiCheck.sign,// 必填,签名, jsApiList: ["getLocation"] // 必填,需要使用的JS接口列表, }) } }); var latitude, longitude; wx.ready(function(){ wx.getLocation({ type: ‘wgs84‘, // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入‘gcj02‘ success: function (res) { var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 },fail:function(res){ alert(res); },complete:function(res){ /* alert("complete"+JSON.stringify(res)); */ latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90 longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。 getlat(); } }); }) function getlat(){ $.ajax({ type:"get", url:"http://api.map.baidu.com/geocoder/v2/?callback=renderReverse&location="+latitude+","+longitude+"&output=json&pois=1&ak=XXHuea5MbHQVRH6DoLCme5QQiYAxnNng", dataType: ‘jsonp‘, async: false, contentType: "application/json; charset=utf-8", success:function(res){ /*alert(JSON.stringify(res));*/ alert(res.result.addressComponent.province); alert(res.result.addressComponent.city); //初始化 var Storage=window.localStorage; Storage.setItem(‘province‘,res.result.addressComponent.province); Storage.setItem(‘city‘,res.result.addressComponent.city); },error:function(res){ alert("error"+JSON.stringify(res)); } }); }



标签:坐标 time add 浮点 lse 登陆 分享图片 res back
原文地址:https://www.cnblogs.com/zxcc/p/9626928.html