标签:fonts bec script 样式 new activate dcl 字符 如何
根实例
组件也是实例
以$开头的单词都是代表着vue的实例属性实例方法
8个生命周期函数
这几个函数不用放到methods里面
尽量使用计算属性而不是watch!
可以配合着计算属性使用setter和getter
:class=“{becomeRed: isActivated}”方法二:
:class=“[becomeRed]”
data:{ becomeRed: “”}becomeRed里面放类名
:style=“styleObj”
//或
:style=“[styleObj,
{fontSize: ‘20px‘}]”
data:{
styleObj:{
color:”black”
}
}后者只是隐藏而已,dom元素还在;前者直接杀掉dom元素。
使用后者性能更高。
如果要使用v-if,而且這個要隱藏的組件以後還會顯示,我們可以在這個組件標籤裡面加上一個v-once,以此來增加性能,不讓這個組件死掉。
两个东西要连着写!
如果想改变数组,界面跟着变。不能使用方括号来改。
有三种方式:
Vue.set(vm.userInfo,1,5)
//或
vm.$set(vm.userInfo,2,10)起一个包裹的作用
Vue.set(vm.userInfo,”address”,”beijing”)
//或
vm.$set(vm.userInfo,”address”,”beijing”)在table、ul、select下面使用自定义标签时,使用is属性解决模板标签的bug
不应该是个对象,而是个函数,返回content,这样的话,返回一个引用,每个子组件都可以拥有独立的数据,互不干扰。
ref=‘hello’
this.$refs.hello使用ref返回的是引用。
通过属性的形式传递数据
<counter :count = "0"></counter>//传数字
<counter count = "1"></counter>//传字符串单向数据流:
父组件可以向子组件传递数据,但是子组件不能修改父组件传过来的东西。因为有可能其他组件还在使用父组件传递过来的数据,会影响其他组件。
如果要修改,得copy一份副本,修改这个副本
激发事件emit
props后面不写数组了,改写成一个对象,like this:
props: {
content: {
type: String,
validator: function(value) {
return (value.length > 5)
}
},
index: Number,
num: [String,Number],
fuck: {
type: String,
required: false,
default: ‘default value‘
}
}父组件向子组件传属性,子组件在props里面刚好声明了,即父传子接。
父组件和子组件有一种对应特性:
父组件向子组件传属性,但是子组件在props里面却没有声明该属性。
即父传子不接。
@click.native = “handleClick” <div id="app">
<child content="旭凤"></child>
<child content="锦觅"></child>
</div>
<script type="text/javascript">
Vue.prototype.bus = new Vue();
Vue.component(‘child‘,{
data: function() {
return {selfContent: this.content}
},
props: [‘content‘],
template: "<div @click=‘handleChildClick‘>{{selfContent}}</div>",
methods: {
handleChildClick: function() {
this.bus.$emit(‘change‘, this.selfContent);
}
},
mounted: function() {
var that = this;
this.bus.$on(‘change‘, function(msg) {
that.selfContent = msg;
})
}
});
var app = new Vue({
el: ‘#app‘
});
</script><slot>默认内容</slot>
给插槽起一个名字,插到指定的位置
当子组件做循环或某一部分它的dom结构应该由外部传进来的时候,使用作用域插槽。
<div id="app">
<sweet>
<template slot-scope=‘props‘>
<h1>{{props.item}}</h1>
</template>
</sweet>
</div>
<script type="text/javascript">
Vue.component(‘sweet‘,{
data: function() {
return {
list: [‘錦覓‘, ‘旭鳳‘, ‘潤玉‘]
}
},
template:
`<div>
<ul>
<slot
v-for=‘item in list‘
:item=‘item‘
></slot>
</ul>
</div>`
})
var app = new Vue({
el: ‘#app‘
});
</script><component :is=“type”></component>
這個type是根實例data裡面的一個屬性,用於替換component變成你自定義過的自定義組件。
可以用於替代v-if的效果!
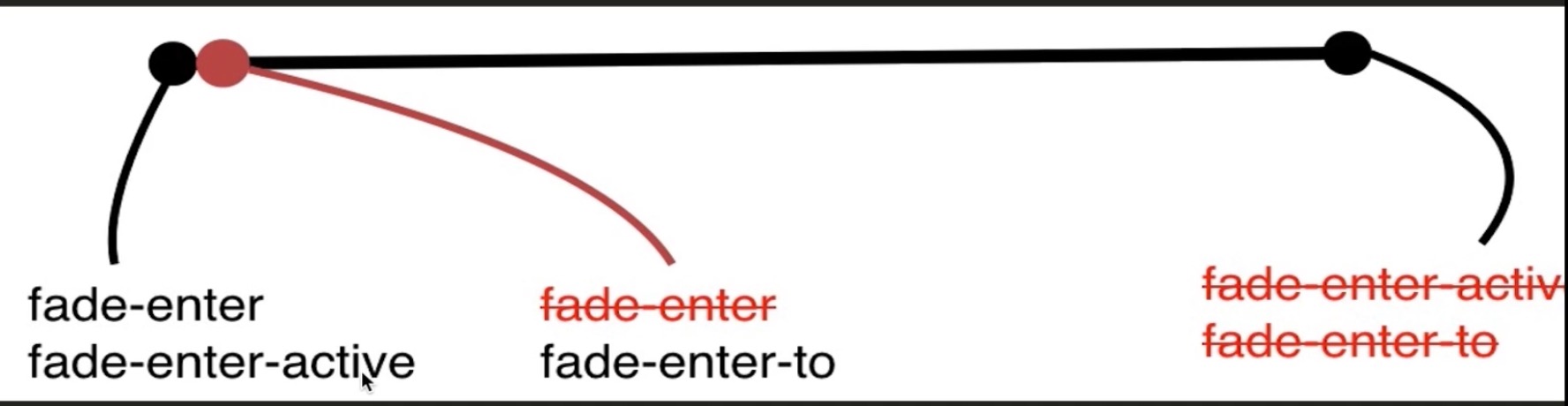
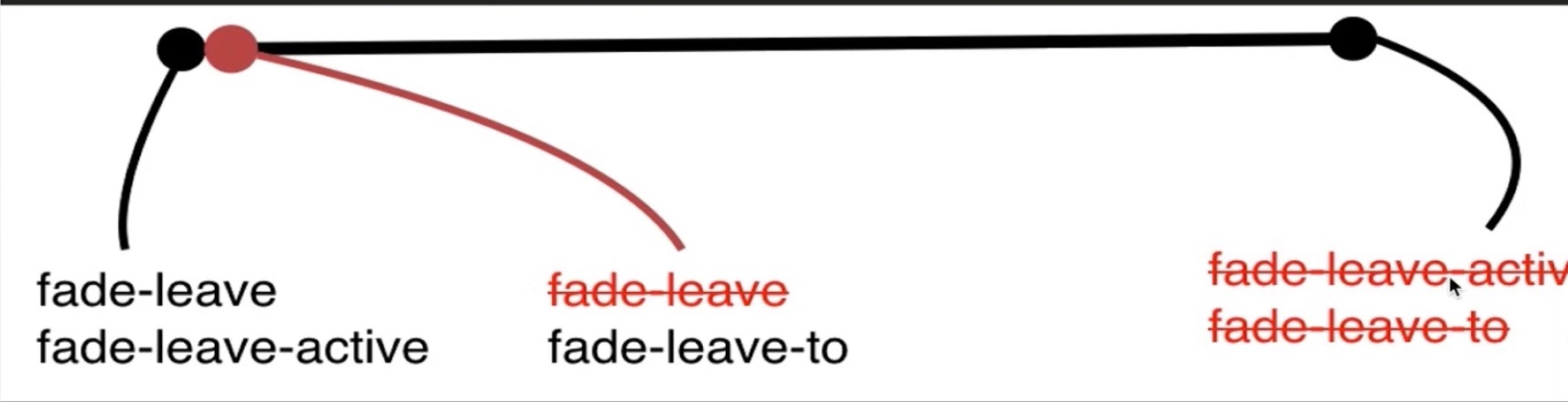
过渡动态效果


<div id="app">
<transition name=‘fade‘>
<div v-show=‘seen‘>香蜜沉沉烬如霜</div>
</transition>
<button type="button" @click=‘handleBtnClick‘>change</button>
</div>
<style>
.fade-enter, .fade-leave-to{
opacity: 0;
}
.fade-enter-active, .fade-leave-active{
transition: opacity 3s;
}
</style><transition
name="fade"
enter-active-class="animated swing"
leave-active-class="animated shake"
>
<div v-show=‘seen‘>香蜜沉沉烬如霜</div>
</transition>在transition标签里面加上这么两个属性:
appear
appear-active-class=“animated swing”都放到enter和leave的那两个active class里面去。
在transition标签里面加上这么几条属性即可:
:duration=“{enter: 5000, leave: 10000}”
//或
:duration="1000"
//或
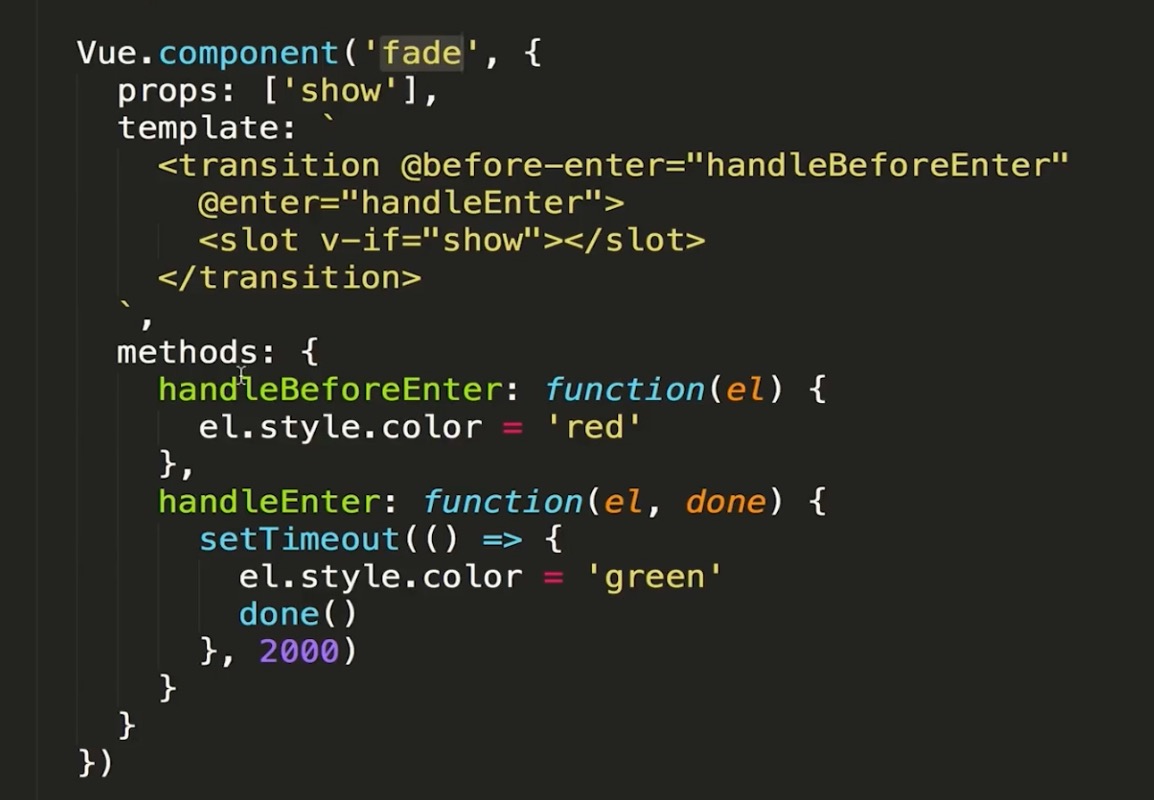
type="transition"使用js动画钩子。
<transition
name="fade"
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter="handleAfterEnter"
>
<div v-show=‘seen‘>香蜜沉沉烬如霜</div>
</transition>
methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.color = ‘pink‘;
},
handleEnter: function(el, done) {
setTimeout(()=>{
el.style.color = ‘blue‘
},2000);
setTimeout(()=>{
done()
},4000);
},
handleAfterEnter: function(el) {
el.style.color = ‘red‘
}
} methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.opacity = 0;
},
handleEnter: function(el, done) {
Velocity(el,{
opacity: 1
},{
duration: 1000,
complete: done
})
},
handleAfterEnter: function(el) {
console.log(‘4s是垃圾!‘)
},
handleBeforeLeave: function(el) {
el.style.opacity = 1;
},
handleLeave: function(el, done) {
Velocity(el,{
opacity: 0
},{
duration: 1000,
complete: done
})
},
handleAfterLeave: function(el) {
console.log(‘我走了!‘)
}
}<style>
.fade-enter, .fade-leave-to {
opacity: 0;
}
.fade-enter-active, .fade-leave-active {
transition: opacity 1s;
}
</style>
<transition
name="fade"
mode="out-in"
>
<div v-if=‘seen‘ key=‘flower‘>錦覓</div>
<div v-else key=‘bird‘>旭鳳</div>
</transition><child v-if=“show”></child>
<child-one v-else></child-one>使用transition-group標籤代替transition標籤,來包裹列表,其他部分使用起來和前面一樣。
相當於在每一個表項div外面包裹了一個transition標籤,對它使用一些如v-enter的class。
不用css動畫了,用js動畫。

标签:fonts bec script 样式 new activate dcl 字符 如何
原文地址:https://www.cnblogs.com/endymion/p/9627728.html