标签:Fix port 清除 坍塌 文档 blog art ack shanghai
1、一定要使用reset.css
2、背景图
没有内容的话,就不会有背景
fixed可以固定显示
仔细想想,背景图,应该是放在body下的。
然后app组件下,加个半透明的背景色
这样就能很好的实现背景
同时,背景太清晰了,必须模糊一点
filter: blur(2px);
背景图不能放body下
应该放在app组件下
不然刷新页面的时候,会把清晰的背景图显现出来。
整体CSS
<template> <div id="app"> <div id="container"> <keep-alive> <router-view/> </keep-alive> </div> </div> </template> <script> export default { name: ‘App‘ } </script> <style scoped> #app{ background: url("https://blog-1252736437.cos.ap-shanghai.myqcloud.com/background.png") fixed no-repeat; background-size: 100%; filter: blur(2px); } #container{ width: 100%; height: 1500px; background-color: rgba(255,255,255,0.8); } </style>
图片要改成
repeat-y
不然缩放之后,下面就没背景了
x轴不需要
有个问题
这个属性,会让这个div下所有子元素都模糊。所以完美的做法是通过after伪类去搞
需要z-index+position去使得after档住父元素
z-index要设置为负数,不然档住子元素了
#app{ position: relative; z-index: -2; } #app::after{ content: ""; width: 100%; height: 100%; position: absolute; left:0; top:0; background: url("https://blog-1252736437.cos.ap-shanghai.myqcloud.com/background.png") fixed repeat-y; background-size: 100%; filter: blur(2px); z-index: -1; }
after是个很奇妙的东西

https://blog.csdn.net/csu_passer/article/details/78406702
after不行
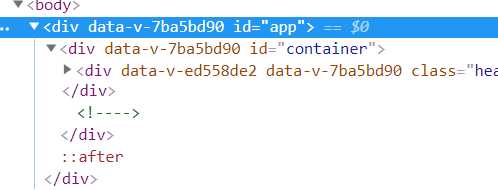
给app设置了-2,after-1。现在页面默认body是0
那么最上层的就是body了。app container里面的东西是无法交互的!
将contaner的层级提到最高,背景全都不见了????为啥
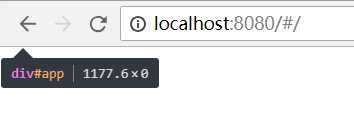
父元素高度为0,因为孩子都浮动了,坍塌

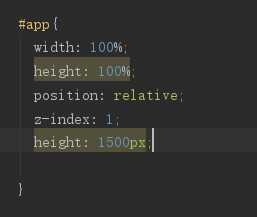
给app显示赋值1500px

after有高度

但是所有常规的清楚浮动方法都无效了
不对。这个不是浮动了。
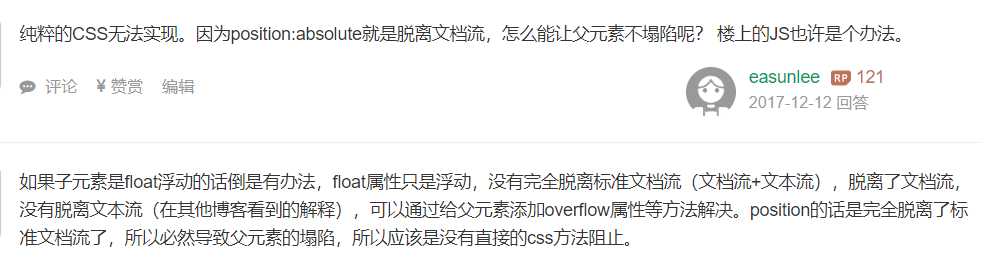
是因为absolute脱离的文档流,用清除浮动当然没有效果

<div class="container"> <div class="bg"> </div> <div class="content"> </div> </div> <style> /*父元素宽100%,是根据body渲染的*/ .container{ width: 100%; } /*bg width100% 根据contanier*/ /*height 100% 但是目前父元素高度是0*/ .bg{ width: 100%; height: 100%; } /*现在才撑开父元素*/ .content{ width: 100%; height: 1500px; }
如果bg写在后面呢?

还是0。
没有办法的
所以,父元素的高度无法确定的情况下,没法设置模糊背景!
可以在父元素渲染玩之后,通过js代码设定bg的高度
但是vue里面,这种方法不行。。。算了不要背景了
用fixed即可。。。
把背景全都丢进fixed里面。很奇怪的。
因为fixed是一个特殊的potiton,他也脱离文档流,但是他和absolute不一样,他是相对于窗口的,所以他设置height100%的话,高度就是窗口高度
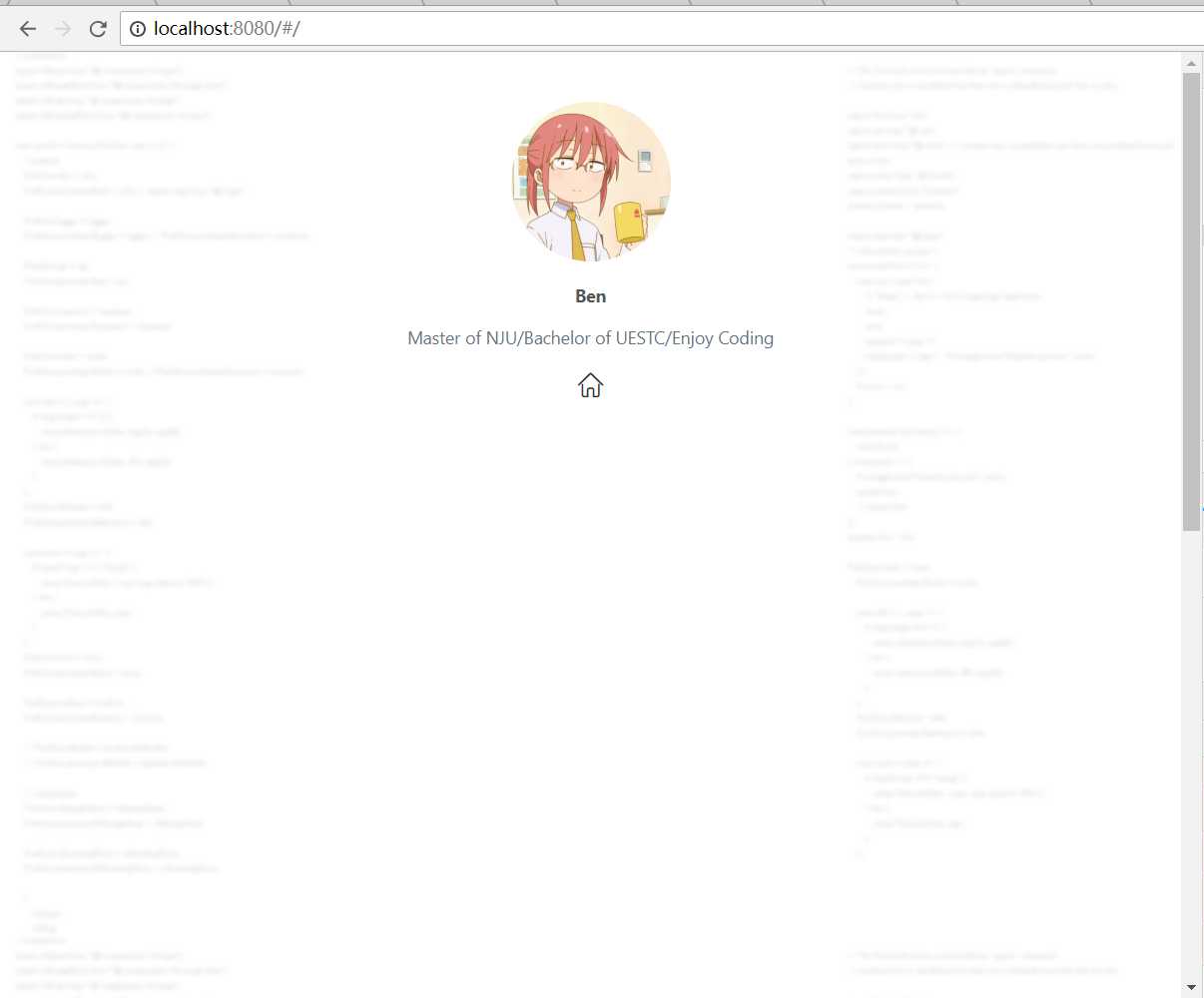
最终效果如下
<template> <div id="app"> <div id="container"> <home-header></home-header> <keep-alive> <router-view/> </keep-alive> </div> <div id="bg"></div> </div> </template> <script> import HomeHeader from "./components/header/Header"; export default { name: ‘App‘, components: {HomeHeader} } </script> <style scoped> #app{ width: 100%; } #container{ width: 100%; height: 1500px; background-color: rgba(255,255,255,0.8); } #bg{ position: fixed; left: 0; top: 0; width: 100%; height: 100%; background: url("https://blog-1252736437.cos.ap-shanghai.myqcloud.com/background.png") fixed repeat-y; background-size: 100%; filter: blur(2px); z-index: -1; } </style>

标签:Fix port 清除 坍塌 文档 blog art ack shanghai
原文地址:https://www.cnblogs.com/weizhibin1996/p/9629081.html