标签:点击 表情 重复加载 直接 弹框 ima 处理 ssi 9.png

图1.1

图1.2

图1.3

图1.4

图1.5

图1.6

图1.7

图1.8
目前H5与native各个客户端都做了互通,所以大家在测试的时候要注意两点:
A、若客户端已登录,那么进入H5后仍然是登录状态。
B、若客户端未登录,进入H5,点击对应按钮OR链接,如果需要登录,须拉起native登录。若取消登录,是否可再次拉起登录,或者停留在的页面是否有对应的登录提示。
ps:本次测试过程中就发现,第一次点击链接,可以拉起登录,第二次却不能。
C、清空cookies后,是否正常退出,返回登录页面
D、两个设备,一个忘记密码后,查看另一设备是否可操作
A、下拉刷新是否仍然处于当前页面。
B、用户主动点击刷新按钮是否仍然处于当前页面。
******内容未被清空,再此基础上返回也不会出现,之前页面内容丢失的问题*****
C、进行相应逻辑操作后,页面应正常自动刷新,内容变为最新的(扔在本页的内容),且内容应该与外面内容一致



A、点击返回与back键,回退页面是否是期望页面 (通过H5网页(非手机的返回功能)的返回功能可以返回,不会出现无法返回的情况。)
B、进行其他操作后,页面会统一返回首页,或统一返回一个页面
C、返回之后,是否需要定位到之前的位置,还是返回到顶部
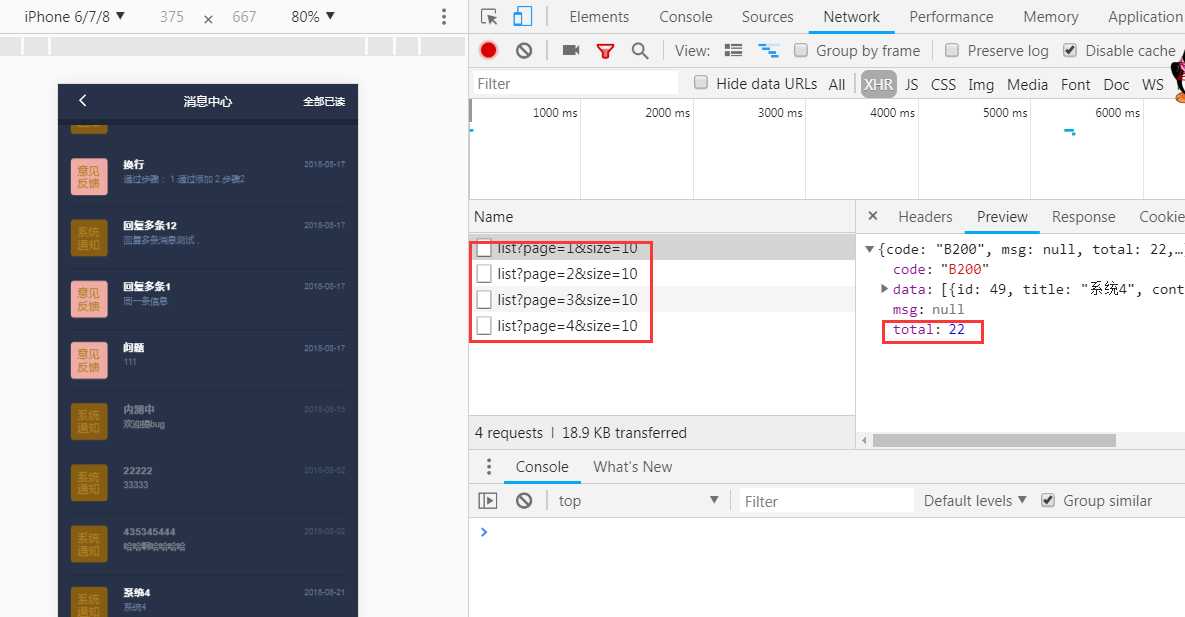
遇到翻页加载的页面,需要注意内容为1页或者多页的情况。
A、数据分页加载时,注意后续页面请求数据的正确。(有没有重复加载的,或者到分界线时提示没有数据,但是后有数据的情况)
ps:这个需要注意在快速操作场景中,请求页数是不是依次递增,快速操作(如第一页尚未loading出来的时候仍然继续上拉操作)时是否发出去对应的请求了。

重复加载内容

下方还有数据
A,搜索后内容是否一致,内容的排序是怎么排序的
B,搜索后点击内容后,点击返回是否返回到之前页面
C,搜索后其他操作后,页面是返回哪个页面?(统一首页?之前页面【内容是否存在】?)
A、不同排序是否正常排序
B、插入后,内容是否正常排序
C、搜索后,内容是否按正常排序
A、业务逻辑数据流变化,从一个页面影响到另一个页面
B、业务的业务流变化,状态的变化,后台系统状态变化后,查看系统状态是否变化,同一个内容的多条信息是否一起变化
C、判断逻辑的先后顺序,例如提交先判断时间?还是内容是否为空?这个逻辑***
D、不填写内容后,按钮是可点击状态还是置灰状态?***
①对不同内容增加,是否有成功添加提示框/是否成功添加到页面/数据是否变化/其他页面是否有刷新
-增加不同内容
-增加相同内容
-删除后再添加相同内容
-增加空内容
-增加特殊字符内容
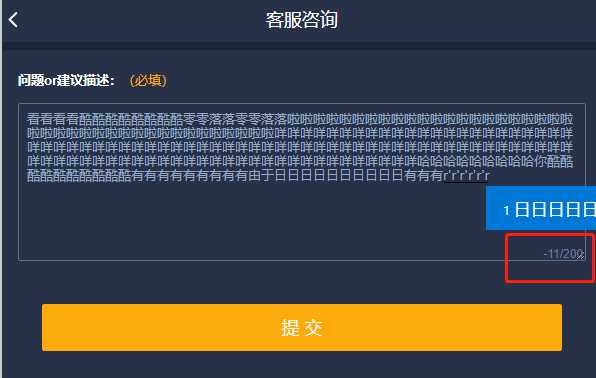
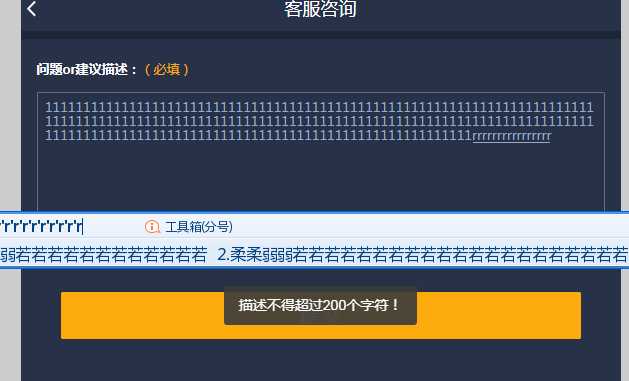
-增加超限长度内容
-增加特殊表情符号内容
-增加负数内容
-增加粘贴复制内容
-增加内容后,根据调整框跳转内容
②删除,是否有删除提示框/是否成功删除提示框/删除后页面内容是否删除/数据是否变化/其他页面是否有删除
-删除内容后
-删除后添加再删除,是否可删除
③改,是否有成功修改提示框/是否成功修改到页面(是否重新加载)/数据是否变化/其他页面是否有修改
-更改不同内容
-更改相同内容
-更改后再次更改
④查,查询后内容是否一致/查询后操作后,返回什么页面/查询后,点击返回,是什么页面
-正常查询
-操作后查询页面
-查询后,返回
发现这个出现问题的地方有很多,但是只要有意识的去处理,就很容易避免,主要是以下几种情况:
A、请求成功,且返回有数据,测试mtop接口返回数据的各种场景。
B、请求成功,但data内容为空。
C、请求接口异常,出现ERR_SID_INVALID::SESSION过期,拉起登录。
D、请求接口发生除C中提到的异常之外的异常,通常可归结为一类进行处理。
A、提交了数据,数据是否正确提交到后台。
B、发送了请求,是否正确返回要求的数据。
关注页面请求,是否会有多余的请求,或者请求后有多余的数据返回,尽量精简,否则会浪费流量。
H5的适配其实比客户端的相对来说,要少一些,品牌之间的差异不大,所以不用太多关注,最容易出现问题的是android2.3系统,这个要特别关注下:
A、大屏(如720*1280,重点关注页面背景是否完全撑开页面,刷新是否有抖动)、小屏手机(如320*480,重点关注下弹框样式和文案折行)
B、android2.3、android4.X随机找一个即可。
C、ios5、ios6、ios7。
①图片适配测试,根据不同屏幕和分辨率做适配,以及适配后的清晰度,高端机取双倍尺寸的图
②对于类似公司名称、offer名称长度的问题,在手机上最好能根据屏幕大小自适应而不是截断,因为手机上是不会有tips可以看的。截断导致大屏幕下也只能显示几个字,交互不好
③手机测试要特别关注交互是否友好,与PC机的事件模型不一样,可能会导致一些体验的问题,比如:弹出层的点击,是否会穿透,影响到弹出层下面的页面。
④对于一些浮层做的页面,例如地图、产品分类等浮层,注意拖动后是否可以看到它下面的页面,拖动后边缘是否有留白
⑤*******手指滑动是否流畅,手指点击时焦点是否定位正确,不同机型会不一样。焦点地位后点击是否灵敏。****
注意:手机键盘切出后,焦点的定位是否正确、内容是否该改隐藏的隐藏、键盘是否切换到数字/字母
A、页面中有图片的话,淘宝那边建议图片一般不大于50kb,本着一个原则,尽量缩小图片。
B、资源是否压缩、是否通过CDN加载。
C、如何保证二次发布后有效更新。
A、对于一些不会变化的图片,如游戏动画效果相关图片,不需要每次都请求的东西,做本地缓存。
B、数据较多时是否做了分页加载。
A、关注页面首屏加载时间。
A、弱网络下,数据加载较慢,是否有对应的loading提示。
B、接口获取异常时,提示是否友好。
C、刷新页面或者加载新内容时页面是否有抖动。
A、锁屏之后展示页面。
B、回退到后台之后,重新呼出在前台展示。
如独客、主客、wap,是否对未投放渠道做了限制,直接通过url请求是否拦截等
如mtee黑白名单等。
涉及到金钱相关,如天猫积分,红包等,为了防刷,一般都需要判断是否支付宝实名认证。
所有请求通过native发出。
是否加密显示?
标签:点击 表情 重复加载 直接 弹框 ima 处理 ssi 9.png
原文地址:https://www.cnblogs.com/jieperhaps/p/9629537.html