标签:ima 数据 ges 选中 select nbsp 100% ret cti





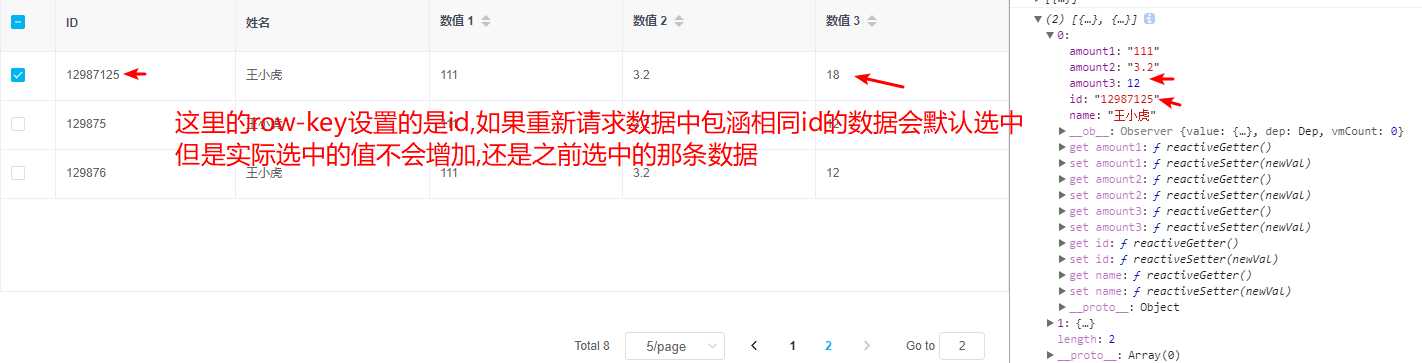
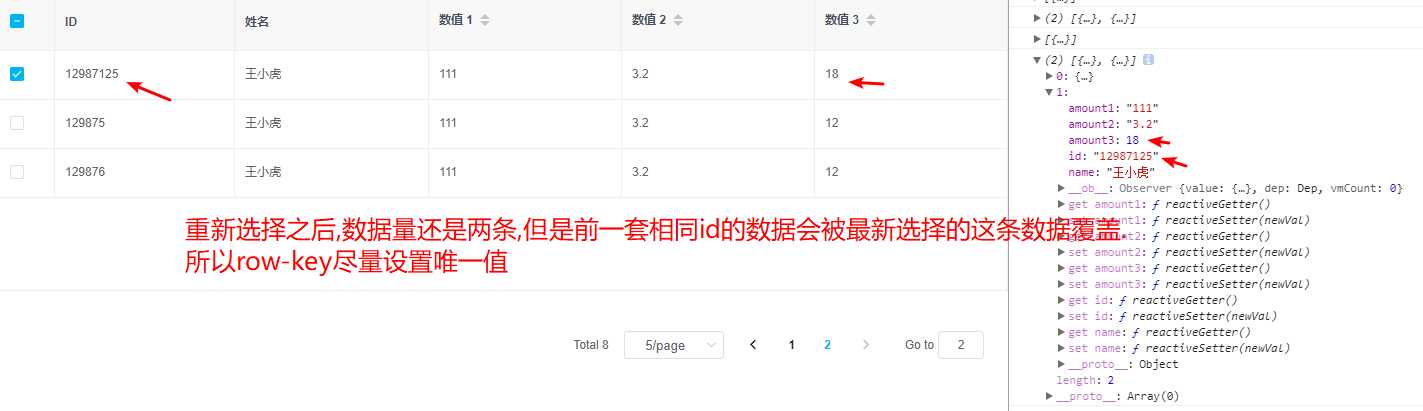
<el-table :data="tableData6" :row-key="getRowKey" ref="buyerTable" height="300" @selection-change="handleSelectionChange" border style="width: 100%"> <el-table-column type="selection" :reserve-selection="true" width="55"> </el-table-column> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> </el-table> <el-pagination @size-change="handleBuyerSizeChange" @current-change="handleBuyerCurrentChange" :current-page="currentBuyerPage" :page-sizes="[5, 10, 15, 20]" :page-size="buyerPageSize" layout="total, sizes, prev, pager, next, jumper" :total="buyerTotalCount"> </el-pagination>
js代码:
methods: { // 保存选中的数据id,row-key就是要指定一个key标识这一行的数据 getRowKey (row) { return row.id }, // 列表选择,val选中的表格行数据 handleSelectionChange (val) { console.log(val) }, // 清空选择的值 clearSelect () { this.$refs.buyerTable.clearSelection() } }
element-ui多选框reserve-selection指定row-key保留数据更新之前的数据
标签:ima 数据 ges 选中 select nbsp 100% ret cti
原文地址:https://www.cnblogs.com/steamed-twisted-roll/p/9629681.html