标签:style blog http color 使用 ar 文件 sp div
美术和程序的配合,需要程序能够很快抓住问题重点并提出解决方案.
美术提供的数字图片
BMFont 字体制作软件
1、使用BmFont先导出一张只有数字的图片字,会得到两个文件
2、将得到的fnt文件改后缀为txt
3、使用notepad++或Sublime Text打开(或使用其它带有列编辑功能的文本编辑器)
info face="微软雅黑" size=32 bold=0 italic=0 charset="" unicode=1 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=2,2 outline=0 common lineHeight=32 base=26 scaleW=256 scaleH=256 pages=1 packed=0 alphaChnl=1 redChnl=0 greenChnl=0 blueChnl=0 page id=0 file="space2_0.png" chars count=10 char id=48 x=0 y=0 width=15 height=21 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15 char id=49 x=133 y=0 width=14 height=20 xoffset=1 yoffset=6 xadvance=15 page=0 chnl=15 char id=50 x=149 y=0 width=14 height=20 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15 char id=51 x=68 y=0 width=13 height=21 xoffset=1 yoffset=6 xadvance=15 page=0 chnl=15 char id=52 x=98 y=0 width=16 height=20 xoffset=-1 yoffset=6 xadvance=15 page=0 chnl=15 char id=53 x=83 y=0 width=13 height=21 xoffset=1 yoffset=6 xadvance=15 page=0 chnl=15 char id=54 x=17 y=0 width=15 height=21 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15 char id=55 x=116 y=0 width=15 height=20 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15 char id=56 x=34 y=0 width=15 height=21 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15 char id=57 x=51 y=0 width=15 height=21 xoffset=0 yoffset=6 xadvance=15 page=0 chnl=15
4、通过观察上面的这段文本,其中的规律为
其中字符的id可以通过BMFont得到,鼠标移动到一个字符上,右下角即会显示会该字符的ID,如下图片所示,选择0,右下角Id为48
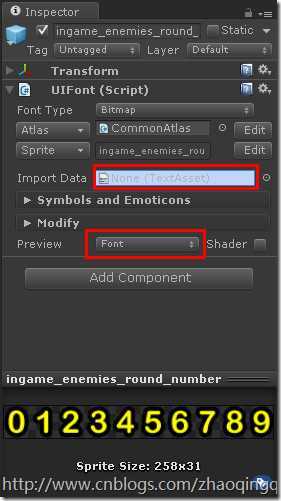
5、修改BMFont导出文件的规律后,把这个txt导入到Unity中,就可以使用NGUI的Font Maker制作图片字了
6、字体Prefab制作好之后,如果遇到字体丢失,可以重新拖入字体信息txt

7、多测试修改下字体文件的间距及宽度大小,达到和美术那边一样的效果
附上我的测试信息:
美术图片尺寸:260 x 31
字符总数:共10个字符,每个字符的间距相等(方便x递增)
info face="微软雅黑" size=32 bold=0 italic=0 charset="" unicode=1 stretchH=100 smooth=1 aa=1 padding=0,0,0,0 spacing=0,0 outline=0 common lineHeight=26 base=24 scaleW=260 scaleH=31 pages=1 packed=0 alphaChnl=1 redChnl=0 greenChnl=0 blueChnl=0 page id=0 file="ingame_enemies_round_number.png" chars count=10 char id=48 x=0 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=49 x=26 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=50 x=52 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=51 x=78 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=52 x=104 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=53 x=130 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=54 x=156 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=55 x=182 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=56 x=208 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15 char id=57 x=234 y=0 width=26 height=31 xoffset=0 yoffset=0 xadvance=26 page=0 chnl=15
根据美术提供的这张图,程序调试出字体信息文件参数,就可以换使用图片字体一样啦
标签:style blog http color 使用 ar 文件 sp div
原文地址:http://www.cnblogs.com/zhaoqingqing/p/4011259.html