标签:技术分享 hot person lin angular out 技术 路由 dep

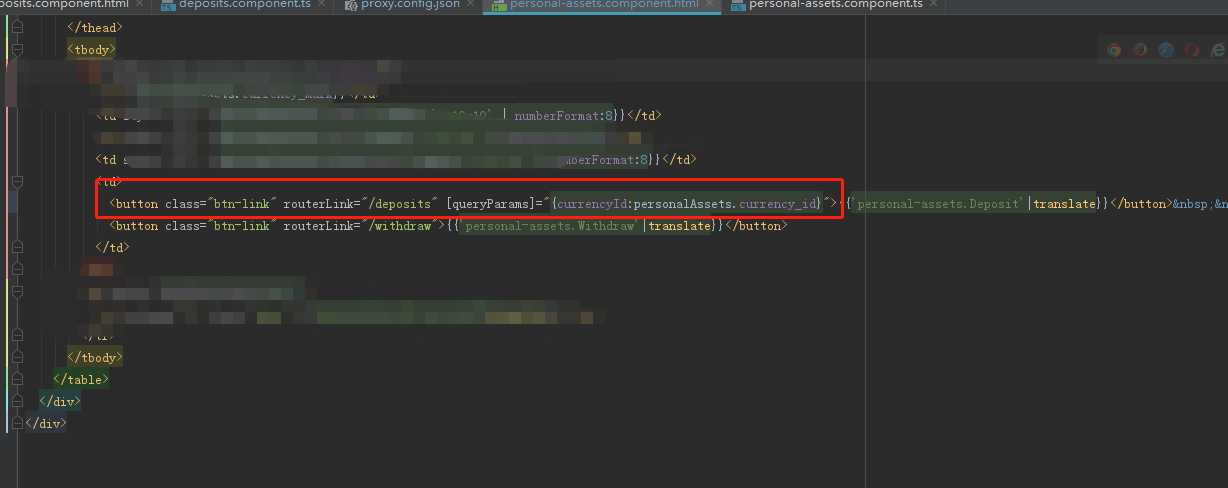
<button class="btn-link" routerLink="/deposits" [queryParams]="{currencyId:personalAssets.currency_id}">{{‘personal-assets.Deposit‘|translate}}</button>
[queryParams]="{currencyId:personalAssets.currency_id}
将你需要的参数传输过去

在另一个组件中接收
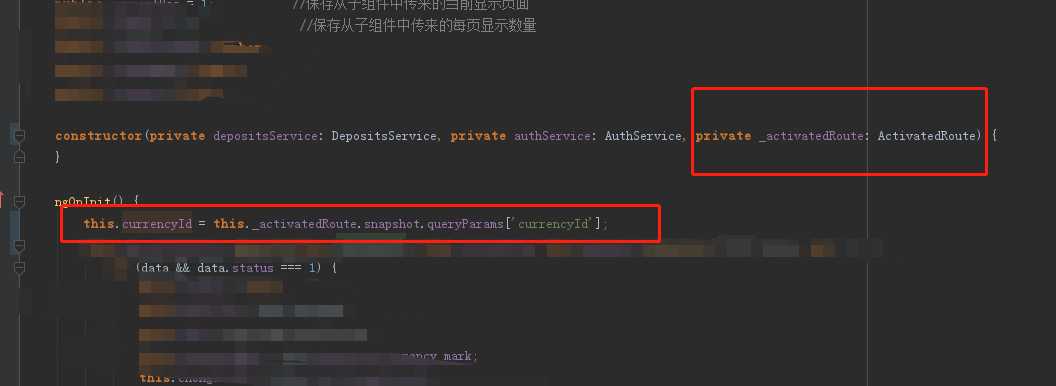
this.currencyId = this._activatedRoute.snapshot.queryParams[‘currencyId‘];
导入angluar路由服务 然后接收传来的参数
标签:技术分享 hot person lin angular out 技术 路由 dep
原文地址:https://www.cnblogs.com/king94Boy/p/9629729.html