标签:设置 应用 代码 页面 个人 save image 应用开发 需要
最近用vue来做一个项目,到结尾的时候发现一个问题:不管开的是哪个组件的路由地址,网页的title都是index.html里面的title。下面总结一下解决的办法:
原先我使用的是document.title =to.meta.title来改变网页标题。
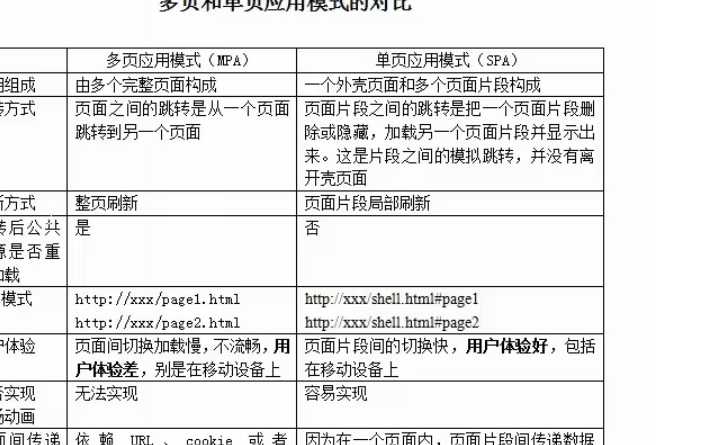
大家都知道使用Vue框架开发的应用是个单页面应用,里面用到的是路由的形式,并不像多页应用开发那样(下面附带区别)。所以想让网页的标题随着路由的改变而改变可以使用下面这个方法,目前已解决。

第一步:找到 router 文件夹下的index.js文件,在此引入:

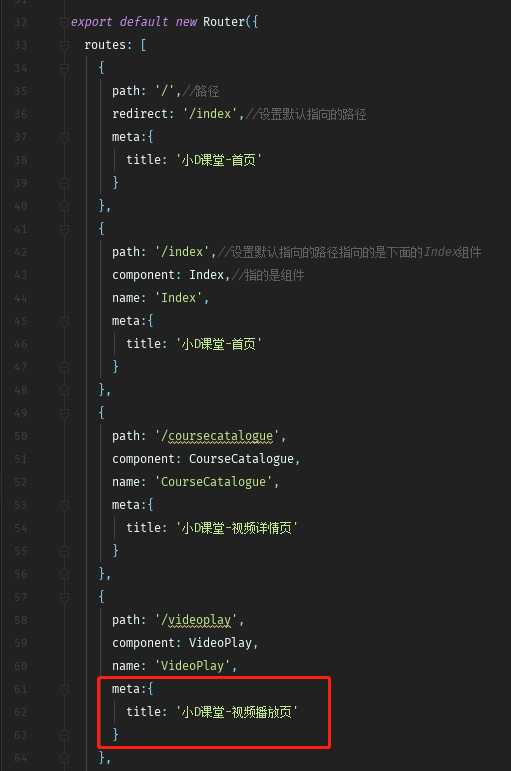
第二步:在同文件下面的路由里面配置每个路由的地址:

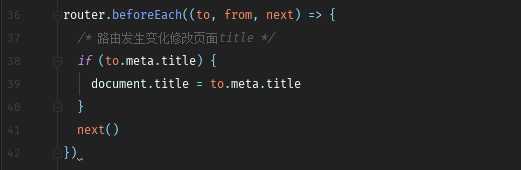
第三步:在main.js 中写入以下代码去遍历每一个meta里面设置页面的title名字:

最后:这样就可以给每个路由对应的页面设置上了title,但是在我使用过程中遇到了个小问题。
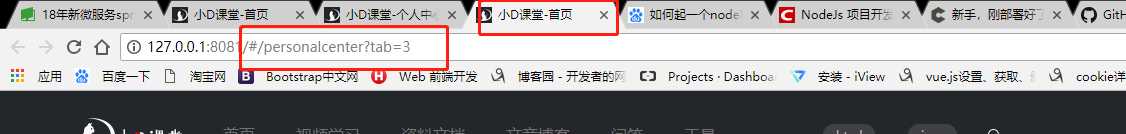
如果页面跳转时要通过传参数去选择显示的子组件的话,这个方法实现不了,
我需要通过是否传tab=3去实现跳转的时候显示的是个人中心tab还是我的学习tab。这样title就不会变


这就有了下面这第二个方法:
在vue2中还可以使用vue-wechat-title插件来解决页面title的问题
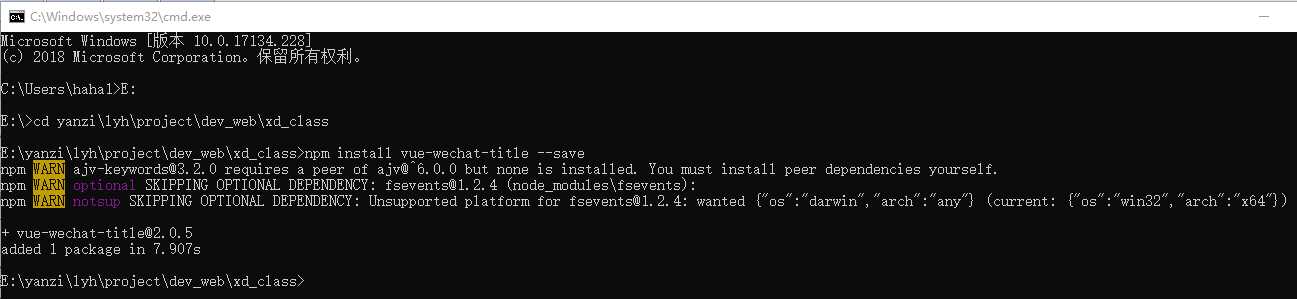
第一步:在项目根目录下打开命令行通过npm install vue-wechat-title --save来安装插件,像下面这样就安装成功了

第二步:同上面的方法一样,在路由里面配置的每个地址加上对应的title;
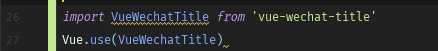
第三步:在 main.js 中引入并使用插件就可以了

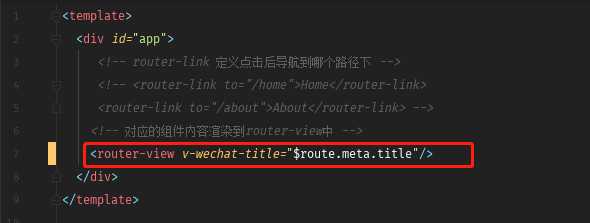
第四步:在src目录下的app.vue中修改router-view,加入下面的这个组件

如果以上这些都操作都完成了之后,重新加载一下你的页面应该就可以看到你设置的相应的title了~
以上是总结自己在项目中遇到的问题,当成日后的笔记来看、希望对大家有所帮助。写得稍微婆妈、大牛勿喷谢谢~
vue设置路由title,实现在vue路由发生变化的时候,相应的页面title随之变化
标签:设置 应用 代码 页面 个人 save image 应用开发 需要
原文地址:https://www.cnblogs.com/nbb-hbb/p/9636093.html